 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Exemple d'analyse de nginx, de l'alias d'Apache et des fonctions d'authentification
Exemple d'analyse de nginx, de l'alias d'Apache et des fonctions d'authentification
Exemple d'analyse de nginx, de l'alias d'Apache et des fonctions d'authentification
Tout d'abord, voyons comment configurer l'alias Apache :
Copiez le code Le code est le suivant :
documentroot /www/jb51.net/www Ceci est la racine répertoire de l'hôte virtuel, mais phpmyadmin Il n'est pas dans ce répertoire et je souhaite y accéder.
servername www.jb51.net
serveralias jb51.net
alias /sdb "/www/public/phpmyadmin/" nécessite la fonction alias : //www.jb51.net/sdb C'est beaucoup plus sûr.
les index des options suivent les liens symboliques
autoriser le remplacement d'aucun
ordre autoriser, refuser
autoriser tout
一.apache certification
Type d'authentification : basique
résumé du résumé
Méthode d'authentification : a. Authentification du conteneur : ……
b. Authentification du fichier caché Créer un fichier .htaccess
Méthode 1. Authentification du conteneur
a. conf/httpd.conf
b, Configuration : La configuration est la suivante autour de la ligne 531 :
allowoverride none ##L'authentification cachée n'est pas autorisée, c'est-à-dire l'authentification du conteneur
authtype basic ##Le type d'authentification est basic
authname "ajian " ## Le nom d'authentification est ajian
