 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment installer l'environnement LEMP pour le serveur Nginx dans Ubuntu
Comment installer l'environnement LEMP pour le serveur Nginx dans Ubuntu
Comment installer l'environnement LEMP pour le serveur Nginx dans Ubuntu
Préparation
Installer la version du serveur Ubuntu 16.04
Étape 1 : Installer le serveur nginx
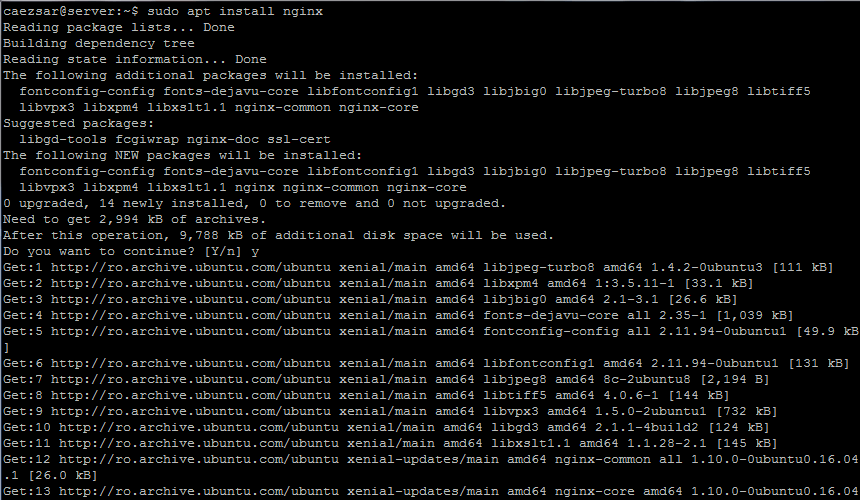
1 nginx est un programme de serveur Web avancé et optimisé en ressources utilisé pour afficher des pages Web aux visiteurs sur Internet. Nous commençons par l'installation du serveur nginx et utilisons la commande apt pour obtenir le programme nginx à partir du référentiel de logiciels officiel d'Ubuntu.
$ sudo apt-get install nginx

Installez nginx
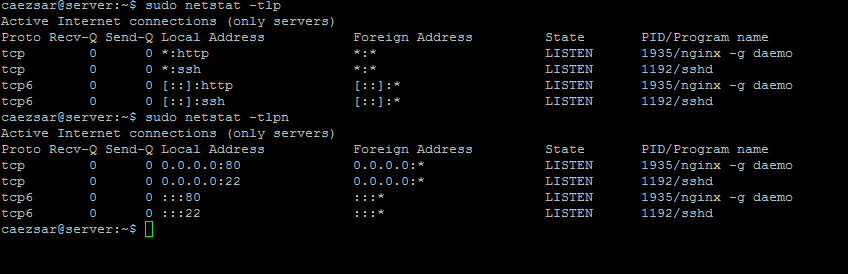
2 sur Ubuntu 16.04, puis entrez les commandes netstat et systemctl pour confirmer que le processus nginx a été démarré et lié au port 80.
$ netstat -tlpn

Vérifiez la connexion du port réseau nginx
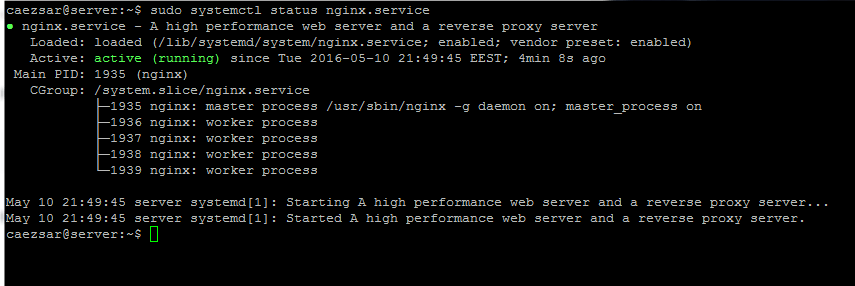
$ sudo systemctl status nginx.service

