
Afficher le module d'index aléatoire (index aléatoire)
Généralement, la page d'accueil par défaut d'un site est définie index.html, index.shtml, index.php, etc. S'il y a de nombreuses pages sous le site, vous souhaitez afficher de manière aléatoire La navigation utilisateur doit être implémentée par programme, ce qui est particulièrement gênant si nginx est installé, vous pouvez utiliser l'index aléatoire de nginx pour réaliser cette fonction. Toute requête se terminant par / affichera aléatoirement les fichiers du répertoire actuel comme page d'accueil.
Introduction à l'index aléatoire
Le module ngx_http_random_index_module traite les requêtes avec un suffixe '/', et sélectionne aléatoirement une page comme page d'accueil dans le répertoire courant. Ce module sera exécuté avant le module ngx_http_index_module. Par défaut, ce module n'est pas installé. vous devez l'installer Lorsque nginx, ajoutez le paramètre de configuration --with-http_random_index_module.
Configuration aléatoire de la page d'accueil
location / {
random_index on;
}commande d'index aléatoire
Syntaxe : random_index on | off;
Valeur par défaut : random_index off;
Section de configuration : location
Activer ou désactiver le module d'indexation aléatoire
génère des images vierges (module empty_gif)
Frères qui ont utilisé les statistiques Baidu, avez-vous remarqué que Baidu utilise des images vierges 1x1 pour transmettre des paramètres statistiques ? fichiers pour passer des paramètres ? Pourquoi utiliser une image vierge au lieu de stocker vous-même une petite image ? L'image vierge dans nginx est stockée dans la mémoire, ce qui est nettement plus rapide que la lecture à partir du disque dur. Voyons comment utiliser empty_gif pour générer une image vierge. répond à 1x1.
nginx a le module ngx_http_empty_gif_module intégré par défaut. Je n'entrerai pas dans les détails sur la façon d'installer nginx. Regardez simplement l'utilisation du module empty_gif
nginx configuration
nginx ngx_http_empty_gif_module répondra aux images gif 1x1.
location = /_.gif {
empty_gif;
}La suivante est ma configuration nginx
server {
listen 80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location ~* /3145/
{
empty_gif;
}
}test vide_gif
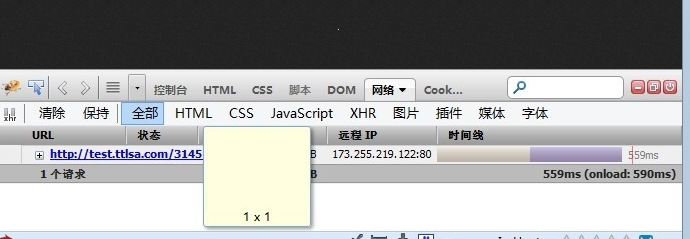
access test.ttlsa.com/3145/Les résultats sont les suivants:

Empty_Gif Command
Syntax: vide_gif;
default:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 redémarrage de nginx
redémarrage de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 Comment effacer le constructeur de chaînes
Comment effacer le constructeur de chaînes
 utilisation de la fonction
utilisation de la fonction
 Comment retirer des frais sur WeChat
Comment retirer des frais sur WeChat
 Solution pour diviser le tableau de mots en deux pages
Solution pour diviser le tableau de mots en deux pages
 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt