 Java
Java
 javaDidacticiel
javaDidacticiel
 Comment résoudre le problème de l'échec des cookies et des domaines Ajax dans SpringBoot
Comment résoudre le problème de l'échec des cookies et des domaines Ajax dans SpringBoot
Comment résoudre le problème de l'échec des cookies et des domaines Ajax dans SpringBoot
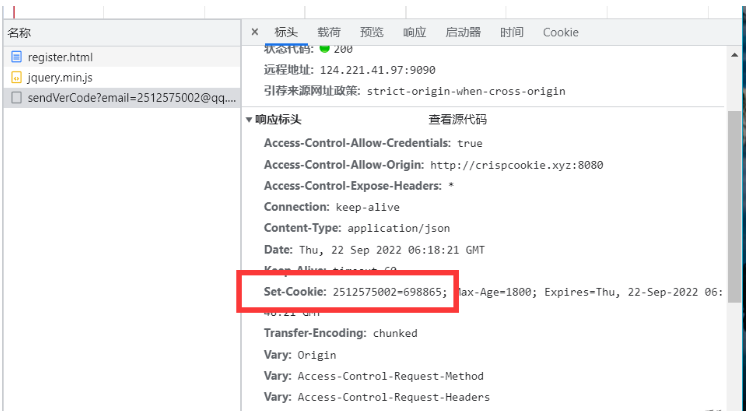
Lors de la rédaction de la page d'inscription de connexion de mon projet, étant donné que mes fonctions d'inscription et de changement de mot de passe utilisent la vérification par e-mail, le backend ajoutera un cookie aux données de réponse lors de l'envoi du code de vérification
Cookie cookie = new Cookie(toEmail.split("@")[0],verCode);
cookie.setMaxAge(30*60);
response.addCookie(cookie);Cookie[] cookies = request.getCookies();


# 🎜🎜#Seule ma solution est publiée ici
1 Vous devez la porter dans la requête ajax
xmlhttp.withCredentials = true #🎜. 🎜#var xmlhttp = new XMLHttpRequest();
xmlhttp.withCredentials = true;
xmlhttp.open("GET", readyUrl, true);
xmlhttp.send();package com.crisp.myblog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class corsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("这里填你前端代码所在的域名:端口")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}clé#🎜🎜 #Pour le contrôle d'accès "Access-Control-Allow-Origin" sources autorisées, informations d'en-tête de requête http, définissez les sources qui autorisent le partage de ressources (inter-domaines) #🎜🎜 #
response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));Value Pour request.getHeader("Origin"), cela signifie Le protocole et le nom de domaine de la page
où se trouve la ressource actuellement demandéecombinés ensemble signifie permet à la ressource actuellement demandée de traverser le domaine Accéder aux ressources back-end
Une fois les trois configurés, je peux obtenir le cookie à nouveau2022-12-09 Contenu mis à jour :
J'ai trouvé une méthode plus concise et plus pratique pour ajouter une requête inter-domaines filterUtilisation de la méthode StringUtils.isEmpty du package de dépendances du pool de données Druid, si une erreur est signalée, écrivez simplement un remplacement vous-même
import com.alibaba.druid.util.StringUtils;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class crispFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
Filter.super.init(filterConfig);
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
System.out.println("跨域请求过滤器启动");
if (request.getRequestURL().toString().matches(".+.ico$")) {
filterChain.doFilter(servletRequest, servletResponse);
} else {
String origin = request.getHeader("Origin");
// 简单请求跨域,如果是跨域请求在响应头里面添加对应的Origin
if (!StringUtils.isEmpty(origin)) {
response.addHeader("Access-Control-Allow-Origin", origin);
}
// 非简单请求跨域
response.addHeader("Access-Control-Allow-Headers", "content-type");
// 允许跨域请求的方法
response.addHeader("Access-Control-Allow-Methods", "*");
// 携带cookie的跨域
response.addHeader("Access-Control-Allow-Credentials", "true");
// 放行方法
filterChain.doFilter(servletRequest, servletResponse);
}
}
@Override
public void destroy() {
Filter.super.destroy();
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Avec la popularité d’Internet, l’utilisation de navigateurs pour surfer sur Internet est devenue un mode de vie. Dans l'utilisation quotidienne des navigateurs, nous rencontrons souvent des situations où nous devons saisir les mots de passe de comptes, comme les achats en ligne, les réseaux sociaux, les e-mails, etc. Ces informations doivent être enregistrées par le navigateur afin qu'elles n'aient pas besoin d'être saisies à nouveau lors de votre prochaine visite. C'est alors que les cookies sont utiles. Que sont les cookies ? Le cookie fait référence à un petit fichier de données envoyé par le serveur au navigateur de l'utilisateur et stocké localement. Il contient le comportement des utilisateurs de certains sites Web.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Foire aux questions et solutions concernant les paramètres des cookies
Jan 19, 2024 am 09:08 AM
Foire aux questions et solutions concernant les paramètres des cookies
Jan 19, 2024 am 09:08 AM
Problèmes courants et solutions pour les paramètres des cookies, des exemples de code spécifiques sont nécessaires Avec le développement d'Internet, les cookies, en tant que l'une des technologies conventionnelles les plus courantes, ont été largement utilisés dans les sites Web et les applications. En termes simples, un cookie est un fichier de données stocké sur l'ordinateur de l'utilisateur qui peut être utilisé pour stocker les informations de l'utilisateur sur le site Web, notamment le nom de connexion, le contenu du panier, les préférences du site Web, etc. Les cookies sont un outil essentiel pour les développeurs, mais en même temps, des paramètres de cookies sont souvent rencontrés.
 Comment trouver des cookies dans votre navigateur
Jan 19, 2024 am 09:46 AM
Comment trouver des cookies dans votre navigateur
Jan 19, 2024 am 09:46 AM
Dans notre utilisation quotidienne des ordinateurs et d'Internet, nous sommes souvent exposés à des cookies. Un cookie est un petit fichier texte qui enregistre nos visites sur le site Web, nos préférences et d'autres informations. Ces informations peuvent être utilisées par le site Web pour mieux nous servir. Mais parfois, nous avons besoin de trouver des informations sur les cookies pour trouver le contenu souhaité. Alors comment trouver les cookies dans le navigateur ? Tout d’abord, nous devons comprendre où se trouve le cookie. dans le navigateur