Vérifiez l'état du service nginx
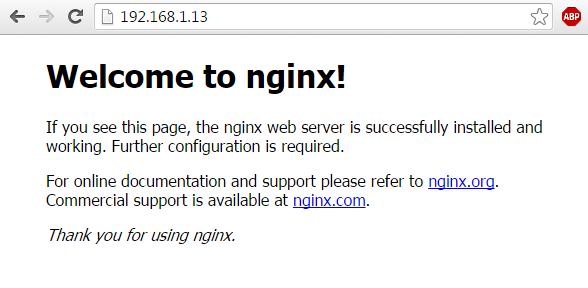
Lorsque vous confirmez que le processus de service a été démarré, vous pouvez ouvrir un navigateur et utiliser le protocole http pour accéder à l'adresse IP de votre serveur ou Nom de domaine, parcourez la page Web par défaut de nginx.
http://ip-address

Étape 2 : Activer le protocole nginx http/2.0
3. La prise en charge du protocole http/2.0 est incluse par défaut dans le fichier binaire nginx de la dernière version d'ubuntu 16.04. Il ne peut être connecté que via SSL et. est garanti d'être chargé. La vitesse des pages Web a été grandement améliorée.
Pour activer ce protocole de nginx, recherchez d'abord le fichier de configuration du site Web fourni par nginx et entrez la commande suivante pour sauvegarder le fichier de configuration.
$ cd /etc/nginx/sites-available/ $ sudo mv default default.backup

