 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment configurer la page 404 dans Nginx et la requête AJAX pour renvoyer la page 404
Comment configurer la page 404 dans Nginx et la requête AJAX pour renvoyer la page 404
Comment configurer la page 404 dans Nginx et la requête AJAX pour renvoyer la page 404
Configuration de base de la page 404
Les erreurs 404 sont des erreurs susceptibles de se produire lors de l'accès aux sites Web www. Le message d'erreur le plus courant : 404 introuvable. Les paramètres de la page d'erreur 404 ont un grand impact sur le référencement du site Web. Des paramètres inappropriés, tels que la redirection directe vers la page d'accueil, etc., seront rétrogradés et supprimés par les moteurs de recherche. Le but de la page 404 doit être d'informer l'utilisateur que la page que vous avez demandée n'existe pas et de guider l'utilisateur pour qu'il parcoure d'autres pages du site Web au lieu de fermer la fenêtre et de partir. Les moteurs de recherche utilisent des codes d'état http pour identifier l'état des pages Web. Lorsqu'un moteur de recherche obtient un mauvais lien, le site Web doit renvoyer un code d'état 404 pour indiquer au moteur de recherche d'abandonner l'indexation du lien. Si un code d'état 200 ou 302 est renvoyé, le moteur de recherche indexera le lien, ce qui entraînera un grand nombre de liens différents pointant vers le même contenu de page Web. En conséquence, les moteurs de recherche ont considérablement réduit leur confiance dans le site Web.
Ce qui suit est un tutoriel permettant à lnmp de configurer la page d'erreur nginx 404 :
1
vi /usr/local/nginx/conf/nginx.conf
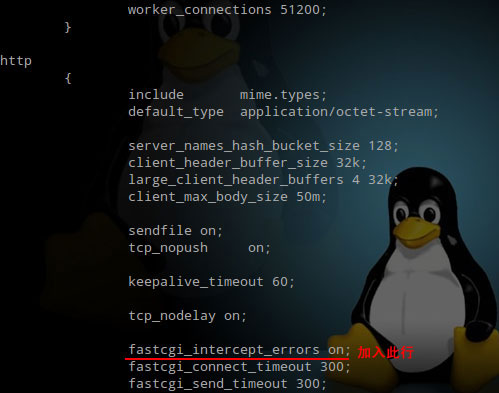
Modifiez le fichier de configuration nginx et ajoutez le code suivant dans la section http :
fastcgi_intercept_errors on;

2. fichier, tel que ce site :
vi /usr/local/nginx/conf/vhost/onelone.com.conf
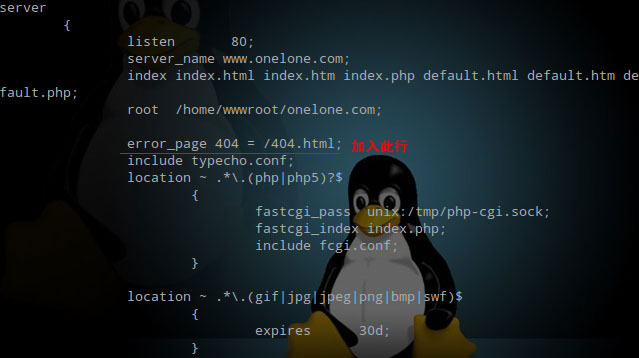
, ajoutez le code suivant dans la section serveur :
error_page 404 = /404.html;
Remarque : certains internautes ont testé que le code en amont doit supprimer le signe égal pour renvoyer le statut 404 correct, il est donc demandé aux étudiants pour tester s'ils doivent supprimer le signe égal.

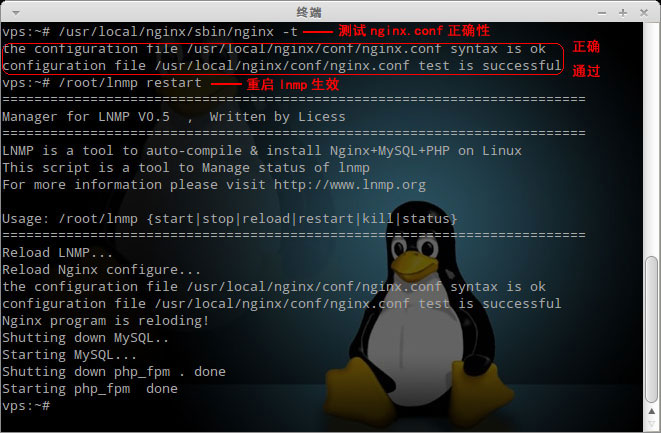
3. Testez si le fichier de configuration est correct :
/usr/local/nginx/sbin/nginx -t
, retournez le code suivant à transmettre :
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok configuration file /usr/local/nginx/conf/nginx.conf test is successful
4. Redémarrez lnmp pour prendre effet : /root/lnmp restart.

