 Opération et maintenance
Opération et maintenance
 Sécurité
Sécurité
 Comment remplacer Cognito par Authing et AWS JWT Authorizer
Comment remplacer Cognito par Authing et AWS JWT Authorizer
Comment remplacer Cognito par Authing et AWS JWT Authorizer
Utilisez le fournisseur OIDC d'Authing comme authentificateur pour AWS API Gateway afin de protéger les fonctions Lambda. Il n'est pas nécessaire d'écrire un code d'authentification, il suffit de le configurer des deux côtés. Cela démontre également la capacité d'Authing à émettre un IdToken OIDC pour des champs personnalisés en fonction de différents contextes.
Configuration de la console Authing
Enregistrez un compte Authing
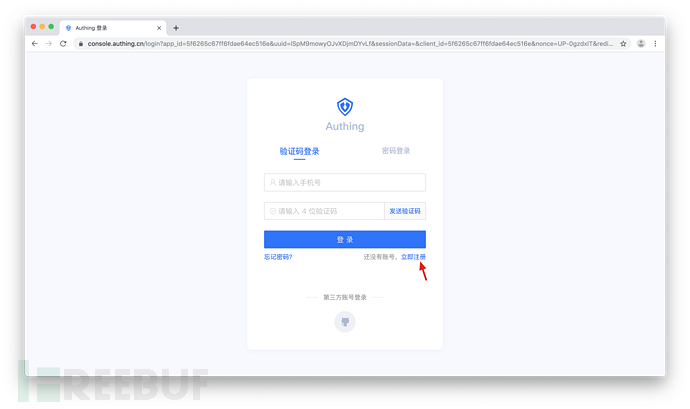
Visitez https://console.authing.cn et enregistrez un compte

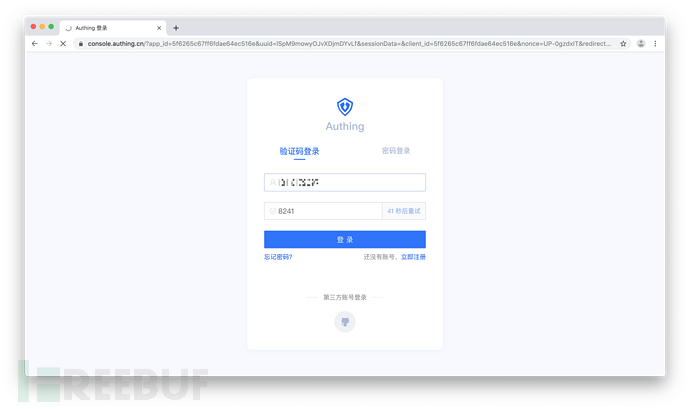
Connectez-vous à la console Authing

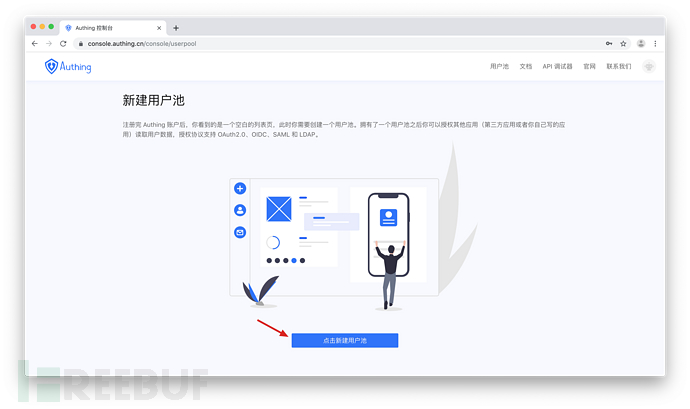
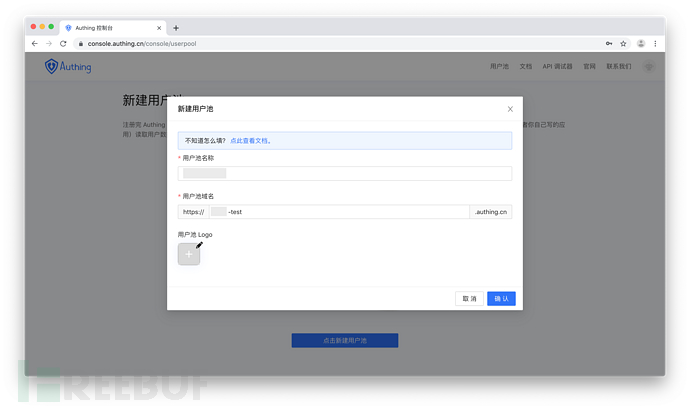
Créez un pool d'utilisateurs


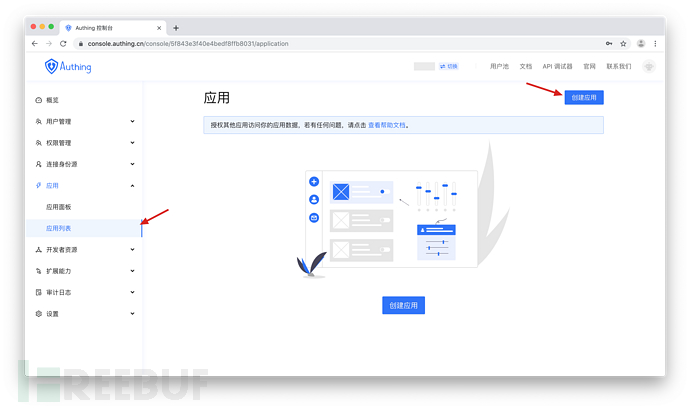
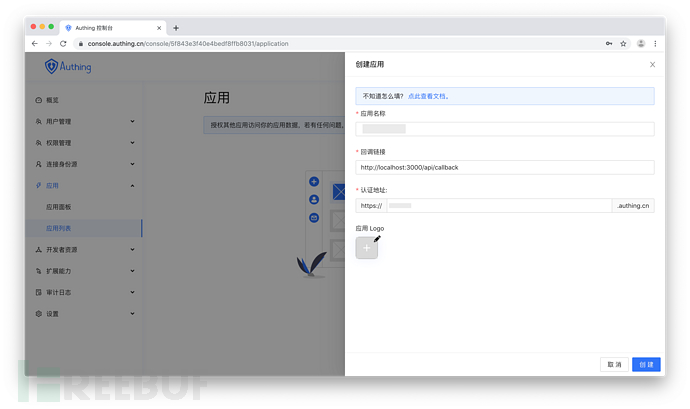
Créez une application


