

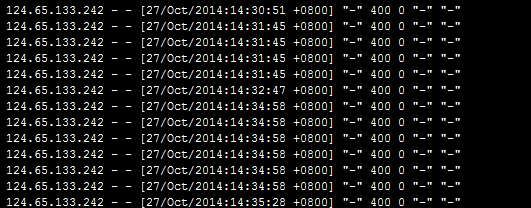
Le journal des erreurs sur le serveur est similaire à ceci :
124.65.133.242 – – [27/oct/2014:14:30:51 +0800] « - » 400 0 « - » « - »
124.65 . 133.242 – – [27/octobre/2014:14:31:45 +0800] « - » 400 0 « - » « - »
124.65.133.242 – – [27/octobre/2014:14:31:45 +0800 ] "-" 400 0 "-" "-"
124.65.133.242 – – [27/oct/2014:14:31:45 +0800] "-" 400 0 "-" "-"
Sortez
Après avoir analysé le fichier journal nginx, il a été constaté que plusieurs 400 erreurs étaient générées après une visite normale. Il y avait environ 1 à 6 erreurs consécutives à chaque fois, et 400 erreurs n'étaient pas générées à chaque visite d'un client.
Il est normal d'observer l'accès précédent qui a généré l'erreur 400. Le code d'état 200, le fichier normal, la source normale, l'agent utilisateur normal... tout est harmonieux, alors d'où vient l'erreur 400 ?
Grâce à une observation attentive, nous avons constaté que tous les user-agents de la visite précédente qui ont généré 400 erreurs ont été laissés par le navigateur Google Chrome, ce qui signifie que les 400 erreurs ont été générées par le navigateur Chrome. Cependant, après la capture des paquets locaux, il a été constaté que Chrome n'envoyait pas de requêtes ou de paquets de données anormaux au serveur.
Lors de l'analyse de la capture de paquets, il a été constaté que Chrome initiait plus d'une connexion lors de l'accès au serveur, allant généralement de 5 à 6. Si la ressource demandée ne nécessite pas autant de connexions, Chrome fermera les connexions inutilisées. est appelée pré-connexion.
Habituellement, lorsque nous visitons un site Web, la première chose que nous obtenons est un fichier HTML principal, qui renvoie à d'autres fichiers de ressources multimédias tels que CSS, JS, images, etc. requis par la page Web. Généralement, les fichiers de ressources et le. Le fichier HTML principal est dans un sous le domaine, la pré-connexion signifie établir de nombreuses connexions TCP avant d'obtenir le code HTML, au lieu d'attendre d'obtenir le fichier HTML avant de se connecter au serveur pour obtenir d'autres fichiers, car la connexion au serveur en prend. Avec le temps, cette technologie peut accélérer considérablement le rendu des pages Web.
Si la ressource du lien HTML de la page Web est relativement petite, ou si le client dispose d'un cache et n'a pas besoin de se connecter pour télécharger, alors il est probable qu'une seule des 5 à 6 connexions émises par le navigateur Chrome soit nécessaire , et les autres doivent être fermés, donc Un problème survient : le serveur se connecte sans envoyer de requêtes. Dans ce cas, nginx le traite comme une erreur 400, mais comme la connexion a été fermée, le message d'erreur ne sera pas envoyé au client. Cela entraîne l'enregistrement de l'erreur dans le fichier journal, mais rien n'est visible dans le fichier journal. phénomène d’analyse de capture de paquets.
Test
Il est très simple de vérifier les résultats de l'analyse ci-dessus. Ouvrez la ligne de commande cmd.exe, entrez telnet serverip 80, attendez que la connexion réussisse, puis fermez directement cmd. fichier journal. Un enregistrement d'erreur 400.
Un commentaire
Les avantages de la pré-connexion sont déjà très clairs, mais elle présente également des inconvénients Si le webmaster fait de l'optimisation, utilise une technologie sans cookies ou utilise différents serveurs pour les pages Web et les ressources statiques, alors le Web. page Les ressources CSS et js requises ne se trouvent pas dans le même domaine que le HTML principal et peuvent ne pas être sur la même IP, donc la pré-connexion est non seulement inutile, mais impose également une charge inutile au serveur HTML principal.
Autres raisons
De nombreuses personnes sur Internet ont écrit des articles connexes. La plupart des raisons sont dues au fait que la taille de l'en-tête dépasse la taille, provoquant une réponse de 400, indiquant qu'il s'agit d'une mauvaise demande. , il existe une autre possibilité, qui ressemble au port. L'outil de test vérifie simplement si le port est actif. Des choses comme lvs peuvent également causer ce genre de problème, et de nombreuses erreurs 400 apparaîtront alors dans les journaux.
Pour le problème ci-dessus, vous pouvez augmenter à la fois client_header_buffer_size et large_client_header_buffers dans nginx.conf pour atténuer ce problème.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!