5. Notes sur la création de pages d'erreur 404 :
(1) Ne redirigez pas les erreurs 404 vers la page d'accueil du site Web, sinon cela pourrait entraîner la rétrogradation ou la disparition de la page d'accueil dans les moteurs de recherche.
(2) N'utilisez pas d'URL absolues. Si vous utilisez des URL absolues, le code d'état renvoyé est 302+200, ce qui générera un grand nombre de pages Web en double.
(3) Le paramétrage de la page 404 est terminé, assurez-vous de vérifier s'il est correct. Les informations d'en-tête http renvoyées doivent être un statut 404. Cela peut être vérifié via l’outil d’inspection des informations d’en-tête du serveur.
(4) Ne passez pas automatiquement à la page 404, laissez l'utilisateur décider où aller.
La page 404 personnalisée doit être supérieure à 512 octets, sinon la page 404 par défaut de ie peut apparaître.
La page 404 demandée par ajax revient
Il y a quelques jours, un ami a eu un problème avec son programme mais n'a pas pu trouver le problème peu importe la façon dont il a vérifié, alors il m'a demandé de l'aider. En fait, il s'agit d'Ajax qui demande de nombreux modèles, puis écrit les modèles sur la page. L'essentiel est que toutes les pages demandées renvoient un code d'état normal 200. En apparence, il n'y a aucun problème. En fait, bien que certaines requêtes renvoient un code d'état 200, le code d'état renvoyé est 200. Le serveur Web est nginx et m'a directement dit qu'il aurait dû configurer la page d'erreur 404 de nginx. Bien que la demande de ressources inexistantes puisse renvoyer avec succès une page 404, le code d'état de retour est bien 200.
404.html this is 404 page.
Demande d'une page qui n'existe pas :

code ajax :
$.ajax({
url: "does_not_exist.html",
success : function(response, textstatus){
console.log(textstatus+":"+response);
},
error : function(xmlhttprequest, textstatus, errorthrown){
console.log([xmlhttprequest, textstatus, errorthrown].join(","));
}
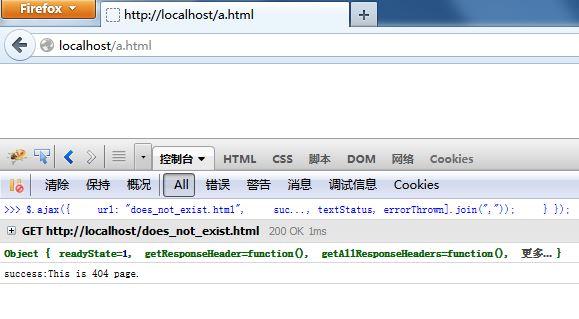
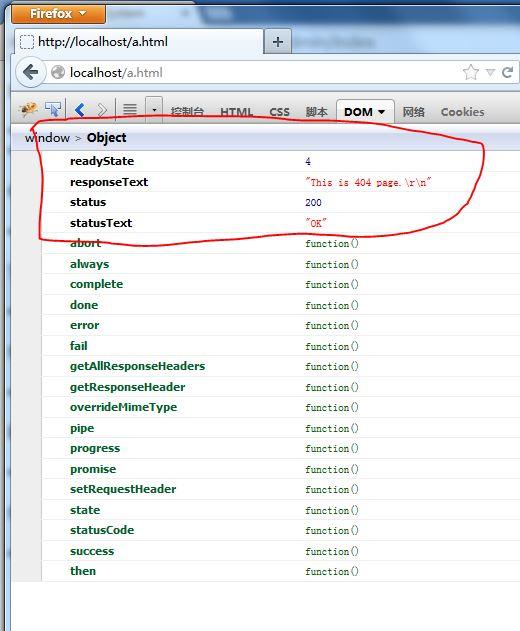
});Résultat de l'exécution :

Entrez l'objet pour voir les détails :