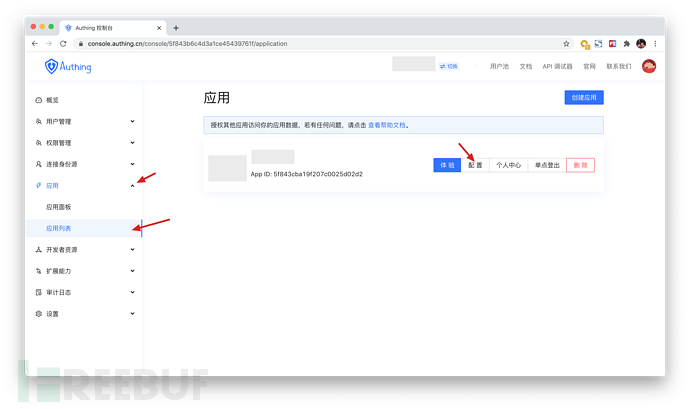
Recherchez l'application que vous venez de créer dans la liste des applications et cliquez sur Configurer. Sélectionnez RS256 pour l'algorithme de signature ci-dessous.
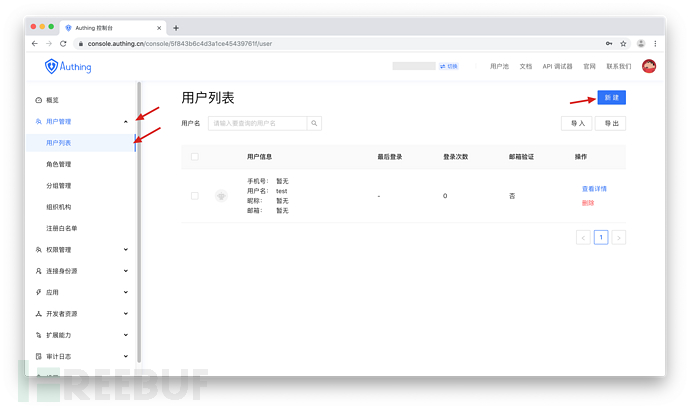
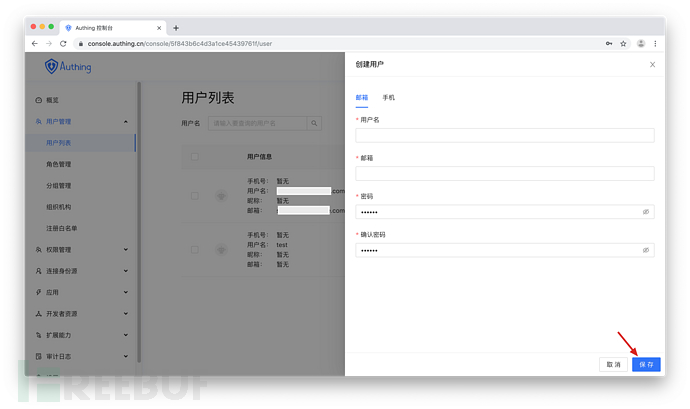
Créer un utilisateur
Entrez Gestion des utilisateurs> Liste des utilisateurs, cliquez sur le bouton Nouveau dans le coin supérieur droit, créez deux utilisateurs et enfin cliquez sur Enregistrer.


Définissez le champ personnalisé du jeton
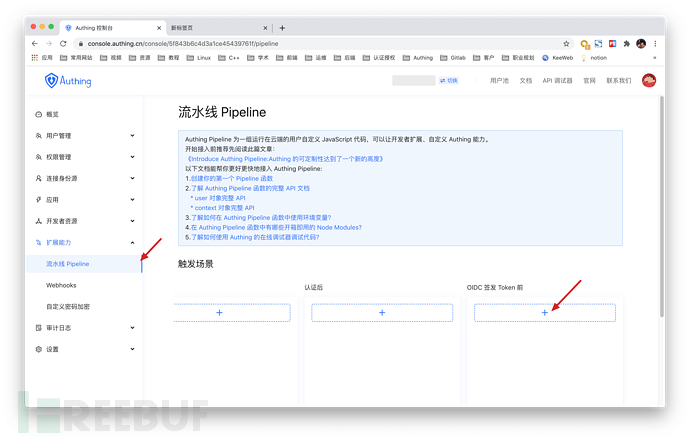
Entrez les Capacités d'extension> Pipeline, cliquez sur le signe plus ci-dessous à la position « Avant que l'OIDC n'émet le jeton » à l'extrême droite.

