 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Plan de configuration du cache Nginx et comment résoudre les problèmes d'utilisation de la mémoire associés
Plan de configuration du cache Nginx et comment résoudre les problèmes d'utilisation de la mémoire associés
Plan de configuration du cache Nginx et comment résoudre les problèmes d'utilisation de la mémoire associés
5 options pour le cache nginx
1. L'un des caches traditionnels (404)
Cette méthode consiste à diriger l'erreur 404 de nginx vers le backend, puis à utiliser proxy_store pour enregistrer la page renvoyée par le backend.
Configuration :
location / {
root /home/html/;#主目录
expires 1d;#网页的过期时间
error_page 404 =200 /fetch$request_uri;#404定向到/fetch目录下
}
location /fetch/ {#404定向到这里
internal;#指明这个目录不能在外部直接访问到
expires 1d;#网页的过期时间
alias /html/;
proxy_store会将文件保存到这目录下
proxy_pass//www.jb51.net/;#后端upstream地址,/fetch同时是一个代理
proxy_set_header accept-encoding '';#让后端不要返回压缩(gzip或deflate)的内容,保存压缩后的内容会引发乱子。
proxy_store on;#指定nginx将代理返回的文件保存
proxy_temp_path /home/tmp;#临时目录,这个目录要和/home/html在同一个硬盘分区内
} Lors de son utilisation, veuillez noter que nginx doit avoir l'autorisation d'écrire des fichiers dans /home/tmp et /home/html Sous Linux, nginx est généralement configuré pour s'exécuter en tant qu'utilisateur personne, donc ces deux répertoires. doit être chown "personne" et configuré pour être exclusif à l'utilisateur "personne". Bien sûr, vous pouvez également chmod 777, mais tous les administrateurs système expérimentés recommanderont de ne pas utiliser 777 avec désinvolture.
2. Cache traditionnel 2 (!-e)
Le principe est fondamentalement le même que le saut 404, mais en plus concis :
location / {
root /home/html/;
proxy_store on;
proxy_set_header accept-encoding '';
proxy_temp_path /home/tmp;
if ( !-f $request_filename )
{
proxy_pass//www.jb51.net/;
}
} Vous voyez que cette configuration économise beaucoup de code par rapport au 404, elle utilise ! - f pour déterminer si le fichier demandé existe sur le système de fichiers. S'il n'existe pas, proxy_pass au backend, et le retour est également enregistré à l'aide de proxy_store.
Les deux caches traditionnels ont fondamentalement les mêmes avantages et inconvénients :
Inconvénient 1 : les liens dynamiques avec des paramètres ne sont pas pris en charge, tels que read.php?id=1, car nginx enregistre uniquement le nom du fichier, donc ce lien est uniquement dans le fichier system Enregistrez-le sous read.php, afin que des résultats incorrects soient renvoyés lorsque les utilisateurs accèdent à read.php?id=2. En même temps, il ne prend pas en charge la page d'accueil et le répertoire secondaire //www.jb51.net/download/ sous la forme de //www.jb51.net/, car nginx est très honnête et écrira une telle demande dans le système de fichiers en fonction du lien, et ce Le lien est évidemment un répertoire, donc la sauvegarde échoue. Dans ces cas, une réécriture est nécessaire pour enregistrer correctement.
Inconvénient 2 : il n'existe aucun mécanisme d'expiration et de nettoyage du cache dans nginx. Ces fichiers mis en cache seront stockés en permanence sur la machine. S'il y a beaucoup de choses à mettre en cache, cela remplira tout l'espace du disque dur. À cette fin, vous pouvez utiliser un script shell pour le nettoyer régulièrement et vous pouvez écrire des programmes dynamiques tels que php pour effectuer des mises à jour en temps réel.
Inconvénient 3 : Seuls 200 codes d'état peuvent être mis en cache, donc les codes d'état tels que 301/302/404 renvoyés par le backend ne seront pas mis en cache s'il y a un lien pseudo-statique avec un grand nombre de visites qui est supprimé. , il continuera à pénétrer. En conséquence, l’arrière subit beaucoup de pression.
