Quel est le principe de la réactivité de Vue3 Reactive ?
1. Comment réaliser des changements de variables
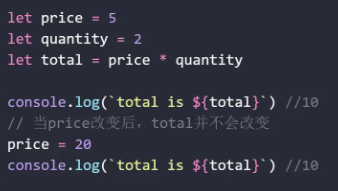
Comment réaliser des changements de variables, les résultats des dépendances associées changent également en conséquence

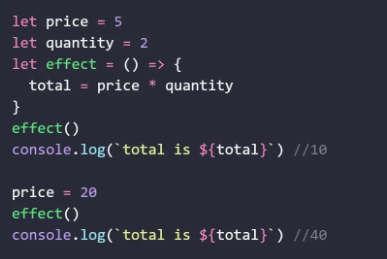
Lorsque le price=5 d'origine devient price= 20 Après le code>, <code>total devrait devenir 40, mais le total réel ne changera pas. La solution peut être la suivante : lorsque la variable change, recalculez-la à nouveau et le résultat passera au dernier résultat. price=5变为price=20后total应该变为40,但是实际total并不会改变。 解决办法可以这样,当变量改变了,重新计算一次,那么结果就会改变为最新的结果。
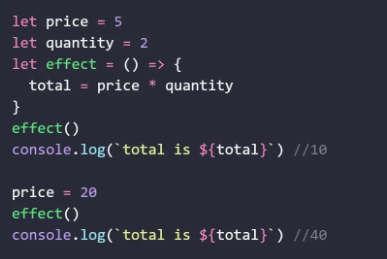
如果需要重新计算,我们需要将total语句存储为一个函数,才能实现依赖的变量改变就进行一次依赖项计算。这里就用effect表示函数名。
来,试一下:

实现了变量price改变,依赖变量price quantity的变量total也发生改变。
下一步,我们要解决的问题是:应该怎么把effect存储起来,让代码更加有通用性,而不是一直复写effect,分离出其他的功能的函数各司其职,也就是大家常说的解耦。
二、怎么实现变量变化
怎么实现变量变化,变量改变后就取出effect执行
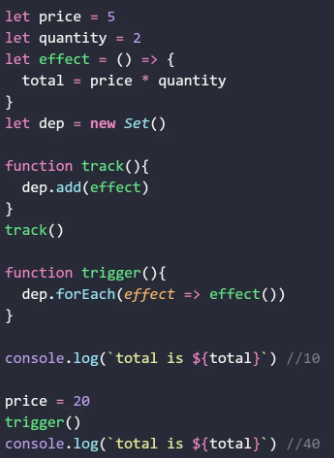
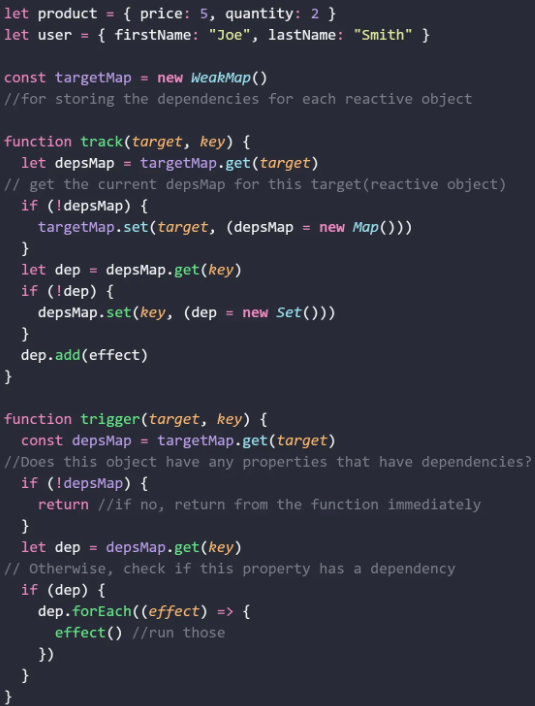
用什么存储effect呢?当然是用Set,因为Set会过滤出重复的元素,所以能够保证存储在Set中的函数不是重复的。 这里定义一个存储effect依赖的变量为dep = new Set(),定义track函数表示存储的过程。 定义trigger函数用以取出dep中相关的effect函数执行(这里定义的函数与Vue3源码同名同意义)。
effect: 会影响结果的函数(要实现响应式的依赖语句)track:保存所有的effecttrigger: 当变量改变重新执行代码

????,解耦之后代码结构更清晰了。
下面需要解决的一个问题:一个object通常有多个属性,比如product = { price: 5, quantity: 2 },在保存依赖时只创建了一个dep的集合,应该给price和quantity都创建dep,因为total的最终结果依赖这两个属性,其中任何一个改变都要触发trigger函数。创建了两个dep就需要一个容器将dep存储起来。
三、将多个dep存储在Map中
因为不同的属性名有自己对应的dep,所以我们用Map结构(键值对形式)来保存不同dep。

????,一个object的多个属性依赖问题解决,更具有通用性了。
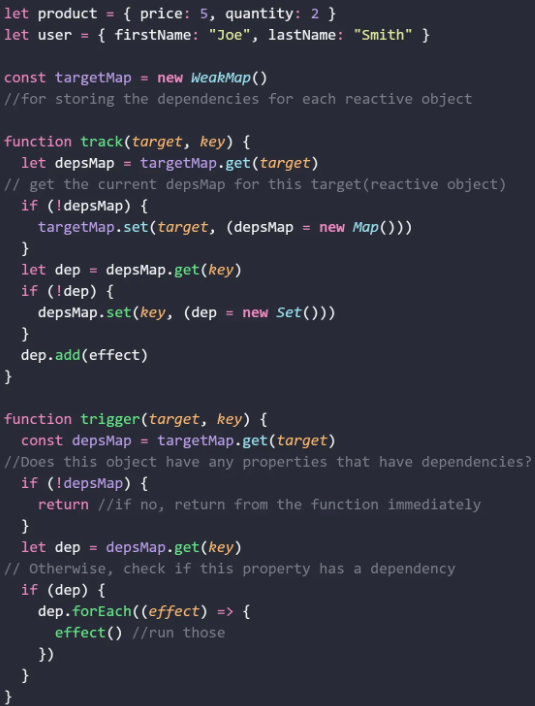