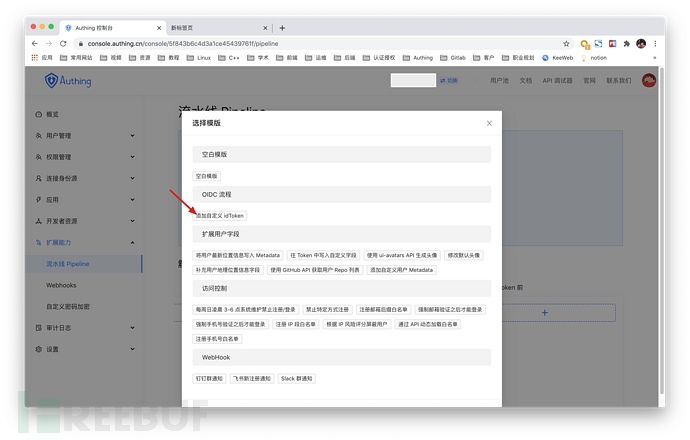
Choisissez d'ajouter un IdToken personnalisé.

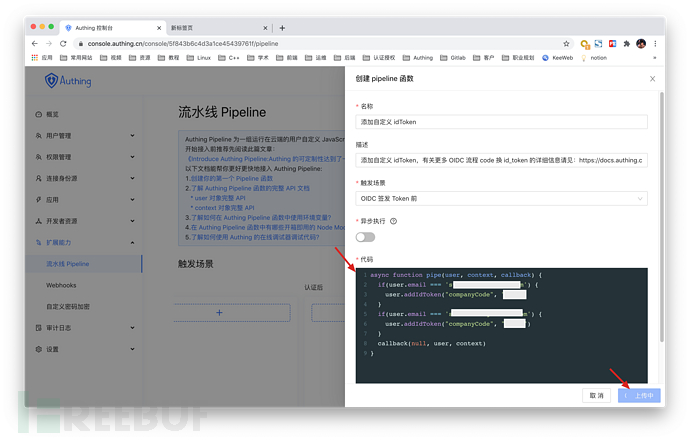
Dans le tiroir contextuel, saisissez le code personnalisé suivant pour personnaliser le champ Jeton. Cliquez enfin sur Télécharger.
async function pipe(user, context, callback) {
if(user.email === 'sample@sample.com') {
user.addIdToken("companyCode", "sample")
}
if(user.email === 'sample2@sample.com') {
user.addIdToken("companyCode", "sample2")
}
callback(null, user, context)
}
Configuration de la console AWS
Créer une passerelle API
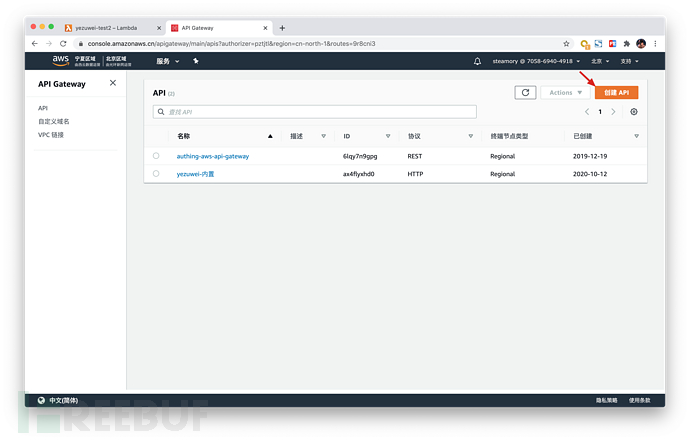
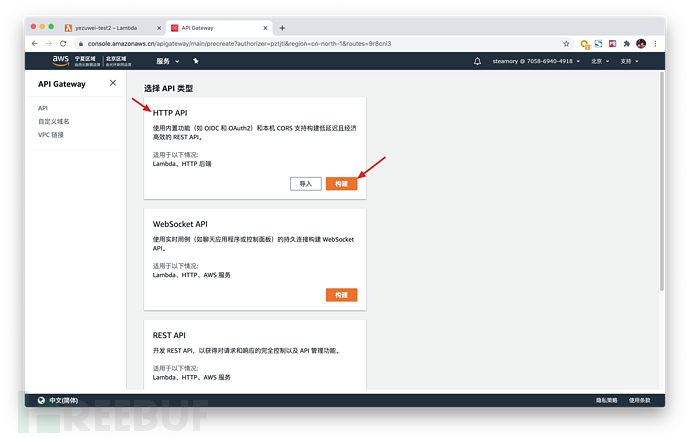
Entrez dans la console AWS API Gateway et cliquez sur "Créer une API".

Sélectionnez l'API HTTP et cliquez sur "Construire".

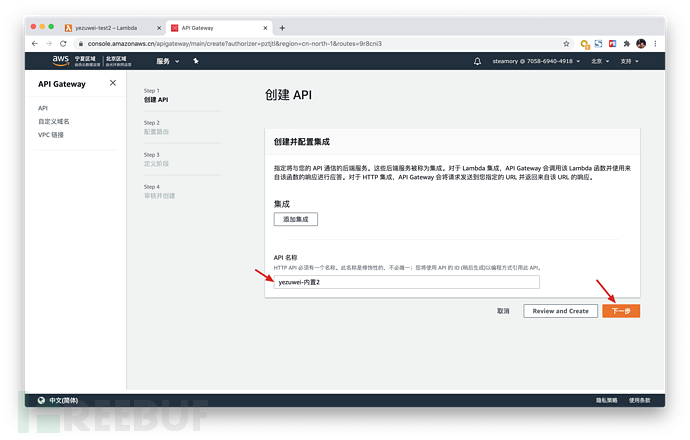
Remplissez le nom de l'API et cliquez sur "Suivant".