authuserfile /var/www/passwd/pass ##pass est le fichier de mot de passe d'authentification et spécifie l'emplacement où le fichier de mot de passe est stocké.
require valid-user ## Utilisateur valide (notez la casse, certains changements de casse dus à Word)
c Créez le répertoire mkdir -p /var/www/passwd
Entrez le répertoire cd /var/www/passwd
d , créer un utilisateur Apache htpasswd -c pass ajian ##pass est le fichier de mot de passe ajian est l'utilisateur
Changez les droits d'utilisation du fichier pass en apache : chown apache.apache pass
Pièce jointe : Ajouter un utilisateur au fichier pass : htpasswd pass tt # #Ajoutez un utilisateur tt au fichier pass
e, redémarrez le service et testez
Méthode 2, passez l'authentification cachée
C'est presque la même chose que ci-dessus mais la configuration est différente
fichier de configuration principal httpd
allowoverride authconfig
Créez un fichier caché et placez-le dans le répertoire authentifié
par exemple : vi /var/www/html/mrtg
authtype basic
authname "ajian"
authuserfile /var/www/passwd/pass
require valid-user
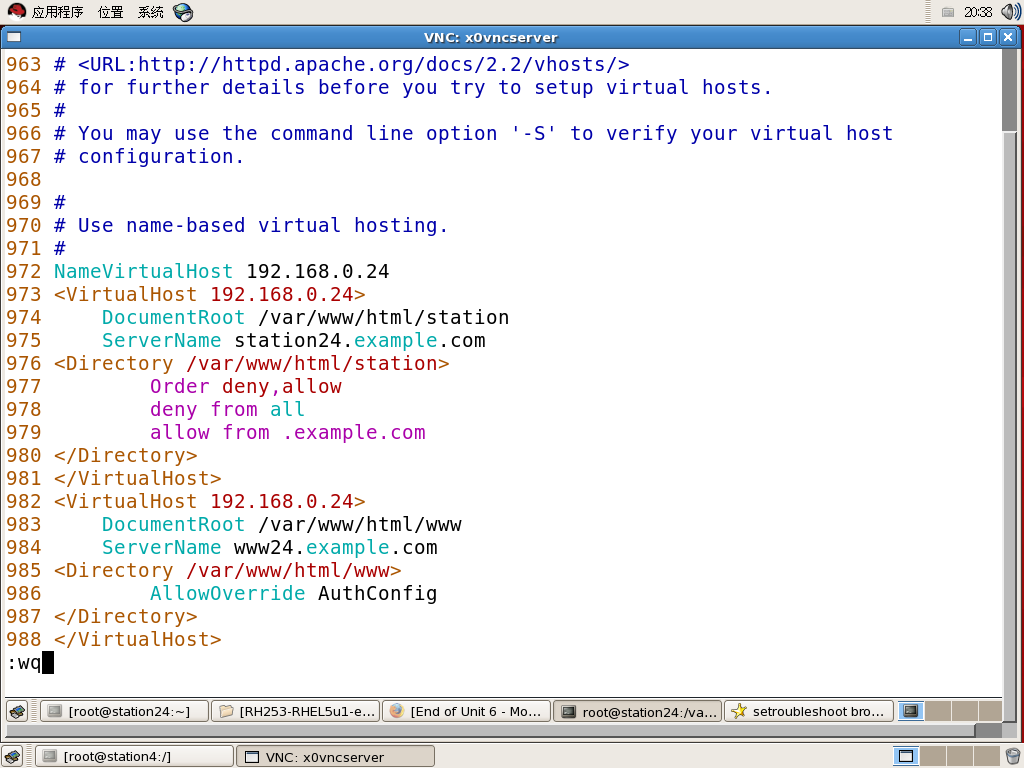
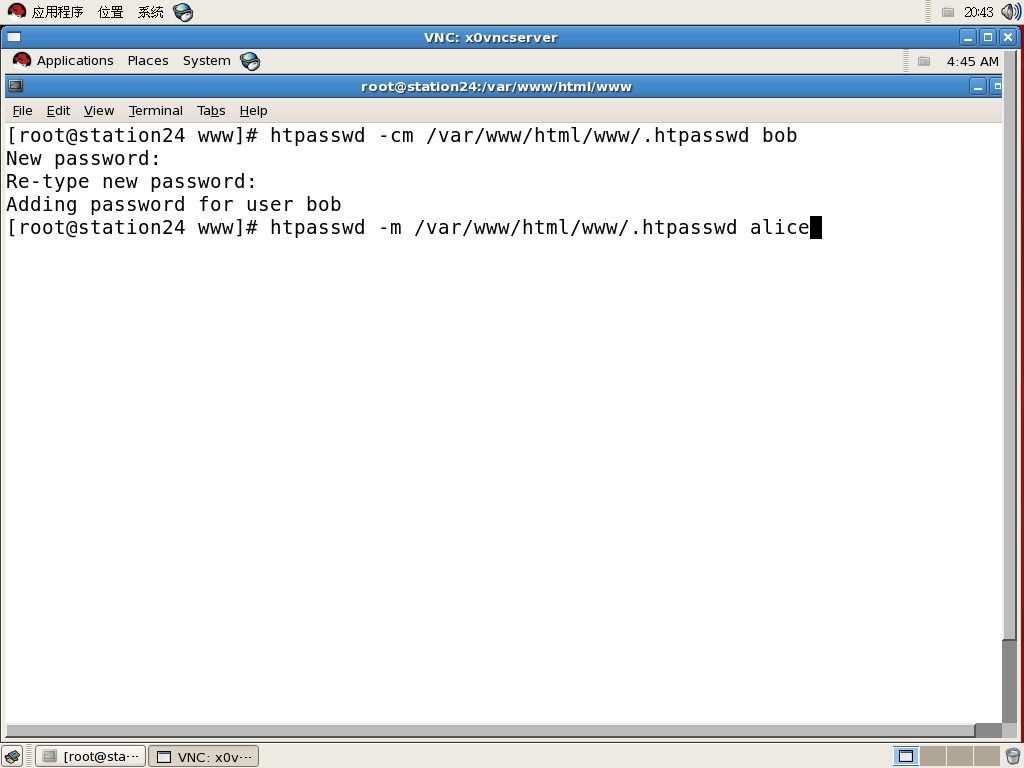
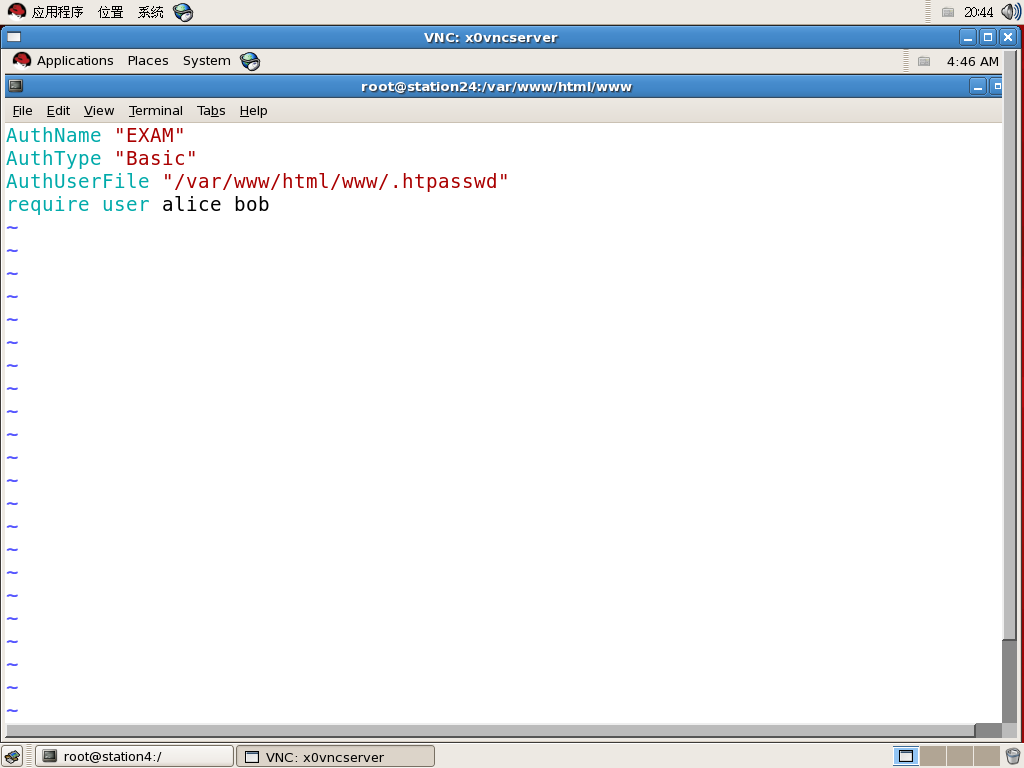
Ce qui suit est un exemple



2. Authentification de connexion nginx
Le mot de passe de base d'authentification http de nginx est crypté avec crypt(3). Utilisez le htpasswd d'Apache pour générer un fichier de mot de passe.