下一个问题是:不可能只有一个对象,多个对象又怎么办?let product = { price: 5, quantity: 2 } let user = { firstName: "Joe", lastName: "Smith" },比如两个对象的时候就需要进一步修改上面的代码了。
四、将多个object的depsMap继续存储起来
这里用WeakMap数据结构去存储多个需要响应式的object的depsMap。WeakMap的基本使用和Map差不多,只不过WeakMap只接受对象为键值,而depsMap是一个Map结构刚好(必须是)是对象类型。targetMap作为存储多个depsMap的容器名。

????,到这里已经基本实现了通用性的响应式代码了,但是还有最后一个问题就是:我们的代码都需要手动执行(自己添加trigger
total en tant que fonction
pour effectuer un calcul de dépendance une fois que les variables dépendantes changent. Ici,effect est utilisé pour représenter le nom de la fonction. Venez l'essayer :
🎜🎜 🎜🎜La variable
🎜🎜La variable prix est modifiée, et la variable total qui dépend de la variable prix quantité est également modifiée. 🎜🎜Le prochain problème que nous devons résoudre est : comment stocker l'effet pour rendre le code plus polyvalent, au lieu de toujours copier l'effet et de séparer les autres fonctions fonctionnelles que chacune exécute leurs propres devoirs, ce que tout le monde appelle souvent 🎜découplage🎜. 🎜🎜2. Comment implémenter les changements de variables🎜🎜Comment implémenter les changements de variables ? Une fois les variables modifiées, supprimez l'effet et exécutez-le🎜🎜Que utiliser pour stocker l'effet ? Bien sûr, utilisez Set, car Set filtrera les éléments répétés, afin de garantir que les fonctions stockées dans Set ne sont pas répétées. Ici, une variable qui stocke les dépendances effect est définie comme dep = new Set(), et la fonction track est définie pour représenter la procédure stockée . Définissez la fonction trigger pour retirer la fonction effect associée dans dep pour l'exécution (la fonction définie ici a le même nom et la même signification que Vue3 code source). 🎜- 🎜