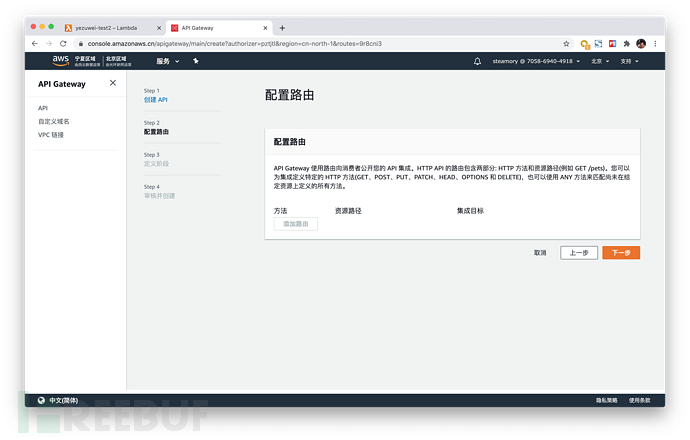
Cliquez sur "Suivant".

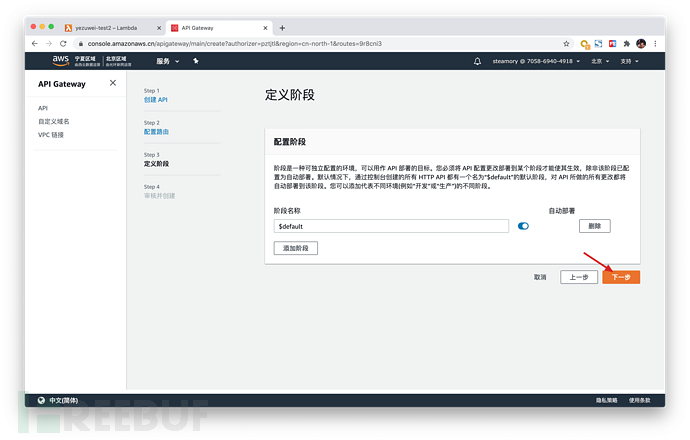
Cliquez sur "Suivant"

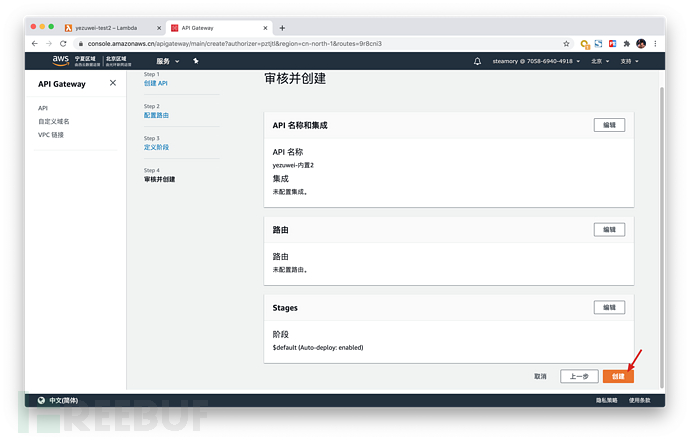
Cliquez sur "Créer".

Créer une fonction Lambda
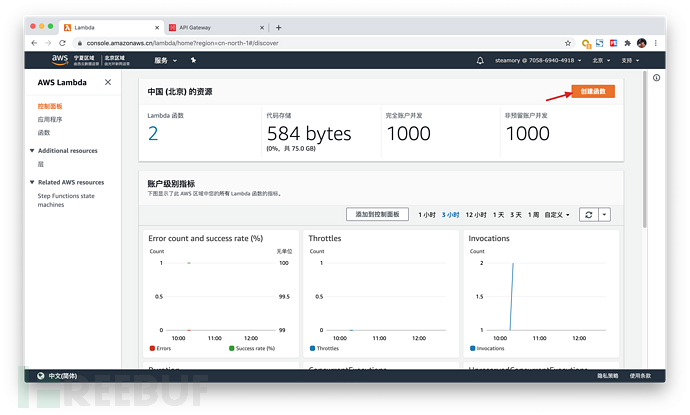
Entrez dans la console AWS Lambda et cliquez sur "Créer une fonction".

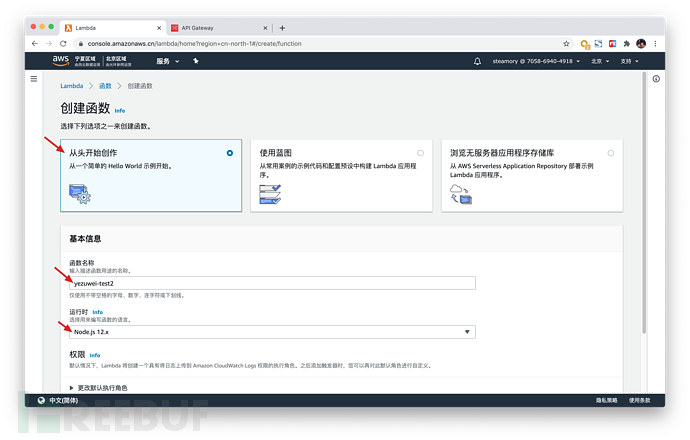
Créez une fonction Lambda comme indiqué ci-dessous. Le nom de la fonction peut être renseigné arbitrairement.