Sauvegardez le fichier de configuration du site Web nginx
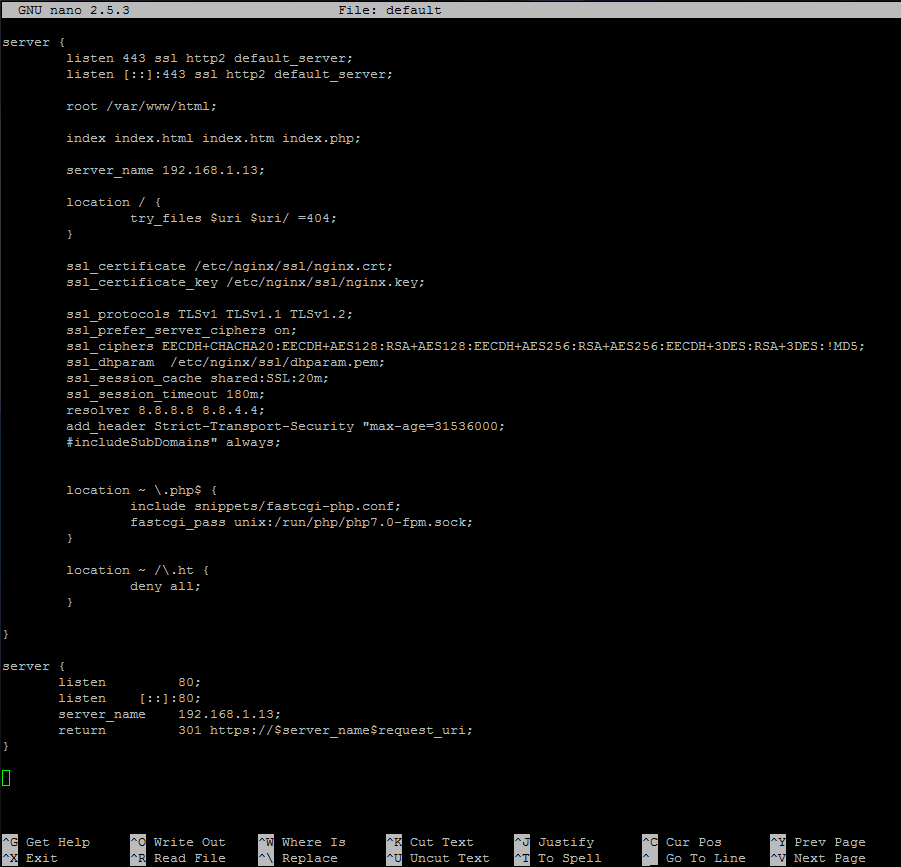
4 Ensuite, utilisez un éditeur de texte pour créer un fichier par défaut et entrez le contenu suivant :
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
root /var/www/html;
index index.html index.htm index.php;
server_name 192.168.1.13;
location / {
try_files $uri $uri/ =404;
}
ssl_certificate /etc/nginx/ssl/nginx.crt;
ssl_certificate_key /etc/nginx/ssl/nginx.key;
ssl_protocols tlsv1 tlsv1.1 tlsv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers eecdh+chacha20:eecdh+aes128:rsa+aes128:eecdh+aes256:rsa+aes256:eecdh+3des:rsa+3des:!md5;
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
ssl_session_cache shared:ssl:20m;
ssl_session_timeout 180m;
resolver 8.8.8.8 8.8.4.4;
add_header strict-transport-security "max-age=31536000;
#includesubdomains" always;
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
server {
listen 80;
listen [::]:80;
server_name 192.168.1.13;
return 301 https://$server_name$request_uri;
}
Activez le protocole nginx http 2
L'extrait de configuration ci-dessus s'applique à all ssl Ajoutez le paramètre http2 à la commande d'écoute pour activer http/2.0.
La dernière section ajoutée à la configuration du serveur ci-dessus est utilisée pour rediriger tout le trafic non SSL vers l'hôte par défaut SSL/tls. Remplacez ensuite l'option server_name par l'adresse IP ou l'enregistrement DNS de votre hôte (de préférence le nom de domaine complet).
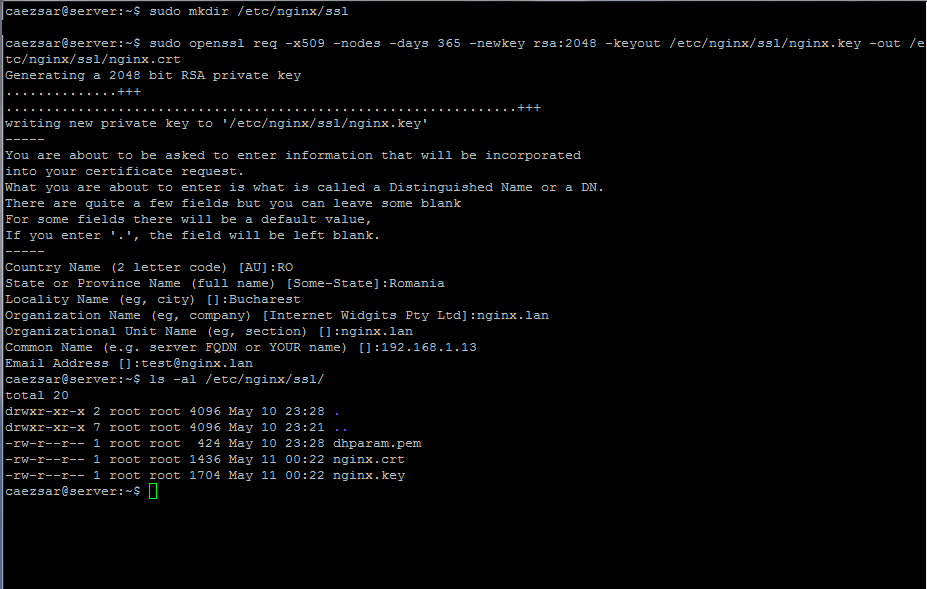
5. Après avoir suivi les étapes ci-dessus pour modifier le fichier de configuration par défaut de nginx, utilisez les commandes suivantes pour générer et afficher le certificat SSL et la clé.
Terminez la création du certificat avec vos paramètres personnalisés. Notez que le nom commun est défini pour correspondre à votre enregistrement DNS FQDN ou à l'adresse IP de votre serveur.
$ sudo mkdir /etc/nginx/ssl $ sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/nginx/ssl/nginx.key -out /etc/nginx/ssl/nginx.crt $ ls /etc/nginx/ssl/

Générez le certificat et la clé SSL nginx
6. Utilisez un algorithme de cryptage dh fort en entrant la commande suivante, qui modifiera le fichier configuré par le fichier de configuration précédent ssl_dhparam.
$ sudo openssl dhparam -out /etc/nginx/ssl/dhparam.pem 2048

