 Périphériques technologiques
Périphériques technologiques
 IA
IA
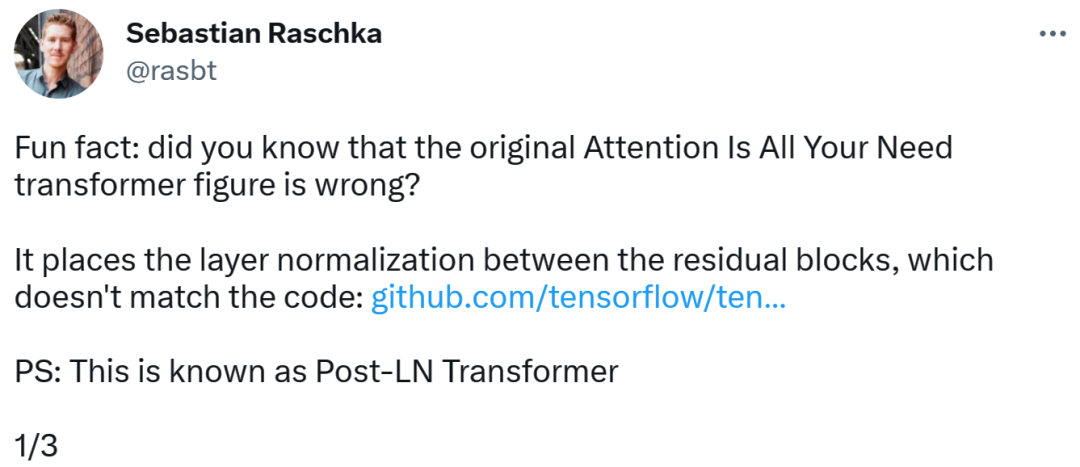
 L'image n'est pas cohérente avec le code. Une erreur a été trouvée dans l'article de Transformer : elle aurait dû être signalée 1 000 fois.
L'image n'est pas cohérente avec le code. Une erreur a été trouvée dans l'article de Transformer : elle aurait dû être signalée 1 000 fois.
L'image n'est pas cohérente avec le code. Une erreur a été trouvée dans l'article de Transformer : elle aurait dû être signalée 1 000 fois.
En 2017, l'équipe de Google Brain a proposé de manière créative l'architecture Transformer dans son article « Attention Is All You Need ». Depuis, cette recherche a été piratée et est devenue la plus populaire dans le domaine de la PNL. Aujourd'hui, l'un des modèles est largement utilisé dans diverses tâches linguistiques et a obtenu de nombreux résultats SOTA.
De plus, Transformer, qui a ouvert la voie dans le domaine de la PNL, a rapidement balayé des domaines tels que la vision par ordinateur (CV) et la reconnaissance vocale, et a réalisé de grandes réalisations en matière de classification d'images, de détection de cibles, de reconnaissance vocale, etc. Obtenez de bons résultats dans la tâche. # 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 # # # : https://arxiv.org/pdf/1706.03762.pdf
Depuis son lancement, Transformer est devenu le module central de nombreux modèles, tels que tout le monde connaît Les transformateurs sont inclus dans BERT, T5, etc. Même ChatGPT, devenu populaire récemment, s'appuie sur Transformer, qui a déjà été breveté par Google. 
Source de l'image :https://patentimages.storage.googleapis.com/05/e8/f1/cd8eed389b7687/US10452978.pdf
De plus, une série de Les modèles publiés par OpenAI GPT (Generative Pre-trained Transformer), avec Transformer dans son nom, montrent que Transformer est le cœur du modèle de la série GPT. 
En 6 ans, le modèle basé sur Transformer n'a cessé de grandir et de se développer. Mais maintenant, quelqu'un a découvert une erreur dans le document original de Transformer.