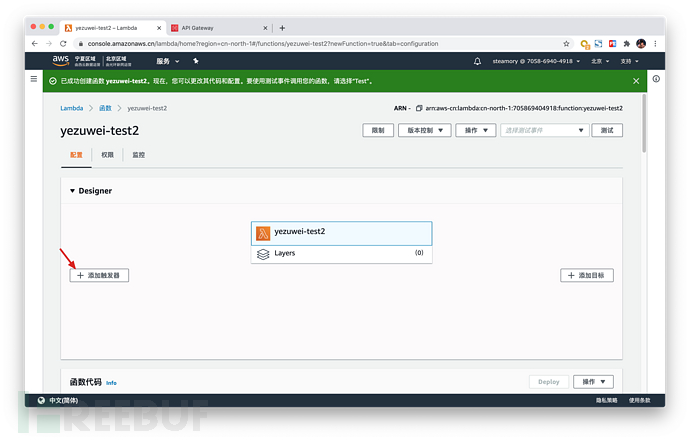
Ajouter un déclencheur pour la fonction Lambda

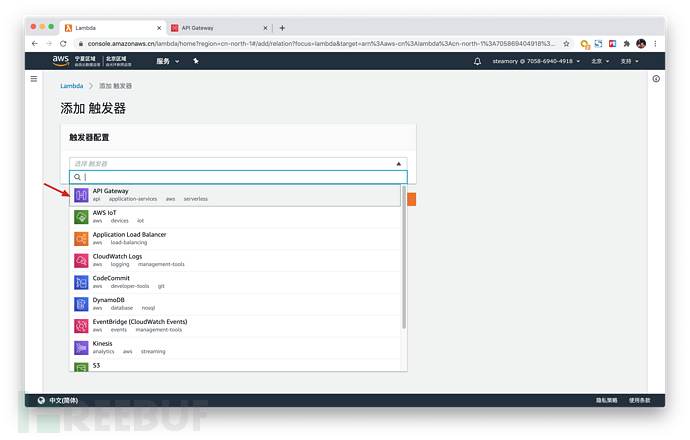
Sélectionnez API Gateway.

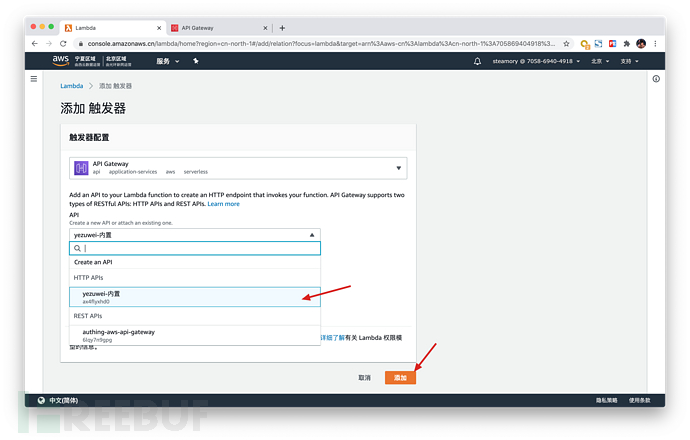
Sélectionnez la passerelle API que vous venez de créer et cliquez sur "Ajouter".

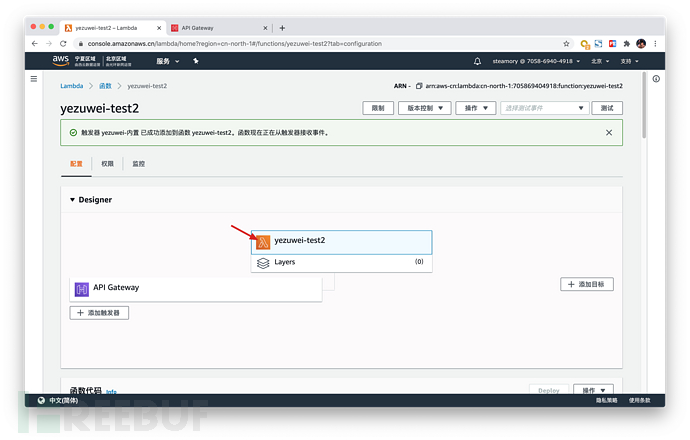
点击 Lambda 函数,向下滚动浏览器窗口,进入编辑界面。

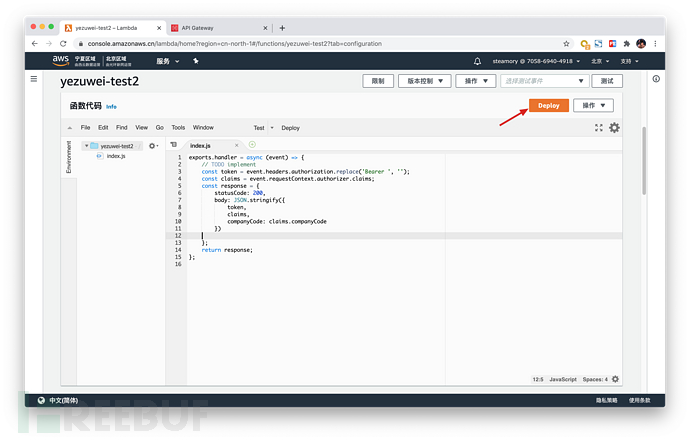
输入以下代码,用于返回 Token 中的信息,包括 companyCode。
exports.handler = async (event) => {
// TODO implement
const token = event.headers.authorization.replace('Bearer ', '');
const claims = event.requestContext.authorizer.claims;
const response = {
statusCode: 200,
body: JSON.stringify({
token,
claims,
companyCode: claims.companyCode
})
};
return response;
};最后点击「Deploy」。

设置 API Gateway 路由 Authorizer
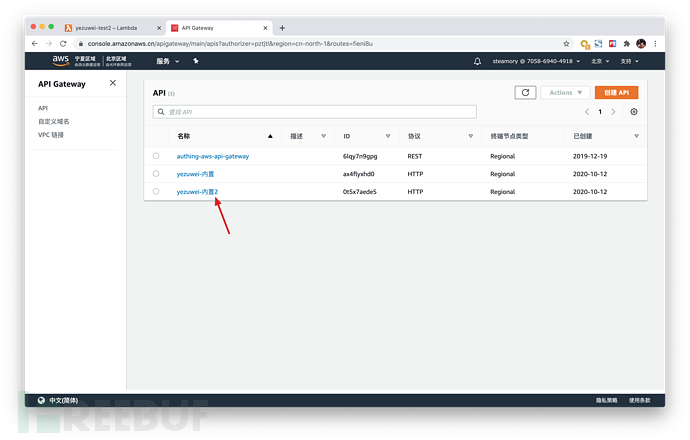
进入 AWS API Gateway 控制台,找到刚创建的 API。