Créer une clé diffie-hellman
7. Une fois la clé diffie-hellman générée, vérifiez si le fichier de configuration nginx est correct et peut être appliqué par le programme de service réseau nginx. Exécutez ensuite la commande suivante pour redémarrer le démon et observer les modifications.
$ sudo nginx -t $ sudo systemctl restart nginx.service

Vérifiez la configuration de nginx
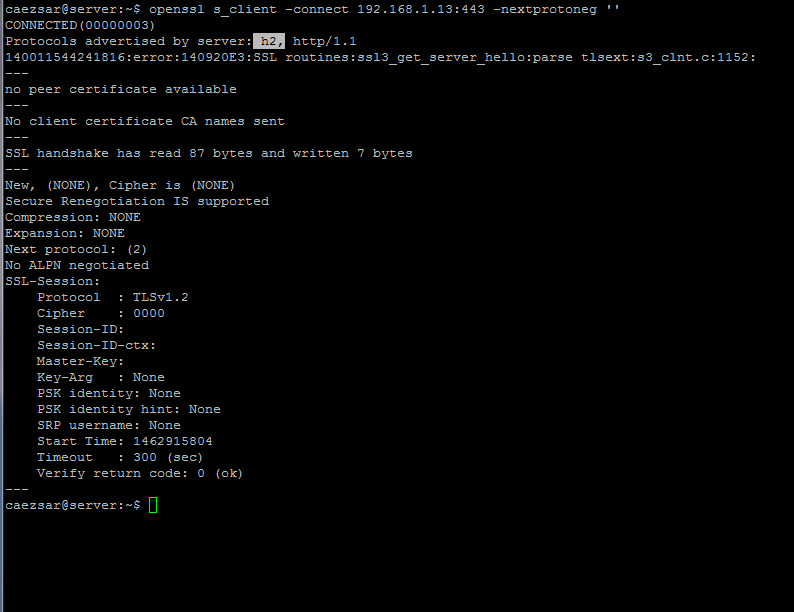
8 Tapez la commande suivante pour tester que nginx utilise le protocole http/2.0. Si vous voyez h2 dans le protocole, cela signifie que nginx a été configuré avec succès pour utiliser le protocole http/2.0. Tous les derniers navigateurs prennent en charge ce protocole par défaut.
$ openssl s_client -connect localhost:443 -nextprotoneg ''

Testez le protocole nginx http 2.0
Étape 3 : Installez l'interpréteur php 7
Avec l'aide du gestionnaire de processus fastcgi, nginx est capable de générer du contenu réseau dynamique à l'aide de l'interpréteur de langage dynamique php. fastcgi peut être obtenu en installant le package binaire php-fpm à partir du référentiel officiel Ubuntu.
9. Entrez la commande suivante dans la console de votre serveur pour obtenir php7.0 et le package d'extension, qui permet à php de communiquer avec le processus du service réseau nginx.
$ sudo apt install php7.0 php7.0-fpm

Installez php 7 et php-fpm
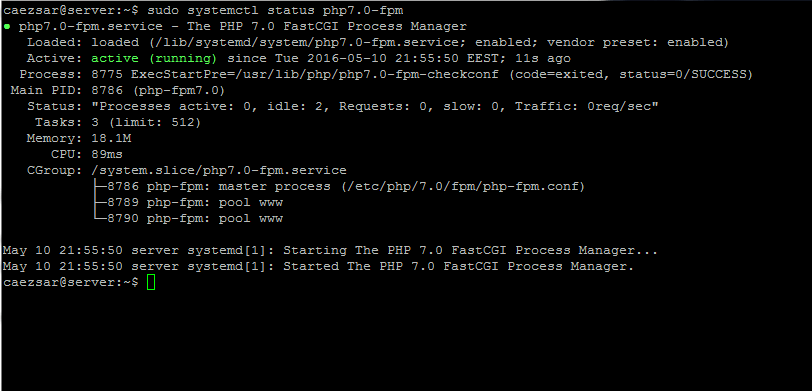
10 Une fois l'interpréteur php7.0 installé avec succès, entrez la commande suivante pour démarrer ou vérifier le démon php7.0-fpm :
$ sudo systemctl start php7.0-fpm $ sudo systemctl status php7.0-fpm

