Comment mettre à niveau nginx pour prendre en charge HTTP2.0
1. Préface
# ssl写在443端口后面。这样http和https的链接都可以用
listen 443 ssl http2 default_server;
server_name chat.chengxinsong.cn;
# hsts的合理使用,max-age表明hsts在浏览器中的缓存时间,includesubdomainscam参数指定应该在所有子域上启用hsts,preload参数表示预加载,通过strict-transport-security: max-age=0将缓存设置为0可以撤销hsts
add_header strict-transport-security "max-age=63072000; includesubdomains; preload";
ssl_certificate /usr/local/nginx/cert/2540136_chat.chengxinsong.cn.pem;
ssl_certificate_key /usr/local/nginx/cert/2540136_chat.chengxinsong.cn.key;
# 分配20mb的共享内存缓存,不同工作进程共享tls会话信息
# ssl_session_cache shared:ssl:20m;
# 设置会话缓存过期时间1h
ssl_session_timeout 60m;
# tls协议的合理配置
# 指定tls协议的版本,不安全的ssl2和ssl3要废弃掉
ssl_protocols tlsv1 tlsv1.1 tlsv1.2;
# 启用ssl_prefer_server_ciphers,用来告诉nginx在tls握手时启用服务器算法优先,由服务器选择适配算法而不是客户端
ssl_prefer_server_ciphers on;
# 优先选择支持前向加密的算法,且按照性能的优先顺序排列
ssl_ciphers ecdhe-rsa-aes128-gcm-sha256:ecdhe:ecdh:aes:high:!null:!anull:!md5:!adh:!rc4;
# 会话恢复的合理使用
# 配置会话票证,减少了tls握手的开销
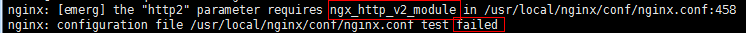
ssl_session_tickets on;Ensuite, exécutez la vérification de la configuration nginx. nginx -t

signifie que http2.0 ne dispose pas de ngx_http_v2_module. nginx n'a pas le module http_ssl_module. Apportez simplement la configuration --with-http_ssl_module lors de la compilation et de l'installation.
2. Recherchez les informations pour trouver la raison
La raison ci-dessus est que nginx a remplacé ngx_http_spdy_module par le module http_v2_module depuis la 1.9.5 et a officiellement commencé à prendre en charge le protocole http2.
Mais mon nginx est 1.12.2. Cela ne devrait pas poser de problème avec la version ngin

Remarques :
1 Et la version de la bibliothèque openssl doit être compilée à une version 1.0.2 ou supérieure. 1. Pour activer la prise en charge du protocole http/2, vous devez compiler nginx 1.10 ou supérieur et la bibliothèque openssl version 1.0.2 ou supérieure.
2.http2.0 ne prend en charge que les sites Web sur lesquels https est activé.
Il s'agit peut-être de la version de la bibliothèque openssl du serveur, qui s'avère être 1.0.2.
Vous devez donc encore passer à un point supérieur.
3. Mise à niveau d'openssl
Dans le protocole http2.0, cela implique la prise en charge d'alpn (négociation de protocole de couche d'application, négociation de protocole de couche d'application). Actuellement, la bibliothèque openssl intégrée dans tous les systèmes de serveur Unix grand public est). version inférieure à 1.0.2. En utilisant l'outil de ligne de commande d'openssl, vous pouvez vérifier si le service http2 actuel prend en charge alpn.
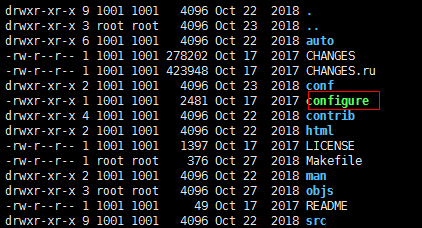
Trouvez un répertoire d'installation
1. Téléchargez la dernière version de la bibliothèque openssl, compilez et installez
wget https://www.openssl.org/source/openssl-1.1.0f.tar.gz tar xzf openssl-1.1.0f.tar.gz cd openssl-1.1.0f ./config --prefix=/usr/local/openssl make && make install
2 Remplacez l'ancienne version de la bibliothèque
mv /usr/bin/openssl /usr/bin/openssl.old mv /usr/include/openssl /usr/include/openssl.old ln -s /usr/local/openssl/bin/openssl /usr/bin/openssl ln -s /usr/local/openssl/include/openssl /usr/include/openssl #链接新库文件 ln -s /usr/local/openssl/lib/libssl.so /usr/local/lib64/libssl.so ln -s /usr/local/openssl/lib/libcrypto.so /usr/local/lib64/libcrypto.so #检查更新后的openssl依赖库是否是1.1.0f strings /usr/local/lib64/libssl.so | grep openssl #显示结果表明已升级到最新版本链接库 openssl 1.1.0f 25 may 2017 #配置openssl库文件的搜索路径 echo '/usr/local/openssl/lib' >> /etc/ld.so.conf #使修改后的搜索路径生效 ldconfig -v #查看openssl版本,结果显示升级成功 openssl version openssl 1.1.0f 25 may 2017
4. inclure le module h2. Nous devons ajouter des paramètres pour compiler. Au moment de la publication, le code source de la version de développement nginx 1.9 et supérieure doit ajouter des paramètres de compilation par nous-mêmes. Ceux téléchargés depuis l'entrepôt des sources du logiciel seront compilés par défaut. . nginx ne prend plus en charge spdy.