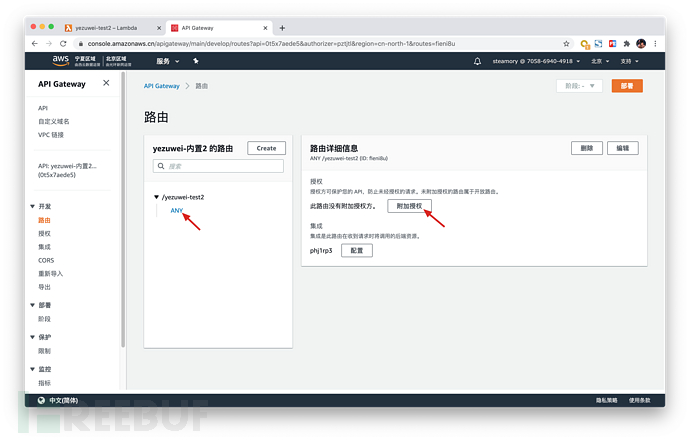
找到刚刚为 Lambda 函数设置的触发器路由,点击「附加授权」。

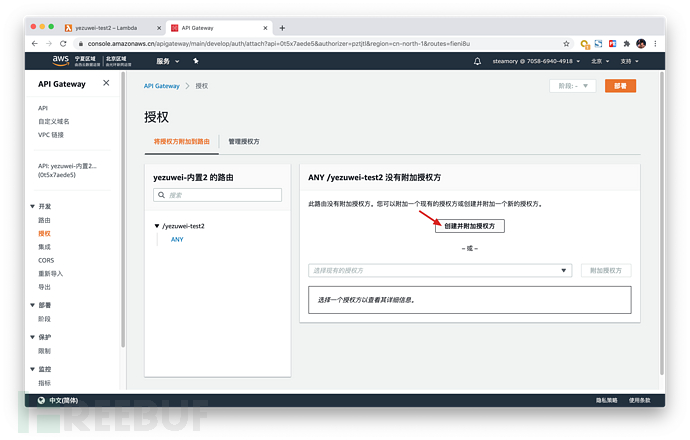
点击「创建并附加授权方」。

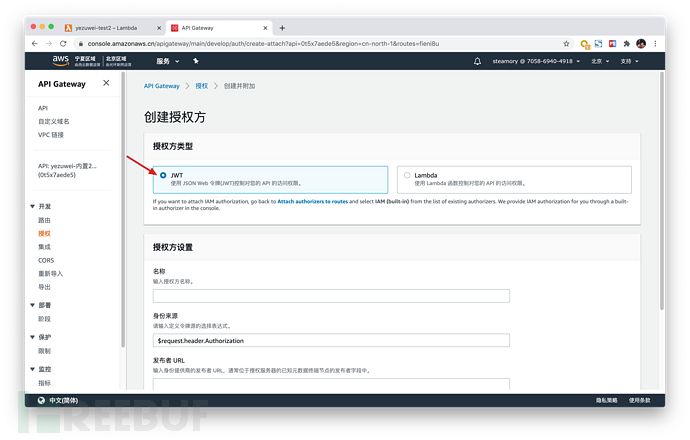
选择 JWT 授权方类型

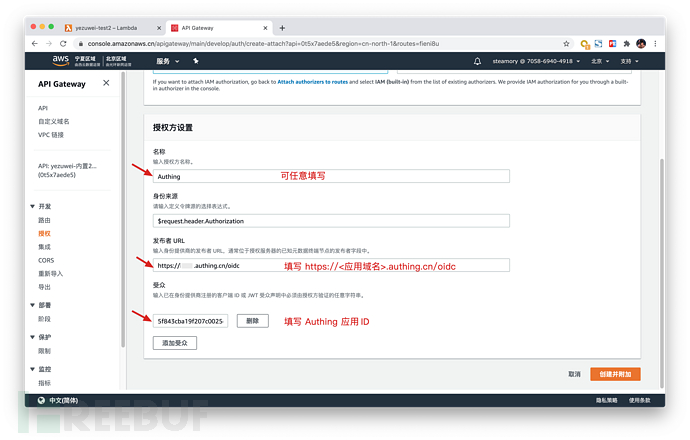
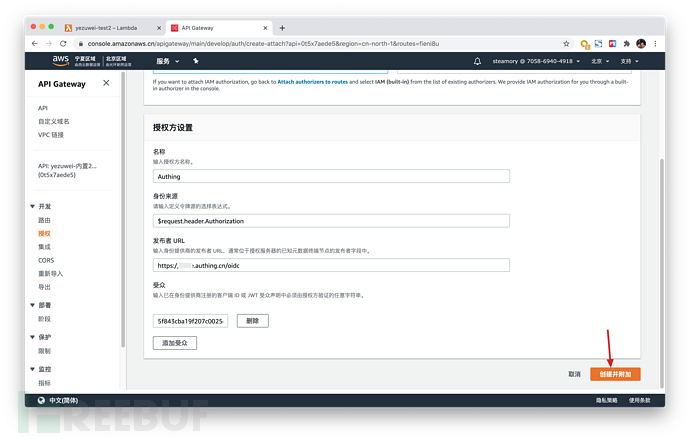
授权方按照以下方式设置。