开启、验证 php-fpm 服务
11、 当前的 nginx 配置文件已经配置了使用 php fpm 来提供动态内容。
下面给出的这部分服务器配置让 nginx 能够使用 php 解释器,所以不需要对 nginx 配置文件作别的修改。
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
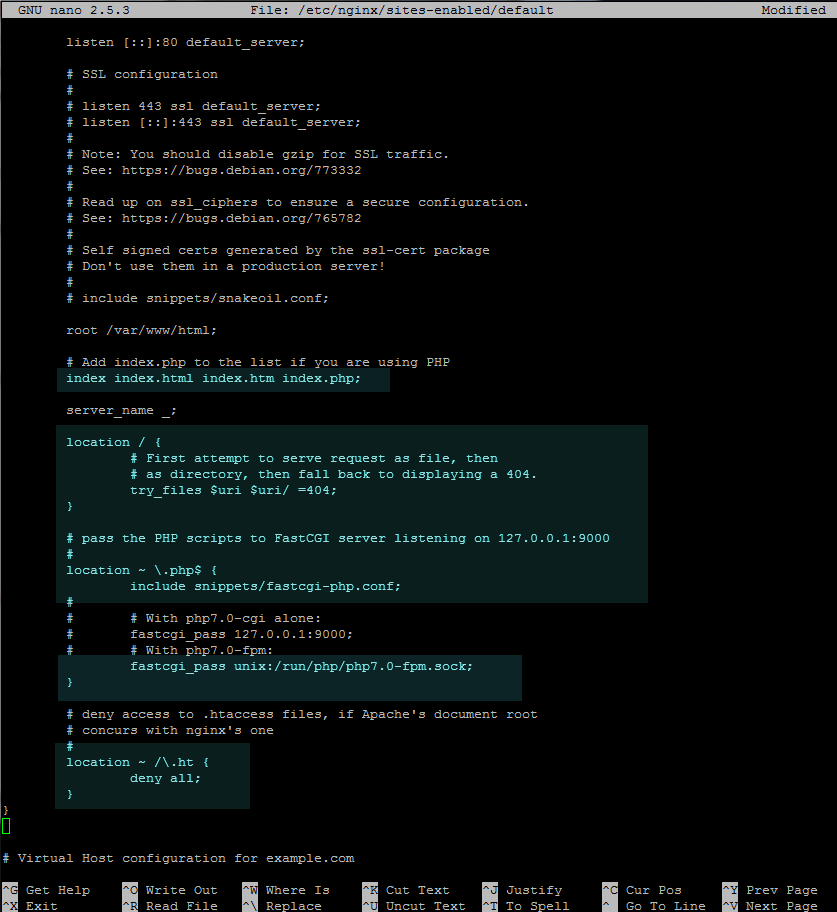
}下面是的截图是 nginx 默认配置文件的内容。你可能需要对其中的代码进行修改或者取消注释。