Le diagramme et le code de l'architecture du transformateur sont "incohérents"
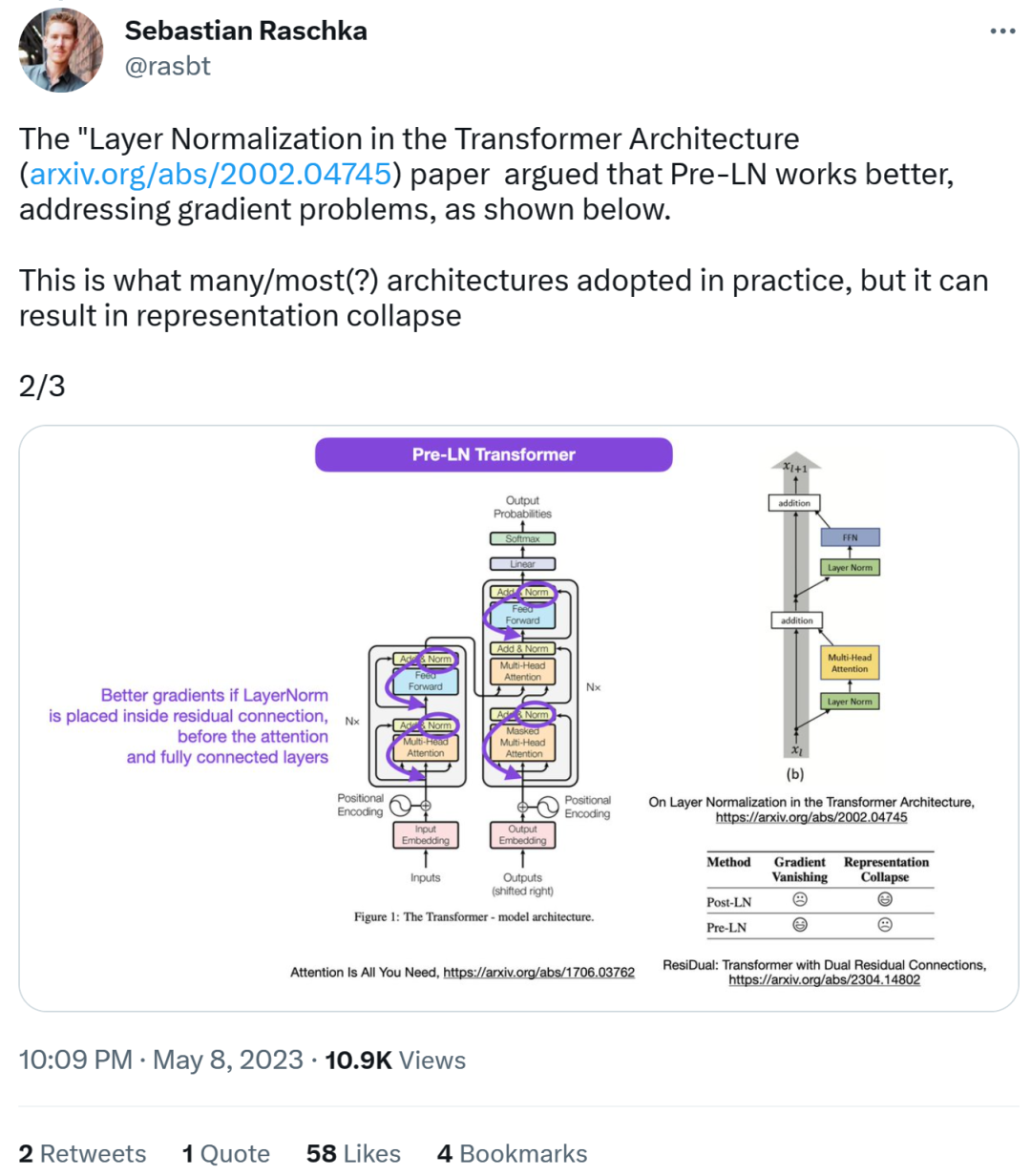
La personne qui a découvert l'erreur était un chercheur bien connu en apprentissage automatique et en IA et Sebastian Raschka, éducateur en chef en IA de Lightning AI. Il a souligné que le schéma d'architecture de l'article original de Transformer était incorrect, plaçant une normalisation de couche (LN) entre les blocs résiduels, ce qui n'était pas cohérent avec le code. Le schéma d'architecture du transformateur est le suivant à gauche, le côté droit de l'image montre la couche Post-LN Transformer (extrait de l'article "Sur la normalisation des couches dans l'architecture du transformateur" [1]).La partie de code incohérente est la suivante. La ligne 82 écrit la séquence d'exécution "layer_postprocess_sequence="dan"", ce qui signifie que le post-traitement exécute dropout, résidu_add et layer_norm dans l'ordre. Si add&norm au milieu gauche de l'image ci-dessus est compris comme : add est au-dessus de la norme, c'est-à-dire norm d'abord puis add, alors le code est effectivement incohérent avec l'image.
