 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment configurer et utiliser le module map sur le serveur Nginx
Comment configurer et utiliser le module map sur le serveur Nginx
Comment configurer et utiliser le module map sur le serveur Nginx
map指令使用ngx_http_map_module模块提供的。默认情况下,nginx有加载这个模块,除非人为的 --without-http_map_module。
ngx_http_map_module模块可以创建变量,这些变量的值与另外的变量值相关联。允许分类或者同时映射多个值到多个不同值并储存到一个变量中,map指令用来创建变量,但是仅在变量被接受的时候执行视图映射操作,对于处理没有引用变量的请求时,这个模块并没有性能上的缺失。
一. ngx_http_map_module模块指令说明
map
语法: map $var1 $var2 { ... }
默认值: —
配置段: http
map为一个变量设置的映射表。映射表由两列组成,匹配模式和对应的值。
在 map 块里的参数指定了源变量值和结果值的对应关系。
匹配模式可以是一个简单的字符串或者正则表达式,使用正则表达式要用('~')。
一个正则表达式如果以 “~” 开头,表示这个正则表达式对大小写敏感。以 “~*”开头,表示这个正则表达式对大小写不敏感。
map $http_user_agent $agent {
default "";
~curl curl;
~*apachebench" ab;
}正则表达式里可以包含命名捕获和位置捕获,这些变量可以跟结果变量一起被其它指令使用。
map $uri $value {
/ttlsa_com /index.php;
~^/ttlsa_com/(?<suffix>.*)$ /boy/;
~/fz(/.*) /index.php?;
}在 map 块内部,无法使用命名捕获或位置捕获变量。如~^/ttlsa_com/(.*) /boy/$1; 这样会报错nginx: [emerg] unknown variable。如果源变量值包含特殊字符,例如"~",则需要使用转义字符"\"来转义。
map $http_referer $value {
mozilla 111;
\~mozilla 222;
}结果变量可以是一个字符串也可以是另外一个变量。
map $num $limit {
1 $binary_remote_addr;
0 "";
}map指令有三个参数:
default : 指定如果没有匹配结果将使用的默认值。当没有设置 default,将会用一个空的字符串作为默认的结果。
hostnames : 允许用前缀或者后缀掩码指定域名作为源变量值。这个参数必须写在值映射列表的最前面。
include : 包含一个或多个含有映射值的文件。
如果匹配到多个特定的变量,如掩码和正则同时匹配,那么会按照下面的顺序进行选择:
1. 没有掩码的字符串
2. 最长的带前缀的字符串,例如: “*.example.com”
3. 最长的带后缀的字符串,例如:“mail.*”
4. 按顺序第一个先匹配的正则表达式 (在配置文件中体现的顺序)
5. 默认值
map_hash_bucket_size
语法: map_hash_bucket_size size;
默认值: map_hash_bucket_size 32|64|128;
配置段: http
指定一个映射表中的变量在哈希表中的最大值,这个值取决于处理器的缓存。
map_hash_max_size
语法: map_hash_max_size size;
默认值: map_hash_max_size 2048;
配置段: http
设置映射表对应的哈希表的最大值。
二. 实例
http {
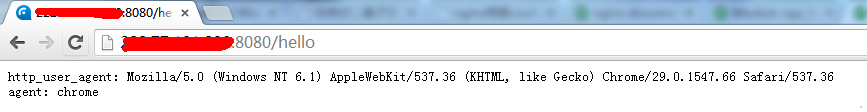
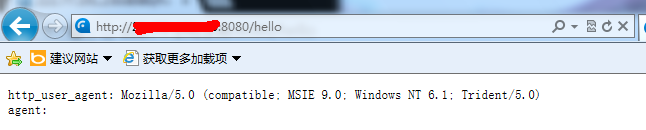
map $http_user_agent $agent {
~curl curl;
~*chrome chrome;
}
server {
listen 8080;
server_name test.ttlsa.com;
location /hello {
default_type text/plain;
echo http_user_agent: $http_user_agent;
echo agent: agent:$agent;
}
}
}# curl 127.0.0.1:8080/hello
http_user_agent: curl/7.15.5 (x86_64-redhat-linux-gnu) libcurl/7.15.5 openssl/0.9.8b zlib/1.2.3 libidn/0.6.5 agent: curl


http {
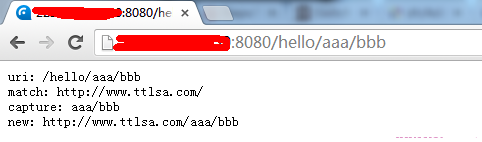
map $uri $match {
~^/hello/(.*) http://www.ttlsa.com/;
}
server {
listen 8080;
server_name test.ttlsa.com;
location /hello {
default_type text/plain;
echo uri: $uri;
echo match: $match;
echo capture: $1;
echo new: $match$1;
}
}
}
ps:基于map指令和geo指令的限速白名单配置
http {
geo $whiteiplist {
default 1;
127.0.0.1 0;
10.0.0.0/8 0;
121.207.242.0/24 0;
}
map $whiteiplist $limit {
1 $binary_remote_addr;
0 "";
}
limit_conn_zone $limit zone=limit:10m;
server {
listen 8080;
server_name test.ttlsa.com;
location ^~ /ttlsa.com/ {
limit_conn limit 4;
limit_rate 200k;
alias /data/www.ttlsa.com/data/download/;
}
}
}技术要点:
1. geo指令定义一个白名单$whiteiplist, 默认值为1, 所有都受限制。 如果客户端ip与白名单列出的ip相匹配,则$whiteiplist值为0也就是不受限制。
2. map指令是将$whiteiplist值为1的,也就是受限制的ip,映射为客户端ip。将$whiteiplist值为0的,也就是白名单ip,映射为空的字符串。
3. limit_conn_zone和limit_req_zone指令对于键为空值的将会被忽略,从而实现对于列出来的ip不做限制。
测试方法:
# ab -c 100 -n 300 http://test.ttlsa.com:8080/ttlsa.com/docs/pdf/nginx_guide.pdf
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Il existe cinq méthodes de communication de conteneur dans l'environnement Docker : réseau partagé, Docker Compose, proxy réseau, volume partagé et file d'attente de messages. En fonction de vos besoins d'isolation et de sécurité, choisissez la méthode de communication la plus appropriée, par exemple en utilisant Docker Compose pour simplifier les connexions ou en utilisant un proxy réseau pour augmenter l'isolation.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Les instructions les plus couramment utilisées dans Dockerfile sont : FROM : créer une nouvelle image ou dériver une nouvelle image RUN : exécuter des commandes (installer le logiciel, configurer le système) COPY : copier des fichiers locaux dans l'image ADD : similaire à COPY, il peut automatiquement décompresser tar ou obtenir des fichiers URL CMD : Spécifiez la commande au démarrage du conteneur EXPOSE : Déclarez le port d'écoute du conteneur (mais pas public) ENV : Définissez la variable d'environnement VOLUME : Montez le répertoire hôte ou le volume anonyme WORKDIR : Définissez le répertoire de travail dans le conteneur ENTRYPOINT : spécifiez ce qu'il faut exécuter lorsque le conteneur démarre. Fichier exécutable (similaire à CMD, mais ne peut pas être écrasé)
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.