Page demandée introuvable et renvoie des informations de page 404, mais le code d'état est toujours 200, donc jquery n'utilise pas le rappel de fonction d'erreur mais utilise directement le rappel de réussite.
Il devrait y avoir un problème avec la configuration, j'ai donc ouvert nginx.conf et découvert que leur configuration écrivait :
error_page 404 = /404.html;
J'ai donc vérifié la documentation du site officiel et réécrit l'expression ci-dessus en :
error_page 404 /404.html;
Puis redémarrer
d:\nginx-1.5.11>nginx.exe -s reload
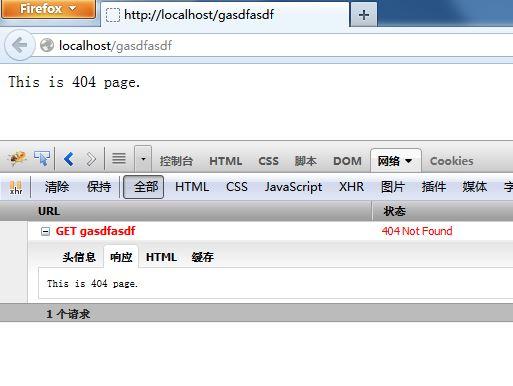
Reviens Essayez :

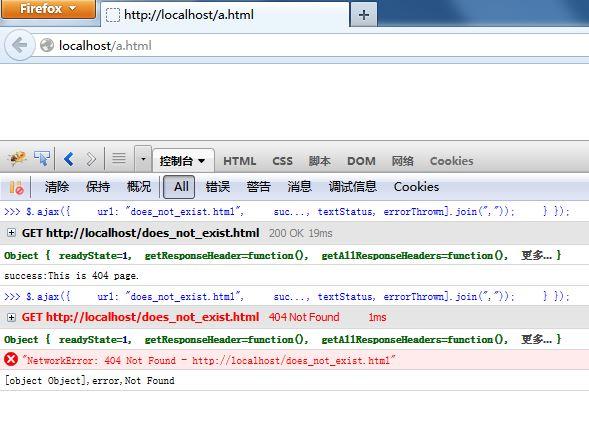
Jetons un coup d'œil à la requête ajax :

Évidemment, par rapport à la précédente qui renvoie un code d'état 404 rouge, ce qui sort du console.log ci-dessous est
[object object],error,not found
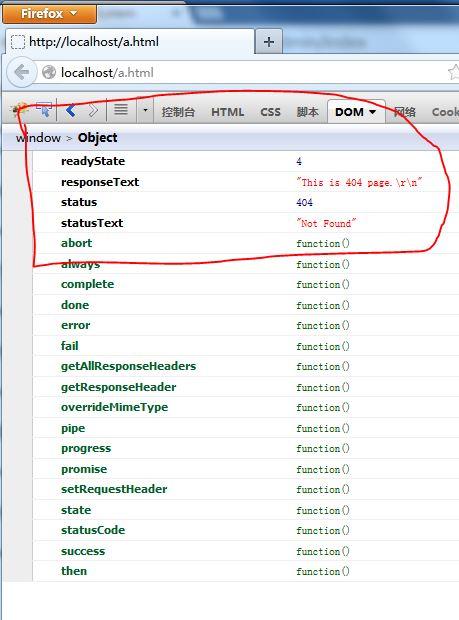
puis cliquez sur Entrer l'objet et voyez :

la valeur du statut est 404. Il peut non seulement renvoyer la page 404, mais également renvoyer le code d'état 404 afin que la requête ajax puisse juger l'état de la demande de page en fonction du code d'état et gérer les erreurs.
Voici les ajouts d'autres internautes :
1. La raison pour laquelle la page d'erreur nginx s'affiche avec élégance ?
Lorsque nous visitons le site Web, pour des raisons particulières, des erreurs telles que 403, 404, 503 apparaissent souvent, ce qui affecte grandement l'expérience d'accès de l'utilisateur, il est donc nécessaire pour nous de faire un affichage élégant de la page d'erreur pour améliorer la navigation de l'utilisateur. expérience.
2. Comment définir des pages affichées avec élégance sous nginx ?
Prenons l'exemple de l'erreur 404. Les étapes spécifiques sont les suivantes :
1. Créez votre propre page 404.html et placez-la dans le répertoire du site ;
2 Modifiez le fichier de configuration nginx.conf et ajoutez fastcgi_intercept_errors dans. le module http ;
3. Modifiez le fichier de configuration nginx.conf et ajoutez : error_page 404 /404.html ou error_page 404 =http://www.hulala.com/404.html;
4. / après avoir modifié sbin/nginx -t et redémarré nginx ;
Maintenant, l'affichage élégant de la page d'erreur 404 a été configuré.
Application : 502, 403 et autres erreurs peuvent être configurées de la même manière.
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
Remarque :
Les deux conditions préalables pour que la redirection d'erreur prenne effet dans nginx sont : fastcgi_intercept_errors on est défini et l'option error_page est définie correctement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.