Aucune installation Apache requise. J'ai installé apache2, /usr/local/apach2.
cd /usr/local/nginx/conf /usr/local/apache2/bin/htpasswd -c -d pass_file user_name #Appuyez sur Entrée pour saisir le mot de passe, -c signifie générer le fichier, -d consiste à chiffrer avec crypt.
vi nginx.conf cd /usr/local/nginx/conf /usr/local/apache2/bin/htpasswd -c -d pass_file user_name #Appuyez sur Entrée pour saisir le mot de passe, -c signifie générer le fichier et -d est chiffrer avec crypt. vi nginx.conf Ajoutez des instructions d'autorisation au fichier nginx.conf. Il convient de noter ici qu'à partir de nginx 0.6.7, le répertoire relatif de auth_basic_user_file est nginx_home/conf, et le répertoire relatif des versions précédentes est nginx_home.
Copier le code Le code est le suivant :
server {
listen 80;
server_name tuan.xywy.com;
root /www/tuangou;
index index.html index.htm index.php;
autoindex on;
auth_basic "saisissez votre nom d'utilisateur et votre mot de passe";
auth_basic_user_file htpasswd.file;
location ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename /www/tuangou$fastcgi_script_name;
include fastcgi _params ;
}
error_page 404 /404.php;
error_page 403 /404.php;
access_log /logs/tuan_access.log main;
}
Authentification pour le répertoire, dans un emplacement séparé , et Nest un emplacement qui explique php à cet emplacement, sinon le fichier php ne sera pas exécuté et sera téléchargé. auth_basic vient après l'emplacement imbriqué.