effect: Fonction qui affecte le résultat (pour implémenter des instructions de dépendance réactives) 🎜 - 🎜 track : Enregistrez tous les effets🎜
- 🎜
trigger: Réexécutez le code lorsque les variables changent🎜
 🎜🎜 ????, structure du code après découplage Beaucoup plus clair. 🎜🎜Le problème suivant doit être résolu : un objet a généralement plusieurs attributs, tels que
🎜🎜 ????, structure du code après découplage Beaucoup plus clair. 🎜🎜Le problème suivant doit être résolu : un objet a généralement plusieurs attributs, tels que product = { price : 5,Quantity : 2}, mais un seul dep collection, <code>dep doit être créé à la fois pour prix et quantité, car le résultat final de total dépend de ces deux propriétés, tout changement dans l'une ou l'autre déclenchera la fonction trigger. Après avoir créé deux dep, un conteneur est nécessaire pour stocker dep. 🎜🎜3. Stockez plusieurs dépôts dans Map🎜🎜Étant donné que différents noms d'attributs ont leur propre dep correspondant, nous utilisons la structure Map (forme de paire clé-valeur) pour enregistrer différents dep . 🎜🎜 🎜🎜 ???? , le problème des dépendances d'attributs multiples d'un objet est résolu et il est plus polyvalent. 🎜🎜La question suivante est : Il est impossible d’avoir un seul objet, qu’en est-il de plusieurs objets ?
🎜🎜 ???? , le problème des dépendances d'attributs multiples d'un objet est résolu et il est plus polyvalent. 🎜🎜La question suivante est : Il est impossible d’avoir un seul objet, qu’en est-il de plusieurs objets ? let product = { prix : 5, quantité : 2 } let user = { firstName : "Joe", lastName : "Smith", par exemple, lorsqu'il y en a deux objets Le code ci-dessus doit être encore modifié. 