启用 php fastcgi
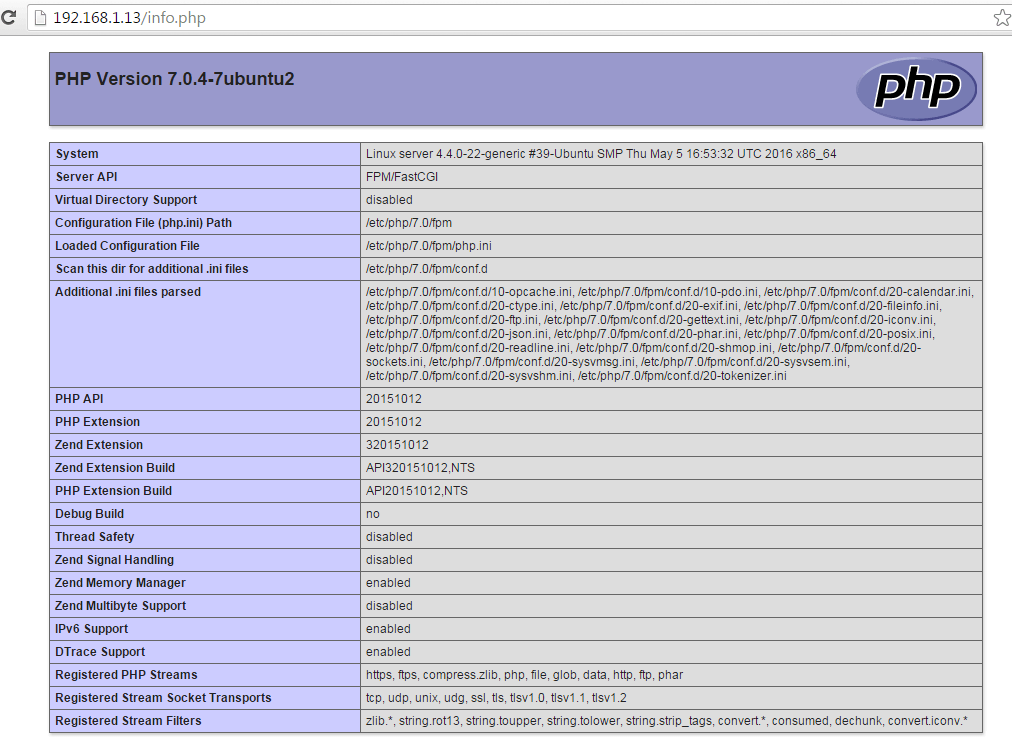
12、 要测试启用了 php-fpm 的 nginx 服务器,用下面的命令创建一个 php 测试配置文件 info.php。接着用 http://ip_or domain/info.php 这个网址来查看配置。
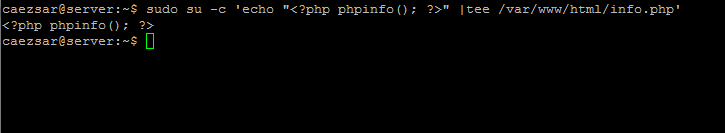
$ sudo su -c 'echo "<?php phpinfo(); ?>" |tee /var/www/html/info.php'

创建 php info 文件

检查 php fastcgi 的信息
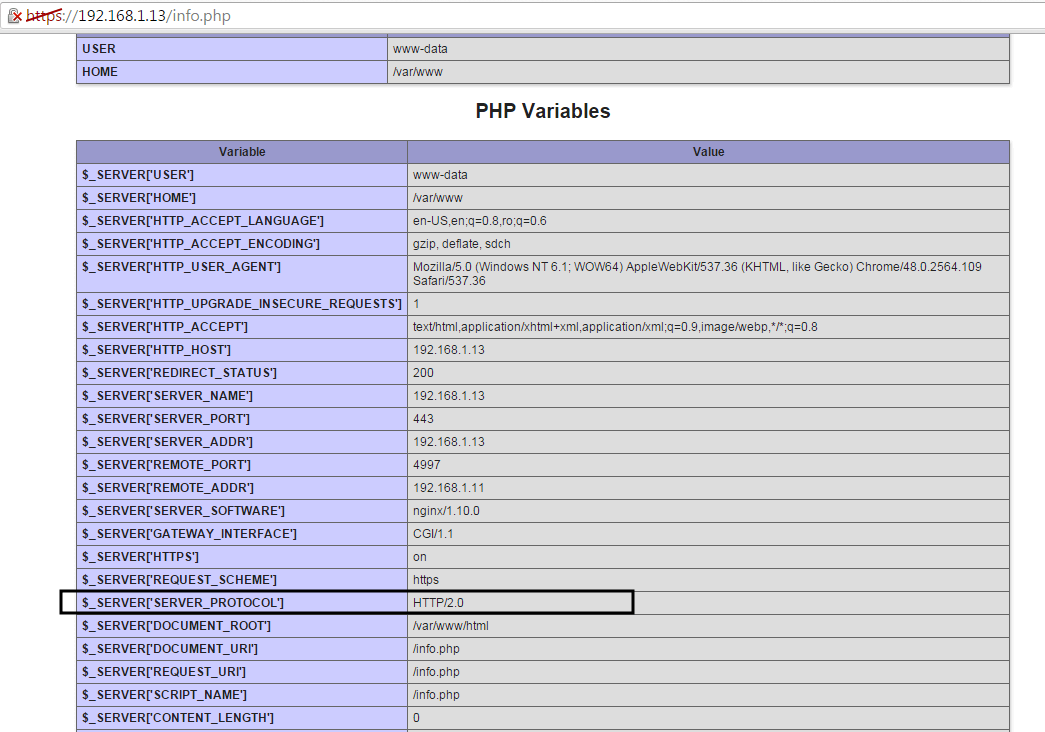
检查服务器是否宣告支持 http/2.0 协议,定位到 php 变量区域中的 $_server[‘server_protocol'] 就像下面这张截图一样。

