 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment configurer plusieurs WeChat sous le port proxy inverse Nginx 80
Comment configurer plusieurs WeChat sous le port proxy inverse Nginx 80
Comment configurer plusieurs WeChat sous le port proxy inverse Nginx 80
nginx reverse proxy configurant plusieurs projets WeChat sous un port 80 Explication détaillée
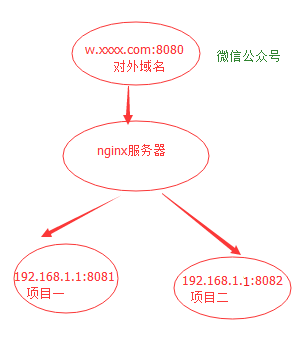
Nous voulons accéder au développement de la plateforme de compte public WeChat, nous devons remplir le configuration du serveur, puis la logique métier peut être implémentée sur la base du document d'interface. Cependant, l'interface du compte officiel WeChat ne prend en charge que l'interface 80 (port 80). En raison des besoins de l'entreprise, nous devons publier deux projets nécessitant une autorisation WeChat sous un seul nom de domaine de compte officiel. Que devons-nous faire ?
Nous pouvons utiliser le serveur nginx comme proxy inverse pour résoudre ce problème. Le serveur nginx accède en externe au port 80, puis accède à différents projets en interne en fonction de différents paramètres d'URL.
 Ouvrir /usr/local/reverse_proxy_nginx/conf/nginx.conf
Ouvrir /usr/local/reverse_proxy_nginx/conf/nginx.conf
worker_processes 4;
error_log logs/error.log;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on;
#指向项目一
upstream backend1 {
server 192.168.1:8081;
}
#指向项目二
upstream backend2{
192.168.1.1:8082;
}
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=1d max_size=1g;
include vhosts/*;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Quelles sont les commandes de démarrage et d'arrêt de nginx ?
Apr 02, 2024 pm 08:45 PM
Quelles sont les commandes de démarrage et d'arrêt de nginx ?
Apr 02, 2024 pm 08:45 PM
Les commandes de démarrage et d'arrêt de Nginx sont respectivement nginx et nginx -s quit. La commande start démarre directement le serveur, tandis que la commande stop arrête le serveur en douceur, permettant ainsi de traiter toutes les requêtes en cours. Les autres signaux d'arrêt disponibles incluent l'arrêt et le rechargement.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment s'inscrire à phpmyadmin
Apr 07, 2024 pm 02:45 PM
Comment s'inscrire à phpmyadmin
Apr 07, 2024 pm 02:45 PM
Pour vous inscrire à phpMyAdmin, vous devez d'abord créer un utilisateur MySQL et lui accorder des autorisations, puis télécharger, installer et configurer phpMyAdmin, et enfin vous connecter à phpMyAdmin pour gérer la base de données.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Comment résoudre le problème de nginx lors de l'accès au site Web
Apr 02, 2024 pm 08:39 PM
Comment résoudre le problème de nginx lors de l'accès au site Web
Apr 02, 2024 pm 08:39 PM
nginx apparaît lors de l'accès au site Web. Les raisons peuvent être : maintenance du serveur, serveur occupé, cache du navigateur, problèmes DNS, blocage du pare-feu, mauvaise configuration du site Web, problèmes de connexion réseau ou site Web en panne. Essayez les solutions suivantes : attendez la fin de la maintenance, visitez pendant les heures creuses, videz le cache de votre navigateur, videz votre cache DNS, désactivez le pare-feu ou le logiciel antivirus, contactez l'administrateur du site, vérifiez votre connexion réseau ou utilisez un moteur de recherche ou archive Web pour trouver une autre copie du site. Si le problème persiste, veuillez contacter l'administrateur du site.
 Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Il existe cinq méthodes de communication de conteneur dans l'environnement Docker : réseau partagé, Docker Compose, proxy réseau, volume partagé et file d'attente de messages. En fonction de vos besoins d'isolation et de sécurité, choisissez la méthode de communication la plus appropriée, par exemple en utilisant Docker Compose pour simplifier les connexions ou en utilisant un proxy réseau pour augmenter l'isolation.