Code adresse :
https:/ /github.com/tensorflow/tensor2tensor/commit/f5c9b17e617ea9179b7d84d36b1e8162cb369f25#diff-76e2b94ef16871bdbf46bf04dfe7f1477bafb884748f08197c9cf1b10a4dd78e…# 🎜🎜# 
De meilleurs dégradés peuvent être obtenus lorsque la normalisation des couches est placée dans la connexion résiduelle avant l'attention et les couches entièrement connectées.

Donc, alors que le débat sur le Post-LN ou le Pré-LN demeure On continue, mais un autre article combine ces deux points, à savoir « ResiDual : Transformer with Dual Residual Connections »[2].
Concernant la découverte de Sébastien, certains pensent que l'on rencontre souvent des papiers incohérents avec le code ou les résultats. La plupart sont honnêtes, mais parfois c'est étrange. Compte tenu de la popularité de l’article de Transformer, cette incohérence aurait dû être mentionnée mille fois.
Sebastian a répondu que, pour être honnête, le code "le plus original" est effectivement cohérent avec le schéma d'architecture, mais la version de code soumise en 2017 a été modifiée et n'a pas été modifiée. Mettre à jour le diagramme d'architecture. Donc, c'est vraiment déroutant. Comme l'a dit un internaute : « Le pire dans la lecture de code, c'est que vous trouverez souvent de petits changements comme celui-ci, et vous ne savez pas s'ils sont intentionnels ou non. Vous ne pouvez même pas le tester parce que vous n'en avez pas assez. puissance de calcul pour entraîner le modèle.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment réaliser l'effet d'éléments d'entrée élevés mais un texte élevé en bas?
Apr 04, 2025 pm 10:27 PM
Comment réaliser l'effet d'éléments d'entrée élevés mais un texte élevé en bas?
Apr 04, 2025 pm 10:27 PM
Comment atteindre la hauteur de l'élément d'entrée est très élevé mais le texte est situé en bas. Dans le développement frontal, vous rencontrez souvent certaines exigences de réglage du style, telles que la fixation d'une hauteur ...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Lorsque le nombre d'éléments n'est pas fixé, comment sélectionner le premier élément enfant du nom de classe spécifié via CSS. Lors du traitement de la structure HTML, vous rencontrez souvent différents éléments ...
 Où obtenir le matériel pour la production de pages H5
Apr 05, 2025 pm 11:33 PM
Où obtenir le matériel pour la production de pages H5
Apr 05, 2025 pm 11:33 PM
Les principales sources de matériel H5 Page sont: 1. Site Web de matériel professionnel (payé, de haute qualité, Copyright clair); 2. Matériel fait maison (unicité élevée, mais qui prend du temps); 3. Bibliothèque de matériaux open source (gratuit, doit être soigneusement dépisté); 4. site Web d'image / vidéo (le droit d'auteur vérifié est requis). De plus, le style de matériau unifié, l'adaptation de la taille, le traitement de la compression et la protection des droits d'auteur sont des points clés auxquels il faut faire attention.
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Implémentation de dispositions réactives à l'aide de CSS lorsque nous voulons implémenter des modifications de mise en page sous différentes tailles d'écran dans la conception Web, CSS ...
 Réglage flex: 1 1 0 Quelle est la différence entre le réglage de la Flex-Basis et le non-réglage Flex-Basis?
Apr 05, 2025 am 09:39 AM
Réglage flex: 1 1 0 Quelle est la différence entre le réglage de la Flex-Basis et le non-réglage Flex-Basis?
Apr 05, 2025 am 09:39 AM
La différence entre Flex: 110 dans la disposition flexible et le bass de flex non réglée dans la disposition Flex, comment régler Flex ...
 Comment garder le texte en bas tandis que la hauteur de la boîte d'entrée augmente?
Apr 05, 2025 pm 02:12 PM
Comment garder le texte en bas tandis que la hauteur de la boîte d'entrée augmente?
Apr 05, 2025 pm 02:12 PM
Comment garder le texte en bas tandis que la hauteur de la boîte d'entrée augmente? Pendant le processus de développement, nous rencontrons souvent la nécessité d'ajuster la hauteur de la boîte d'entrée, et en même temps l'espoir ...