Si le nginx que vous avez compilé ne le prend pas en charge, ajoutez : --with-http_v2_module dans ./configure S'il n'y a pas de support SSL, vous devez également ajouter --with-http_ssl_module1. package de code et vérifiez s'il est dans la configuration Prise en charge http2
À ce stade, vous devez trouver cette configuration dans le dossier du code source lors du téléchargement. Remarque : Pas le dossier après compilation.
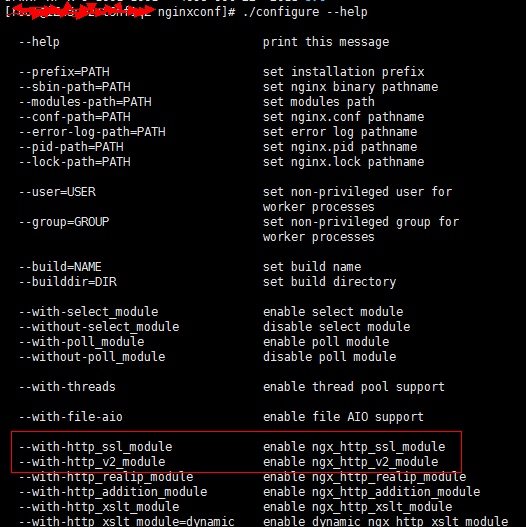
Dans la configuration "./configure", "--with" signifie activer les modules, ce qui signifie que ces modules ne seront pas automatiquement construits lors de la compilation. "--without" signifie désactiver les modules, ce qui signifie. signifie que ces modules ne seront pas automatiquement construits lors de la compilation. Si vous souhaitez que nginx s'exécute en mode léger, vous pouvez supprimer certains modules inutiles. 
D'après la figure ci-dessus, nous savons que nginx ne construira pas automatiquement http_ssl_module et http_v2_module lors de la compilation. Nginx doit donc être recompilé. 
2. Ajouter une compilation de paramètres
Nos nouvelles informations de configuration doivent être écrites comme ceci :
./configure --prefix=/usr/local/nginx --with-http_v2_module --with-http_ssl_module --with-openssl=/home/soft/openssl-1.1.0f
make
3.
(1) Ensuite, sauvegardez l'original. Nginxcp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx_07_22.bak
./nginx -s quit
cp ./objs/nginx /usr/local/nginx/sbin/
Attendez 1 minute, puis vous pourrez voir l'effet de http2.0.
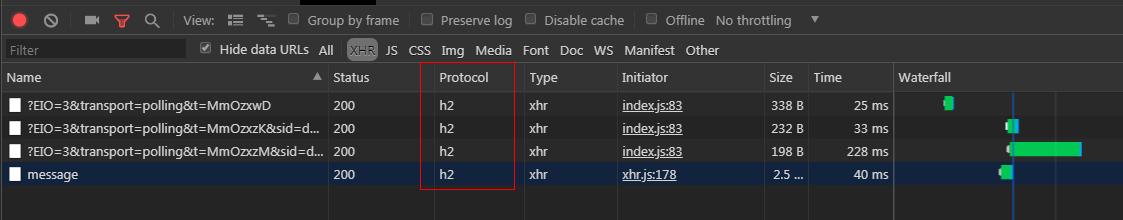
5. Vérifiez si le site Web est http2.0Adresse du site Web de la capture d'écran ci-dessus :
 Comparez le site http1.1
Comparez le site http1.1
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment implémenter le streaming HTTP en utilisant C++ ?
May 31, 2024 am 11:06 AM
Comment implémenter le streaming HTTP en utilisant C++ ?
May 31, 2024 am 11:06 AM
Comment implémenter le streaming HTTP en C++ ? Créez un socket de flux SSL à l'aide de Boost.Asio et de la bibliothèque client asiohttps. Connectez-vous au serveur et envoyez une requête HTTP. Recevez les en-têtes de réponse HTTP et imprimez-les. Reçoit le corps de la réponse HTTP et l'imprime.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.
 Comment utiliser Fail2Ban pour protéger votre serveur contre les attaques par force brute
Apr 27, 2024 am 08:34 AM
Comment utiliser Fail2Ban pour protéger votre serveur contre les attaques par force brute
Apr 27, 2024 am 08:34 AM
Une tâche importante pour les administrateurs Linux est de protéger le serveur contre les attaques ou les accès illégaux. Par défaut, les systèmes Linux sont livrés avec des pare-feu bien configurés, tels que iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF), etc., qui peuvent empêcher diverses attaques. Toute machine connectée à Internet est une cible potentielle d'attaques malveillantes. Il existe un outil appelé Fail2Ban qui peut être utilisé pour atténuer les accès illégaux sur le serveur. Qu’est-ce que Fail2Ban ? Fail2Ban[1] est un logiciel de prévention des intrusions qui protège les serveurs des attaques par force brute. Il est écrit en langage de programmation Python