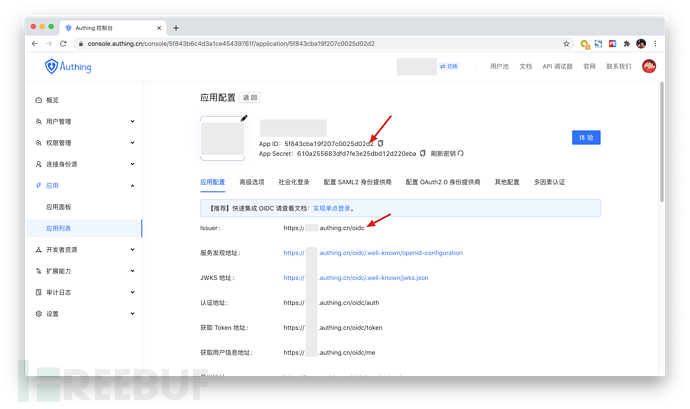
上面的信息可以在 Authing 控制台找到:
在应用> 应用列表,找到你的应用,点击「配置」。

发布者 URL 填写这里的 Issuer,受众填写应用 ID。

最后点击「创建并附加」。

到此所有配置完毕
登录示例
安装 NodeJS
http://nodejs.cn/download/
克隆项目
git clone https://git.authing.co/yezuwei/sample-poc
安装依赖
cd sample-poc npm install
运行
node bin/www
然后在浏览器访问 https://kone.authing.cn
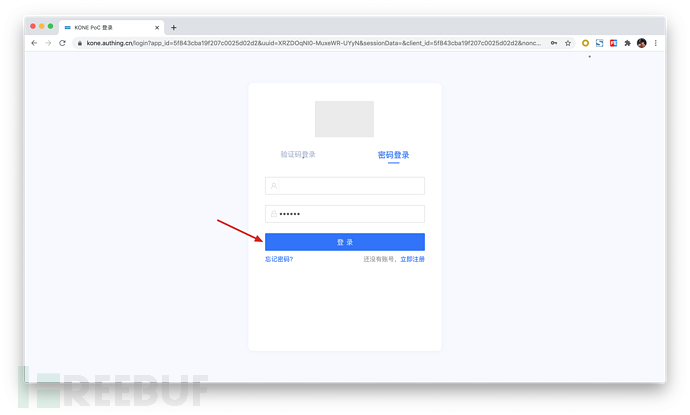
在登录页面输入账号和密码

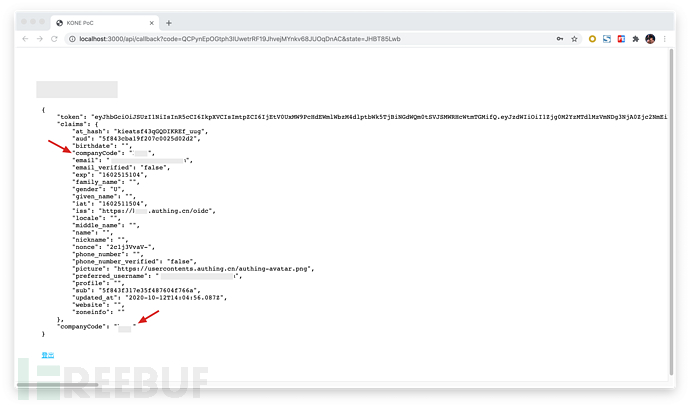
收到来自 Lambda 的响应:

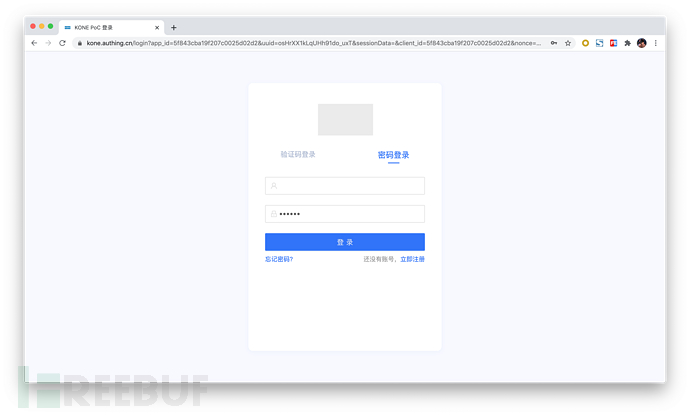
点击登出,再使用账号和密码登录

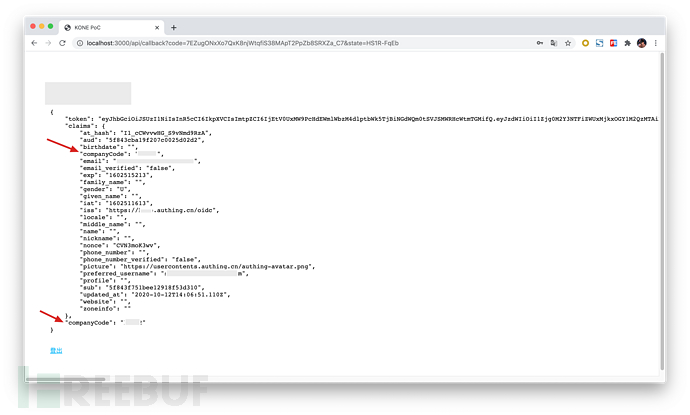
收到来自 Lambda 的响应:

注意 companyCode 已经根据用户的信息字段,进行逻辑判断然后返回了另外一个。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JWT et JWE pour l'authentification et le chiffrement API en PHP
Jun 17, 2023 pm 02:42 PM
Comment utiliser JWT et JWE pour l'authentification et le chiffrement API en PHP
Jun 17, 2023 pm 02:42 PM
Avec le développement d’Internet, de plus en plus de sites Web et d’applications doivent fournir des interfaces API pour l’interaction des données. Dans ce cas, l’authentification et le chiffrement des API deviennent des problèmes très importants. En tant que mécanisme d'authentification et de chiffrement populaire, JWT et JWE sont de plus en plus utilisés en PHP. Eh bien, cet article expliquera comment utiliser JWT et JWE pour l'authentification et le chiffrement API en PHP. Concepts de base de JWT JWT signifie JSONWe
 Comment utiliser ThinkPHP6 pour l'authentification JWT ?
Jun 12, 2023 pm 12:18 PM
Comment utiliser ThinkPHP6 pour l'authentification JWT ?
Jun 12, 2023 pm 12:18 PM
JWT (JSONWebToken) est un mécanisme léger d'authentification et d'autorisation qui utilise des objets JSON comme jetons de sécurité pour transmettre en toute sécurité les informations d'identité des utilisateurs entre plusieurs systèmes. ThinkPHP6 est un framework MVC efficace et flexible basé sur le langage PHP. Il fournit de nombreux outils et fonctions utiles, notamment le mécanisme d'authentification JWT. Dans cet article, nous présenterons comment utiliser ThinkPHP6 pour l'authentification JWT afin de garantir la sécurité et la fiabilité des applications Web.
 Analyse de la technologie sécurisée de génération et de vérification de jetons JWT en PHP
Jul 01, 2023 pm 06:06 PM
Analyse de la technologie sécurisée de génération et de vérification de jetons JWT en PHP
Jul 01, 2023 pm 06:06 PM
Analyse de la technologie sécurisée de génération et de vérification de jetons JWT en PHP Avec le développement des applications réseau, l'authentification et l'autorisation des utilisateurs deviennent de plus en plus importantes. JsonWebToken (JWT) est un standard ouvert (RFC7519) permettant de transmettre en toute sécurité des informations dans les applications Web. Dans le développement PHP, il est devenu courant d'utiliser des jetons JWT pour l'authentification et l'autorisation des utilisateurs. Cet article présentera la technologie sécurisée de génération et de vérification de jetons JWT en PHP. 1. Connaissance de base de JWT pour comprendre comment générer et
 OAuth en PHP : créer un serveur d'autorisation JWT
Jul 28, 2023 pm 05:27 PM
OAuth en PHP : créer un serveur d'autorisation JWT
Jul 28, 2023 pm 05:27 PM
OAuth en PHP : création d'un serveur d'autorisation JWT Avec l'essor des applications mobiles et la tendance à la séparation du front-end et du back-end, OAuth est devenu un élément indispensable des applications Web modernes. OAuth est un protocole d'autorisation qui protège les ressources des utilisateurs contre tout accès non autorisé en fournissant des processus et des mécanismes standardisés. Dans cet article, nous apprendrons comment créer un serveur d'autorisation OAuth basé sur JWT (JSONWebTokens) à l'aide de PHP. JWT est un type de
 Un guide complet pour implémenter l'authentification de connexion dans Vue.js (API, JWT, axios)
Jun 09, 2023 pm 04:04 PM
Un guide complet pour implémenter l'authentification de connexion dans Vue.js (API, JWT, axios)
Jun 09, 2023 pm 04:04 PM
Vue.js est un framework JavaScript populaire pour créer des applications Web dynamiques. La mise en œuvre de l’authentification de connexion des utilisateurs est l’une des parties nécessaires au développement d’applications Web. Cet article présentera un guide complet sur la mise en œuvre de la vérification de connexion à l'aide de Vue.js, API, JWT et axios. Création d'une application Vue.js Tout d'abord, nous devons créer une nouvelle application Vue.js. Nous pouvons créer une application Vue.js à l'aide de VueCLI ou manuellement. Installer axiosax
 Analyse approfondie des principes et de l'utilisation de JWT (JSON Web Token)
Jan 10, 2023 am 10:55 AM
Analyse approfondie des principes et de l'utilisation de JWT (JSON Web Token)
Jan 10, 2023 am 10:55 AM
Cet article vous apporte des connaissances pertinentes sur JWT. Il présente principalement qu'est-ce que JWT ? Quel est le principe et l’utilisation de JWT ? Pour ceux que cela intéresse, jetons un coup d’œil ci-dessous, j’espère que cela sera utile à tout le monde.
 Comment SpringBoot combine JWT pour implémenter le contrôle des autorisations de connexion
May 20, 2023 am 11:01 AM
Comment SpringBoot combine JWT pour implémenter le contrôle des autorisations de connexion
May 20, 2023 am 11:01 AM
Nous devons d'abord importer le package jwt utilisé : io.jsonwebtokenjjwt0.8.0com.auth0java-jwt3.2.0 1. Préparez LoginUser (stocker les informations de connexion de l'utilisateur) et JwtUserLoginUser.javapublicclassLoginUser{privateIntegeruserId;privateStringusername;privateStringpassword;privateStringrole;generate getters and setters . ..}JwtUser.javaimp
 Développement Golang : implémentation de l'authentification utilisateur basée sur JWT
Sep 20, 2023 am 08:31 AM
Développement Golang : implémentation de l'authentification utilisateur basée sur JWT
Sep 20, 2023 am 08:31 AM
Développement Golang : mise en œuvre de l'authentification des utilisateurs basée sur JWT Avec le développement rapide d'Internet, l'authentification des utilisateurs est devenue un élément crucial des applications Web. La méthode d'authentification traditionnelle basée sur les cookies a été progressivement remplacée par la méthode d'authentification basée sur JWT (JSONWebToken). JWT est une norme d'authentification légère qui permet au serveur de générer un jeton crypté et d'envoyer le jeton au client. Le client place le jeton dans Authori lors de l'envoi d'une demande.