检查 http2.0 协议信息
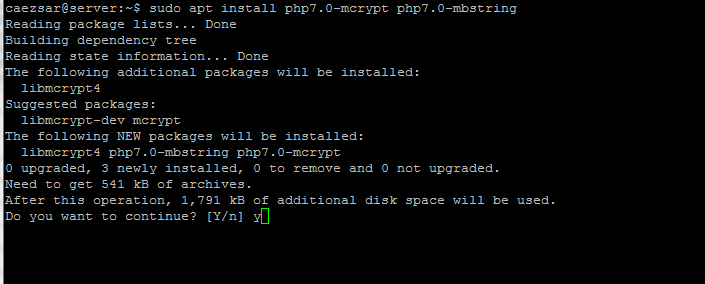
13、 为了安装其它的 php7.0 模块,使用 apt search php7.0 命令查找 php 的模块然后安装。
如果你想要 安装 wordpress 或者别的 cms,需要安装以下的 php 模块,这些模块迟早有用。
$ sudo apt install php7.0-mcrypt php7.0-mbstring

安装 php 7 模块
14、 要注册这些额外的 php 模块,输入下面的命令重启 php-fpm 守护进程。
$ sudo systemctl restart php7.0-fpm.service
第 4 步:安装 mariadb 数据库
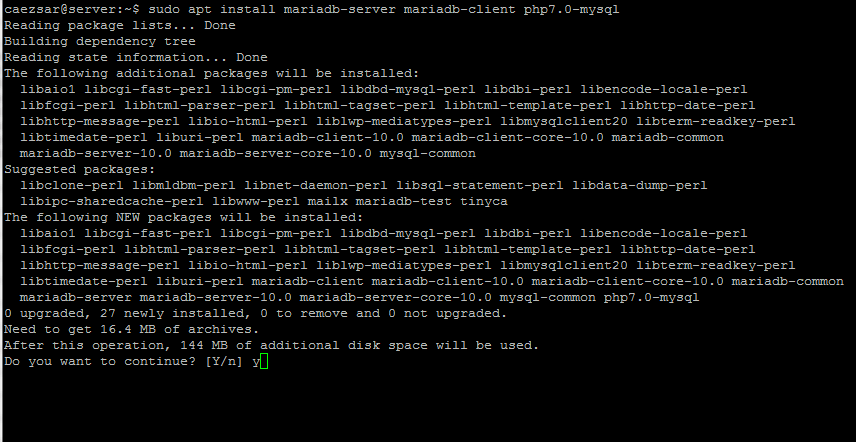
15、 最后,我们需要 mariadb 数据库来存储、管理网站数据,才算完成 lemp 的搭建。
运行下面的命令安装 mariadb 数据库管理系统,重启 php-fpm 服务以便使用 mysql 模块与数据库通信。
$ sudo apt install mariadb-server mariadb-client php7.0-mysql $ sudo systemctl restart php7.0-fpm.service

