
Comment déclencher un événement lorsque jquery modifie la date : 1. Ouvrez le document API de "laydate date control" ; 2. Recherchez la "fonction de changement de date et d'heure" et ouvrez-la pour voir l'utilisation. instructions de la fonction de rappel et ajoutez-la à l'exemple jquery dans le code ; 3. Après avoir introduit "laydate.js", initialisez la zone de saisie de l'heure et de la date via "laydate.render" et utilisez la méthode "change" pour surveiller le commutation du contrôle de date ; 4. Après avoir modifié à nouveau la date, utilisez "console.log() "La fonction affiche le résultat.

Le système d'exploitation pour ce tutoriel : système Windows 10, version jQuery3.6.0, ordinateur Dell G3.
La façon de déclencher un événement lorsque jquery modifie la date est :
1 Tout d'abord, entrez sur le site officiel de l'espace de date que vous avez choisi. que vous utilisez, puis trouvez sa documentation d'utilisation de l'API, ici je prends le contrôle de date de laydate comme exemple, ouvrez d'abord sa documentation API, comme indiqué ci-dessous :



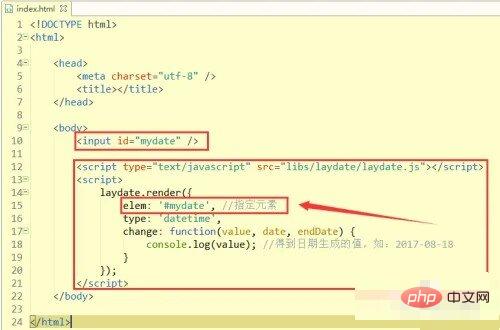
#🎜 🎜#5. Après avoir introduit le js du contrôle d'heure et de date sur la page, initialisez notre boîte de saisie d'heure et de date via laydate. render : 
#🎜🎜 #
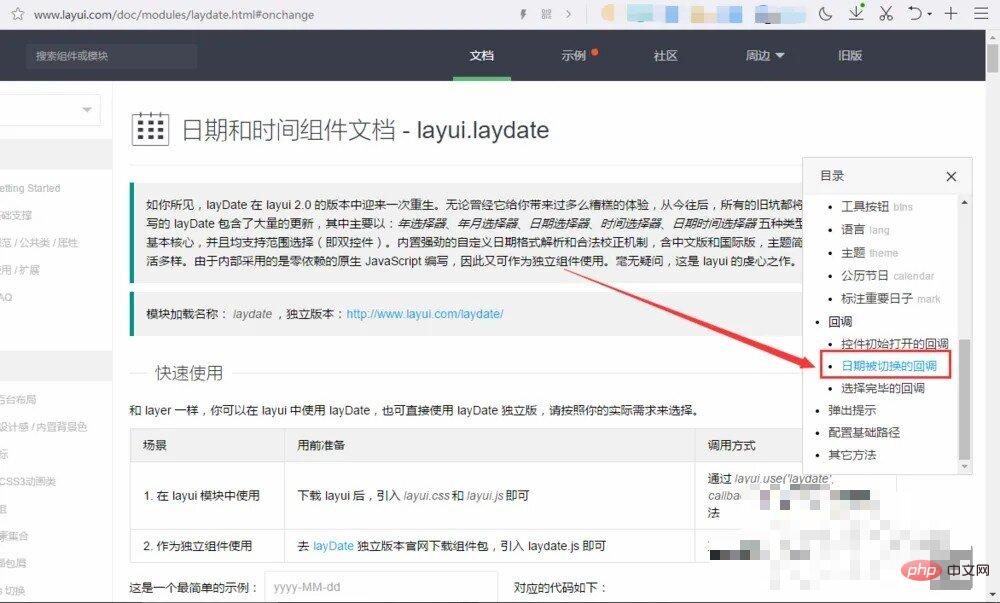
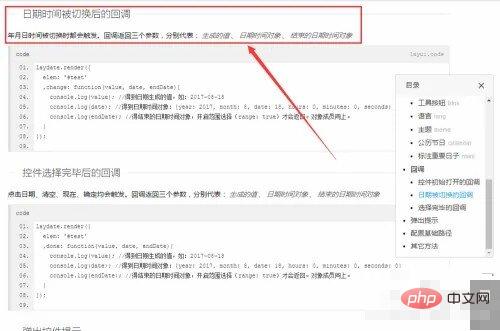
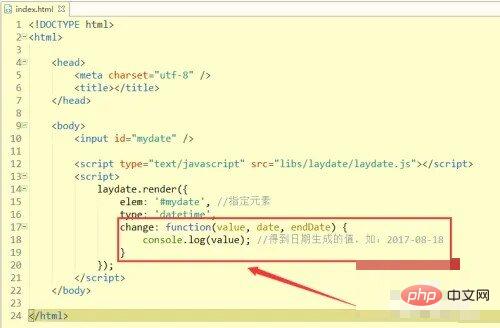
6. Ensuite, utilisez la méthode de changement écrite dans le document officiel pour surveiller le changement de l'heure et de la date. contrôle. Le code de la clé est tel qu'indiqué dans l'encadré rouge ci-dessous #🎜 🎜#
#🎜 🎜#
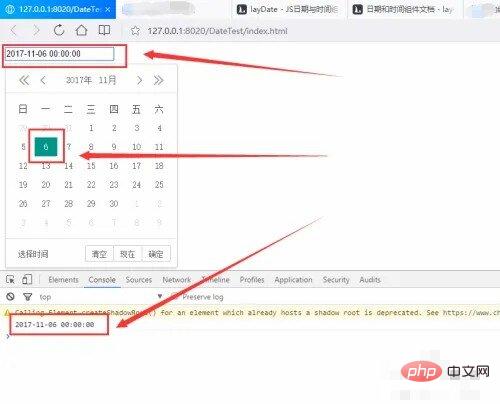
7. Après la surveillance que j'ai écrite ici, il est imprimé sur la console. via la console. L'opération spécifique après avoir écouté le rappel de l'événement de commutation est basée sur les besoins réels de votre entreprise. L'effet de l'exécution dans le navigateur est le suivant :

 .
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Processus d'achat d'ondulation
Processus d'achat d'ondulation
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?