Copier le code Le code est le suivant :
server {
listen 80;
server_name tuan.xywy.com;
root /www/tuangou;
index index.html index.htm index.php;
autoindex on ;
emplacement ~ ^/admin/.* {
emplacement ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename /www/tuangou$fastcgi_script_name;
include fastcgi_params;
}
root /www/ tuangou/ ;
auth_basic "auth";
auth_basic_user_file htpasswd.file;
}
location ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi_params;
}
access_log /logs /tuan_access.log main;
}
La configuration de la fonction d'alias Three.nginx répertorie automatiquement le répertoire
Copier le code Le code est le suivant :
server {
listen www.jb51.net:88;
server_name www.jb51.net;
autoindex on; //Activer la fonction de liste de répertoires.
# charset gbk;
location /club {Nom de la visite //www.jb51.net:88/club
alias /www/clublog/club.xywy.com/ C'est ici que les logs sont stockés sur le serveur
} Ce Duan Yi a visité www.jb51.net:88/club et a vu le contenu de l'annuaire du club.
emplacement /{
root /www/access;
Cet emplacement n'a pas besoin d'être www.jb51.net:88. Ce qui apparaît est la page nxing par défaut
# index index.html index.htm index.php;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
La configuration nginx ci-dessus signifie : Visitez http://hou.xywy.com/ : 88 authentification à saisir. Par défaut, le répertoire dans /www/access/ sur le serveur est accessible. Après authentification, url=http://hou.xywy.com:88/club affichera le contenu du répertoire dans /www. /clublog/club.xywy.com/ . , cela peut prêter à confusion, il suffit de l'analyser attentivement.
La différence entre root et alias.
La différence la plus fondamentale : le répertoire spécifié par alias est exact, root est le répertoire supérieur du répertoire spécifié et le répertoire supérieur doit contenir le même nom de répertoire avec le nom spécifié par emplacement. De plus, comme mentionné ci-dessus, le break de rewrite ne peut pas être utilisé dans un bloc de répertoire utilisant la balise alias.
Ce sera très clair lorsque vous regarderez ce paragraphe,
Copiez le code Le code est le suivant :
location /abc/ {
alias /home/html/abc/;
}
Sous cette configuration, http://test/abc/a.html spécifie /home/html/abc/a.html. Cette configuration peut également être modifiée en
Copier le code Le code est le suivant :
location /abc/ {
root /home/html/;
}
De cette façon, nginx trouvera le /home Répertoire /html/ Sous le répertoire abc, les résultats obtenus sont les mêmes.
Cependant, si je change la configuration de l'alias en :
Copier le code Le code est le suivant :
location /abc/ {
alias /home/html/def/;
}
Ensuite nginx démarrera à partir de Récupérer les données depuis /home/html/def/. Cette configuration ne peut pas être configurée directement en utilisant root. Si vous devez la configurer, vous ne pouvez créer qu'un lien symbolique (raccourci) de def->abc sous /home/html. /.
Généralement, c'est une bonne habitude de configurer root dans location / et alias dans location /other.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Créer un conteneur dans Docker: 1. Tirez l'image: docker pull [Nom du miroir] 2. Créer un conteneur: docker run [Options] [Nom du miroir] [Commande] 3. Démarrez le conteneur: docker start [Nom du conteneur]
 Comment construire un cluster de gardien de zoo dans les centos
Apr 14, 2025 pm 02:09 PM
Comment construire un cluster de gardien de zoo dans les centos
Apr 14, 2025 pm 02:09 PM
Le déploiement d'un cluster ZooKeeper sur un système CENTOS nécessite les étapes suivantes: L'environnement est prêt à installer l'environnement d'exécution Java: Utilisez la commande suivante pour installer le kit de développement Java 8: SudoyuminInStalljava-1.8.0-OpenJDK-Devel Télécharger Zookeeper: Téléchargez la version pour Centos (tel que Zookeeper3.8.x) du site officiel Apachezookeeper APACHEZOOKED. Utilisez la commande wget pour télécharger et remplacer ZooKeeper-3.8.x par le numéro de version réel: wgethttps: //downloads.apache.or