安装 mariadb
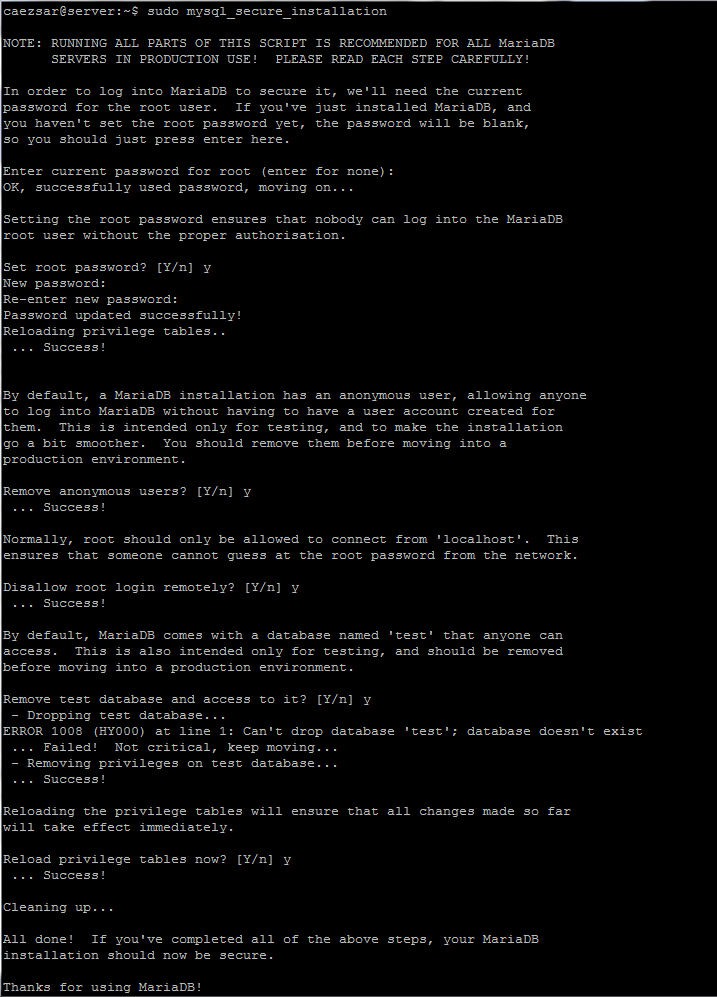
16、 为了安全加固 mariadb,运行来自 ubuntu 软件仓库中的二进制包提供的安全脚本,这会询问你设置一个 root 密码,移除匿名用户,禁用 root 用户远程登录,移除测试数据库。
输入下面的命令运行脚本,并且确认所有的选择。参照下面的截图。
$ sudo mysql_secure_installation

mariadb 的安全安装
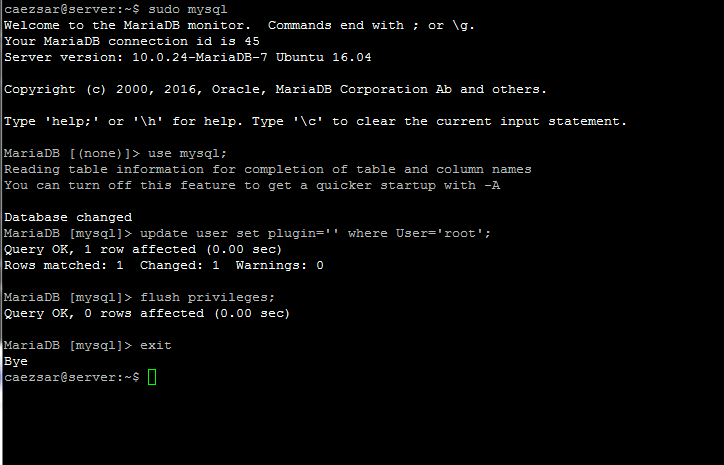
17、 配置 mariadb 以便普通用户能够不使用系统的 sudo 权限来访问数据库。用 root 用户权限打开 mysql 命令行界面,运行下面的命令:
$ sudo mysql mariadb> use mysql; mariadb> update user set plugin='‘ where user='root'; mariadb> flush privileges; mariadb> exit

mariadb 的用户权限
最后通过执行以下命令登录到 mariadb 数据库,就可以不需要 root 权限而执行任意数据库内的命令:
$ mysql -u root -p -e 'show databases'

查看 mariadb 数据库
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Android TV Box obtient une mise à niveau non officielle d'Ubuntu 24.04
Sep 05, 2024 am 06:33 AM
Android TV Box obtient une mise à niveau non officielle d'Ubuntu 24.04
Sep 05, 2024 am 06:33 AM
Pour de nombreux utilisateurs, pirater un boîtier Android TV semble intimidant. Cependant, le développeur Murray R. Van Luyn a dû relever le défi de rechercher des alternatives appropriées au Raspberry Pi pendant la pénurie de puces Broadcom. Ses efforts de collaboration avec l'Armbia
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.