Inconvénient 4 : nginx ne sélectionnera pas automatiquement la mémoire ou le disque dur comme support de stockage. Bien sûr, il y aura un mécanisme de mise en cache des fichiers au niveau du système d'exploitation dans le système d'exploitation actuel, ce n'est donc pas nécessaire. de trop s'inquiéter des lectures simultanées volumineuses si elles sont stockées sur le disque dur, des problèmes de performances causés par la récupération.
Les inconvénients de la mise en cache traditionnelle de nginx résident également dans ses fonctionnalités différentes des logiciels de mise en cache tels que Squid, elle peut donc également être considérée comme ses avantages. Dans les applications de production, il est souvent utilisé comme partenaire avec Squid. Squid est souvent incapable de bloquer les liens avec ?, mais nginx peut bloquer leur accès, comme : http://jb51.net/? et http://jb51. net / sera traité comme deux liens sur Squid, cela provoquera donc deux pénétrations ; nginx ne le sauvegardera qu'une seule fois, peu importe que le lien devienne http://jb51.net/?1 ou http://jb51.net/? 123, ne peut pas être mis en cache par nginx, protégeant ainsi efficacement l'hôte backend.
nginx enregistrera très fidèlement le formulaire de lien dans le système de fichiers, de sorte que pour un lien, vous puissiez facilement vérifier son état de cache et son contenu sur la machine de cache, et vous puissiez également facilement communiquer avec d'autres gestionnaires de fichiers tels que rsync, etc. Utilisé ensemble, il s’agit complètement d’une structure de système de fichiers.
Ces deux caches traditionnels peuvent enregistrer des fichiers dans /dev/shm sous Linux. Généralement, je fais cela, afin que la mémoire système puisse être utilisée pour la mise en cache. Si la mémoire est utilisée, le contenu d'expiration sera nettoyé beaucoup plus rapidement. . Lors de l'utilisation de /dev/shm/, en plus de pointer le répertoire tmp vers la partition /dev/shm, s'il y a un grand nombre de petits fichiers et répertoires, vous devez également modifier le nombre d'inodes et la capacité maximale de cette mémoire partition :
mount -o size=2500m -o nr_inodes=480000 -o noatime,nodiratime -o remount /dev/shm
La commande est utilisée sur une machine avec 3 Go de mémoire. Parce que la mémoire maximale par défaut de /dev/shm est la moitié de la mémoire système, soit 1 500 Mo, cette commande l'augmente à 2 500 Mo. , le nombre d'inodes dans le système shm n'est peut-être pas suffisant par défaut, mais ce qui est intéressant est qu'il peut être ajusté à volonté. L'ajustement ici à 480 000 est un peu conservateur, mais c'est fondamentalement suffisant.
3. Le cache basé sur memcached
nginx prend en charge memcached, mais la fonction n'est pas particulièrement puissante et les performances sont toujours très bonnes.