🎜🎜4. Continuez à stocker le depsMap de plusieurs objets🎜🎜Ici, la structure de données WeakMap est utilisée pour stocker le depsMap de plusieurs objets qui nécessitent une réactivité. L'utilisation de base de WeakMap est similaire à celle de Map, sauf que WeakMap n'accepte que les objets comme valeurs clés, tandis que depsMap code> est une structure <code>Map qui arrive (doit) être de type objet. targetMap est utilisé comme nom de conteneur pour stocker plusieurs depsMap. 🎜🎜 🎜🎜 ???? , ici nous avons essentiellement implémenté du code réactif universel, mais il y a un dernier problème : notre code doit être exécuté manuellement (ajoutez un
🎜🎜 ???? , ici nous avons essentiellement implémenté du code réactif universel, mais il y a un dernier problème : notre code doit être exécuté manuellement (ajoutez un trigger pour être exécuté par vous-même) et ne peut pas s'exécuter automatiquement. Comment lui faire détecter automatiquement les changements de variables puis modifier automatiquement les résultats ? 🎜🎜5. Core🎜🎜🎜Résoudre les problèmes d'auto-exécution via Reflect et Proxy🎜🎜En JavaScript, la détection automatique des variables n'est-elle pas comme get, et la modification automatique des variables n'est-elle pas comme set ? Dans la version Vue2.x, utilisez le propre getter/setter de Obeject.defineProperty() d'ES5 pour résoudre ce problème. Proxy dans ES6 peut également résoudre ce problème, mais Proxy n'est pas compatible avec le navigateur IE. À cette époque, tout le monde a également discuté du fait que je ne savais pas comment Youda considérait ce problème. Maintenant, le problème est que la réponse est : n'y pensez pas. C’est-à-dire qu’IE n’est pas du tout compatible ????????. get、自动修改变量不就是set吗?