Comment configurer et utiliser le serveur Nginx dans Node.js
May 23, 2023 pm 03:25 PMnode.js est une plate-forme basée sur le runtime javascript Chrome, utilisée pour créer facilement des applications Web avec une vitesse de réponse rapide et une expansion facile. Node.js utilise un modèle d'E/S non bloquant et basé sur les événements pour être léger et efficace. Il convient parfaitement aux applications en temps réel gourmandes en données exécutées sur des appareils distribués, telles que le chat en temps réel, etc. Cependant, l'encodage gzip, les fichiers statiques, la mise en cache http, le traitement SSL, l'équilibrage de charge et le proxy inverse, etc., peuvent tous être effectués via nginx, réduisant ainsi la charge de node.js et économisant le trafic du site Web grâce au puissant cache d'amélioration du site Web de nginx. vitesse de chargement.
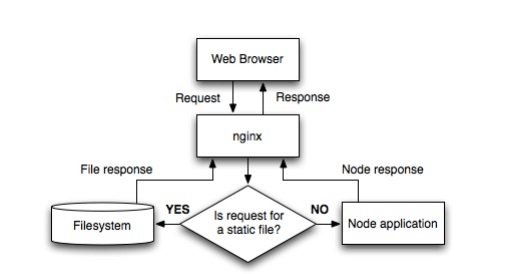
Flowchart

nginx la configuration est la suivante : #🎜🎜 #
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_comp_level 6;
gzip_vary on;
gzip_min_length 1000;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_buffers 16 8k;
ssl_certificate /some/location/sillyfacesociety.com.bundle.crt;
ssl_certificate_key /some/location/sillyfacesociety.com.key;
ssl_protocols sslv3 tlsv1;
ssl_ciphers high:!anull:!md5;
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
server {
listen 80;
listen 443 ssl;
server_name sillyfacesociety.com;
return 301 $scheme://www.sillyfacesociety.com$request_uri;
}
server {
listen 80;
listen 443 ssl;
server_name www.sillyfacesociety.com;
error_page 502 /errors/502.html;
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
location /errors {
internal;
alias /usr/local/silly_face_society/node/public/errors;
}
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header x-forwarded-proto $scheme;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
proxy_pass http://silly_face_society_upstream;
}
}
}Description de la section de configuration
http {
...
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
...
}http {
...
server {
...
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
...
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_pass http://silly_face_society_upstream;
}
...
}
}nginx gère le contenu statique
http {
...
server {
...
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
...
}
}http {
...
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
...
}
http {
server {
...
location / {
...
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
...
}
...
}
}helloworld
Essayez-le, écrivons un helloworld.js
var http = require('http');
http.createserver(function (request, response) {
response.writehead(200, {'content-type': 'text/plain'});
response.end('hello world\n');
}).listen(61337);
console.log('server running at http://127.0.0.1:61337/');server {
listen 80;
server_name jb51.net.jb51.net;
location / {
proxy_pass http://127.0.0.1:61337;
}
}Redémarrez nginx, accédez au nom de domaine et vous pourrez voir helloworld.
Bien que node.js lui-même puisse être utilisé comme serveur, c'est correct. Par exemple, définissez simplement le port 80 dans Welcome.js.
Cependant, une machine exécute plusieurs sites Web et d'autres sites Web utilisent d'autres serveurs. Lorsque le port 80 est déjà occupé, il peut être traité par proxy vers d'autres ports.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
 Quelles sont les commandes de démarrage et d'arrêt de nginx ?
Apr 02, 2024 pm 08:45 PM
Quelles sont les commandes de démarrage et d'arrêt de nginx ?
Apr 02, 2024 pm 08:45 PM
Quelles sont les commandes de démarrage et d'arrêt de nginx ?
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
 Comment résoudre le problème de nginx lors de l'accès au site Web
Apr 02, 2024 pm 08:39 PM
Comment résoudre le problème de nginx lors de l'accès au site Web
Apr 02, 2024 pm 08:39 PM
Comment résoudre le problème de nginx lors de l'accès au site Web
 Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Comment communiquer entre les conteneurs Docker