location /mem/ {
if ( $uri ~ "^/mem/([0-9a-za-z_]*)$" )
{
set $memcached_key "$1";
memcached_pass 192.168.1.2:11211;
}
expires 70;
} 这个配置会将http://jb51.net/mem/abc指明到memcached的abc这个key去取数据。
nginx目前没有写入memcached的任何机制,所以要往memcached里写入数据得用后台的动态语言完成,可以利用404定向到后端去写入数据。
4、基于第三方插件ncache
ncache是新浪兄弟开发的一个不错的项目,它利用nginx和memcached实现了一部分类似squid缓存的功能,我并没有使用这个插件的经验,可以参考:
http://code.google.com/p/ncache/
5、nginx新开发的proxy_cache功能
从nginx-0.7.44版开始,nginx支持了类似squid较为正规的cache功能,目前还处于开发阶段,支持相当有限,这个缓存是把链接用md5编码hash后保存,所以它可以支持任意链接,同时也支持404/301/302这样的非200状态。
配置:
首先配置一个cache空间:
复制代码 代码如下:
proxy_cache_path /path/to/cache levels=1:2 keys_zone=name:10m inactive=5m max_size=2m clean_time=1m;
注意这个配置是在server标签外,levels指定该缓存空间有两层hash目录,第一层目录是1个字母,第二层为2个字母,保存的文件名就会类似/path/to/cache/c/29/b7f54b2df7773722d382f4809d65029c;keys_zone为这个空间起个名字,10m指空间大小为10mb;inactive的5m指缓存默认时长5分钟;max_size的2m是指单个文件超过2m的就不缓存;clean_time指定一分钟清理一次缓存。
location / {
proxy_pass//www.jb51.net/;
proxy_cache name;#使用name这个keys_zone
proxy_cache_valid 200 302 1h;#200和302状态码保存1小时
proxy_cache_valid 301 1d;#301状态码保存一天
proxy_cache_valid any 1m;#其它的保存一分钟
}ps:支持cache的0.7.44到0.7.51这几个版本的稳定性均有问题,访问有些链接会出现错误,所以这几个版本最好不要在生产环境中使用。nginx-0.7下目前所知较为稳定的版本是0.7.39。稳定版0.6.36版也是近期更新,如果在配置里没有使用到0.7的一些新标签新功能,也可以使用0.6.36版。
nginx缓存的内存占用问题的一般解决方法
1、前些日子某服务被刷,每分钟达到上几百万请求;当时采用了nginx cache来解决的;但是因为某服务不能缓存太久,当时设置了5s,那么带来的问题就是产生大量小文件,而且很快就删除了。
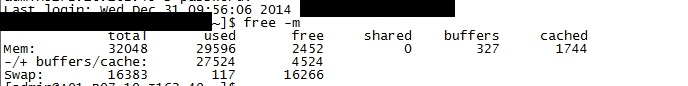
2、通过
free -m

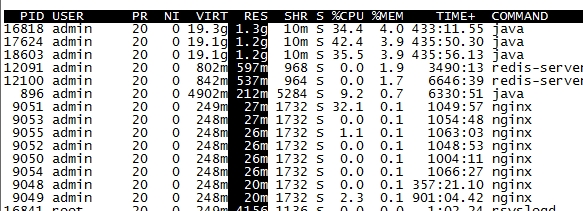
会发现used是27g;但是通过top查看进程占的内存并没有那么多

那内存去哪了?
3、通过查阅资料会发现(cat /proc/meminfo)
slab: 22464312 kb
sreclaimable: 16474128 kb (这些是内核保持的但是可以释放的inode和dentry的缓存)
sunreclaim: 5990184 kb
4、这些内存为什么会不自动清理呢?
某机房机器系统版本:linux 2.6.32-431.el6.x86_64 #1 smp fri nov 22 03:15:09 utc 2013 x86_64 x86_64 x86_64 gnu/linux(正常,没出现内存快到100%的情况)
某机房机器系统版本:linux 2.6.32-279.el6.x86_64 #1 smp fri jun 22 12:19:21 utc 2012 x86_64 x86_64 x86_64 gnu/linux (不释放)
5、通过设置如下参数来设置内存阀值
sysctl -w vm.extra_free_kbytes=6436787 sysctl -w vm.vfs_cache_pressure=10000
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Les instructions les plus couramment utilisées dans Dockerfile sont : FROM : créer une nouvelle image ou dériver une nouvelle image RUN : exécuter des commandes (installer le logiciel, configurer le système) COPY : copier des fichiers locaux dans l'image ADD : similaire à COPY, il peut automatiquement décompresser tar ou obtenir des fichiers URL CMD : Spécifiez la commande au démarrage du conteneur EXPOSE : Déclarez le port d'écoute du conteneur (mais pas public) ENV : Définissez la variable d'environnement VOLUME : Montez le répertoire hôte ou le volume anonyme WORKDIR : Définissez le répertoire de travail dans le conteneur ENTRYPOINT : spécifiez ce qu'il faut exécuter lorsque le conteneur démarre. Fichier exécutable (similaire à CMD, mais ne peut pas être écrasé)
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.