在Vue2.x版本中用ES5的Obeject.defineProperty()自带的getter/setter去解决这个问题。ES6中Proxy也能解决这个问题,但是Proxy不兼任IE浏览器,当时大家还讨论过说不知道尤大怎么去考虑这个问题,现在问题的答案就是——不考虑。也就是根本不考虑IE兼不兼容????????。
Proxy就是代理的意思,任何对真实数据的操作它都能拦截并且代理操作,也就是说Object上一些能实现的方法,Proxy也能实现。Proxy使用语法是new Proxy(target, hanler),handler是你想实现什么样的代理功能配置。 而Reflect就更神奇了,它的作用是取代Object类上的一些方法让Obeject类更纯粹的代表一个类,不要附加太多方法在上面,比如a in obj表示判断obj中是否有a,在Reflect中用Reflect.has(a)比较语义化的方式就可以代替之前的方法。
正是因为这样,Proxy和Reflect就对应上了,都有Object上的方法。 具体关于Reflect和Proxy的语法可以参考阮一峰大大的 ES6入门教程。
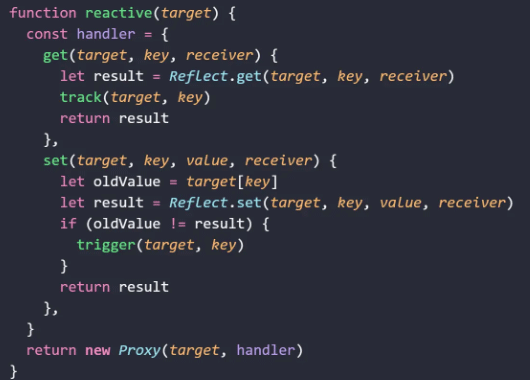
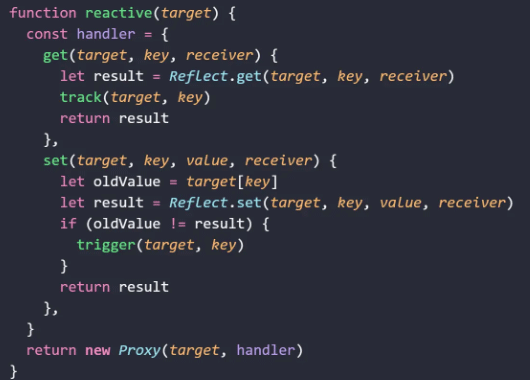
稍微封装一下我们的函数,名叫Reactive

????,至此,Vue3基本的响应式原理就解析完了。
六、源码解析(TypeScript)

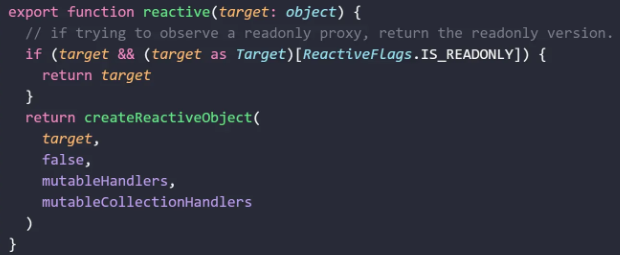
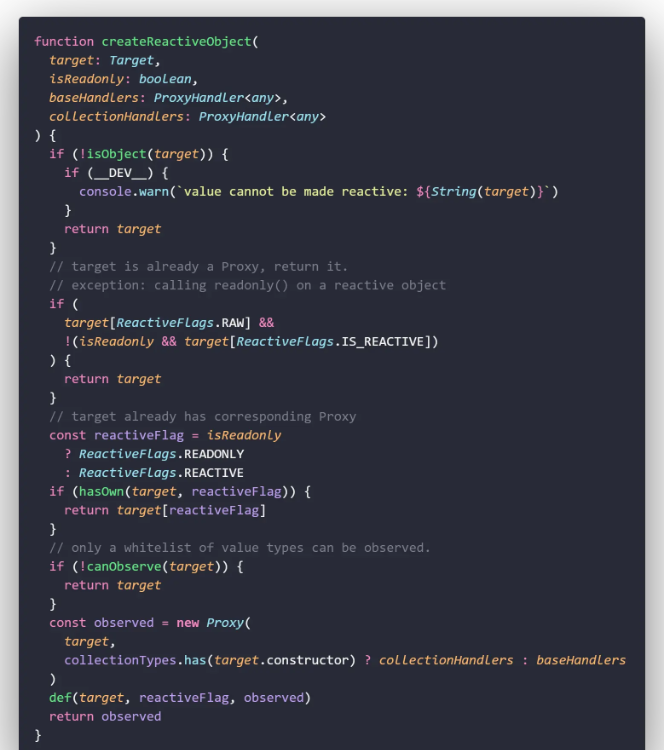
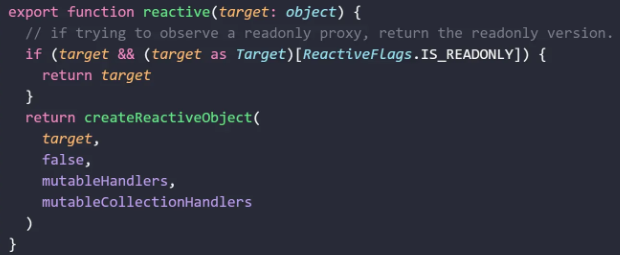
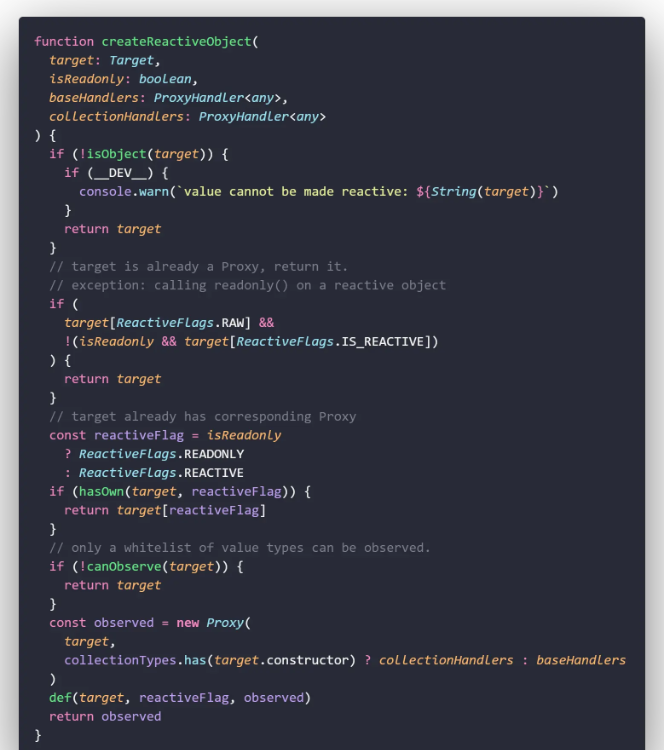
return了createReactiveObject函数,所以去看createReactiveObject。

前面的代码都是判断各种情况,我们就看最后几行
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
)可以看到Proxy的handler为collectionHandlers或者 baseHandlers,继续选择一个看一看。
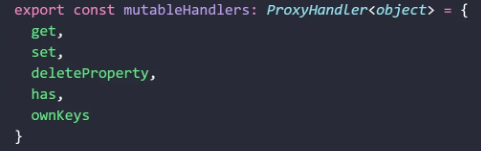
在 baseHandlers中可以看到导出了get/set/deleteProperty等属性配置:

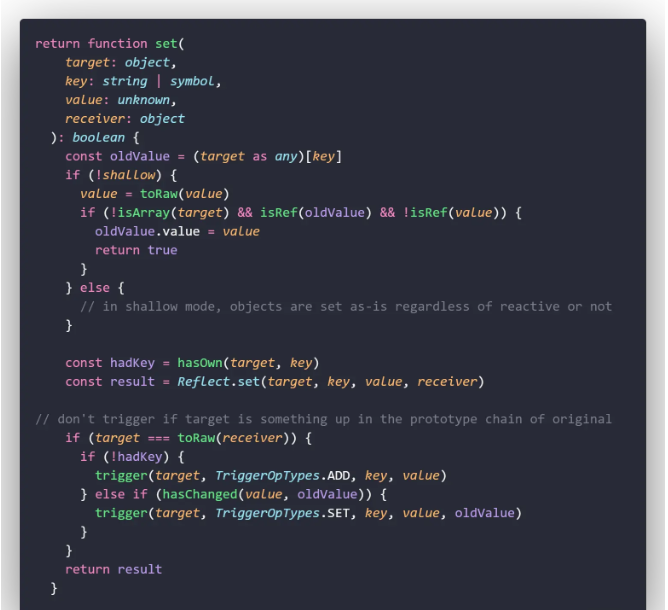
我们看一下set
Proxy signifie proxy. Il peut intercepter et proxy toute opération sur des données réelles, c'est-à-dire certaines méthodes qui peuvent être implémentées sur Object, Proxy<.