 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment Nginx résout le problème des requêtes secondaires inter-domaines WebApi et de la page unique Vue
Comment Nginx résout le problème des requêtes secondaires inter-domaines WebApi et de la page unique Vue
Comment Nginx résout le problème des requêtes secondaires inter-domaines WebApi et de la page unique Vue
1. Introduction
Le projet étant séparé du front et du back end, l'interface api et le front web sont déployés dans des sites différents, donc dans l'article précédent, la solution de requête inter-domaines webapi ajax (cors implémentation) utilise le traitement inter-domaines au lieu de la méthode jsonp.
Mais après un certain temps, j'ai découvert un problème très étrange. Chaque fois que le front-end lance une requête, via les outils de développement du navigateur, je peux voir qu'il y a deux requêtes pour la même URL sous le réseau. is La méthode est options. La méthode de la deuxième requête est le vrai get ou post De plus, la première requête ne renvoie aucune donnée et la deuxième requête renvoie des données normales.
2. Raison
La première demande d'options est déclenchée par le serveur Web traitant l'accès inter-domaines. Options est une demande de contrôle en amont. Lorsque le navigateur traite une demande d'accès inter-domaines, s'il détermine que la demande est une demande complexe, il enverra d'abord une demande de contrôle en amont au serveur en fonction du contenu renvoyé par le serveur, le navigateur. détermine si le serveur autorise l’accès à la demande. Si le serveur Web utilise CORS pour prendre en charge l'accès entre domaines, cette demande de contrôle en amont est inévitable lors du traitement de demandes complexes.
Étant donné que notre serveur Web utilise CORS pour résoudre le problème de l'accès inter-domaines, et en même temps ajoute des paramètres personnalisés dans l'en-tête et utilise le format json pour l'interaction des données, chacune de nos requêtes est une requête complexe, ce qui entraîne chaque request enverra deux requêtes.
Les raisons sont les suivantes :
Utiliser cors pour résoudre des problèmes inter-domaines
3 Solution
3.1 nginx
3.1.1 Idea
Déployer le projet front-end dans nginx via le proxy Moyen de résoudre le problème des requêtes inter-domaines
3.1.2 Implémentation
3.1.2.1 Installer nginx
Il est plus simple d'installer nginx sous Windows, de télécharger directement le package compressé, puis décompressez-le
3.1.2.2 Configurez nginx
Il est livré avec la configuration par défaut Si vous souhaitez déployer des applications d'une seule page telles que vue et angulaire, placez le fichier index.html et le répertoire dist dans le répertoire de version, copiez-le. le chemin et utilisez-le pour configurer le pointeur de service nginx
Le fichier de configuration est le suivant :
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:e:/publish/xxx/;
index index.html;
# 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}3.1.2.3 Commandes communes nginx
Démarrer : démarrer nginx
Recharger la configuration : nginx -s reload
Réouvrir le fichier journal : nginx -s unlock
Testez si le fichier de configuration est correct : nginx -t [Facultatif : Spécifier le chemin]
Arrêt rapide : nginx -s stop
Arrêt ordonné : nginx -s quit
3.1. 3 nginx application monopage h5 réécriture de l'url de l'historique
Support
vue, angulaire, réagir
Raison
Lors de l'implémentation d'une seule page, l'actualisation de la page empêchera la page d'être trouvée, vous devez donc pour réécrire l'adresse URL en index.html.
Points à noter
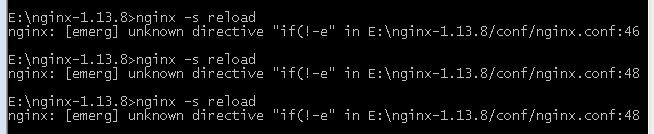
Lors de l'utilisation de la réécriture d'URL dans nginx, l'erreur continue de signaler comme suit

Après vérification, j'ai découvert qu'il devait y avoir un espace entre if et (.
3.2 autre
3.2 .1 Idée
Puisque nous souhaitons envoyer des demandes de contrôle en amont, pouvons-nous réduire le nombre de demandes de contrôle en amont ?
Par exemple, nous pouvons définir une période de validité et aucun contrôle en amont ne sera répété pendant la période de validité
.3.2.2 Implémentation
Ce problème peut être résolu en ajoutant un en-tête de requête access-control-max-age une fois le contrôle en amont terminé sur le serveur
3.2.3 description du champ de réponse cors
access-. control-allow-methods
Ce champ est obligatoire. , sa valeur est une chaîne séparée par des virgules indiquant toutes les méthodes de requête inter-domaines prises en charge par le serveur
Notez que toutes les méthodes prises en charge sont renvoyées, pas seulement la méthode demandée par le serveur. navigateur. Ceci permet d'éviter les requêtes multiples.
Il s'agit également d'une chaîne séparée par des virgules indiquant tous les champs d'en-tête pris en charge par le serveur, sans se limiter aux champs demandés par le navigateur en "preflight". comme dans une simple requête.
access-control-max-age
Ce champ est facultatif et permet de préciser la période de validité de cette demande de contrôle en amont en secondes. Dans le résultat ci-dessus, la période de validité est de 20 jours (1728000 secondes). ), ce qui signifie que la réponse peut être mise en cache pendant 1 728 000 secondes (soit 20 jours), période pendant laquelle il n'est pas nécessaire d'émettre une autre demande de contrôle en amont
access-control-allow-methods: get, post, put access-control-allow-headers: x-custom-header access-control-allow-credentials: true access-control-max-age: 1728000
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