> peut également être implémenté. La syntaxe d'utilisation de <code>Proxy est new Proxy(target, hanler), et handler correspond au type de configuration de fonction proxy que vous souhaitez implémenter. Et Reflect est encore plus étonnant. Sa fonction est de remplacer certaines méthodes sur la classe Object afin que la classe Obeject puisse représenter une classe de manière plus pure. . Ne lui attachez pas trop de méthodes, telles que a in obj, cela signifie juger s'il y a a dans obj, dans . Reflect Utilisez Reflect.has(a) pour remplacer la méthode précédente par une approche plus sémantique.  C'est précisément pour cette raison que
C'est précisément pour cette raison que Proxy et Reflect se correspondent, et tous deux ont des méthodes sur Object. Pour la syntaxe spécifique de Reflect et Proxy, veuillez vous référer au didacticiel d'introduction ES6 de Ruan Yifeng.
Réactive🎜🎜 🎜🎜 ????, jusqu'à présent, le principe réactif de base de Vue3 a été analysé. 🎜
🎜🎜 ????, jusqu'à présent, le principe réactif de base de Vue3 a été analysé. 🎜6. Analyse du code source (TypeScript)
🎜 🎜🎜
🎜🎜 return a la fonction createReactiveObject, alors allez voir createReactiveObject. 🎜🎜 🎜🎜 Les codes précédents sont tous Pour juger diverses situations, regardons les dernières lignes🎜rrreee🎜Vous pouvez voir que le
🎜🎜 Les codes précédents sont tous Pour juger diverses situations, regardons les dernières lignes🎜rrreee🎜Vous pouvez voir que le handler de Proxy est collectionHandlers ou baseHandlers, continuez à en sélectionner un et jetez-y un œil. 🎜🎜Dans baseHandlers, vous pouvez voir que les configurations d'attributs telles que get/set/deleteProperty sont exportées : 🎜🎜 🎜🎜Jetons un coup d'œil à
🎜🎜Jetons un coup d'œil à set : 🎜🎜🎜 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer




