 interface Web
interface Web
 Voir.js
Voir.js
 Comment implémenter une simple logique de suppression par balayage droit de WeChat dans Vue3
Comment implémenter une simple logique de suppression par balayage droit de WeChat dans Vue3
Comment implémenter une simple logique de suppression par balayage droit de WeChat dans Vue3
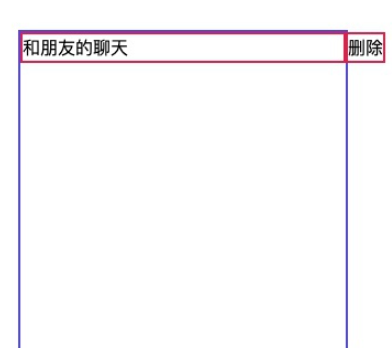
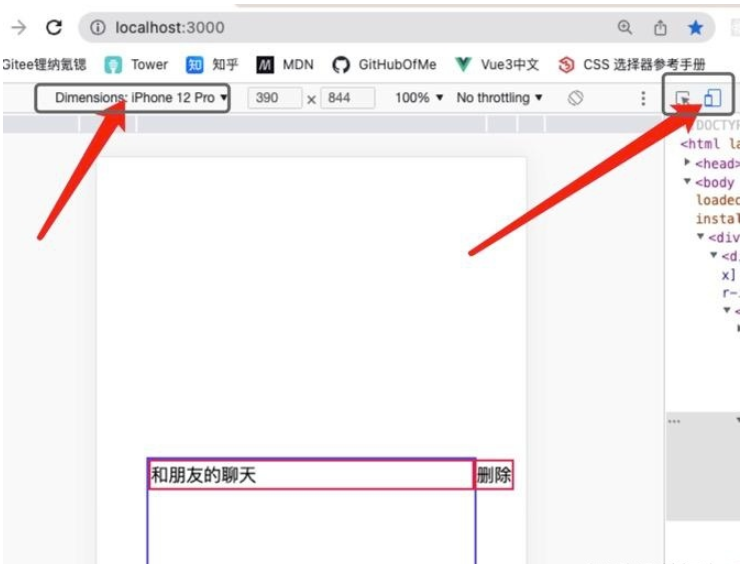
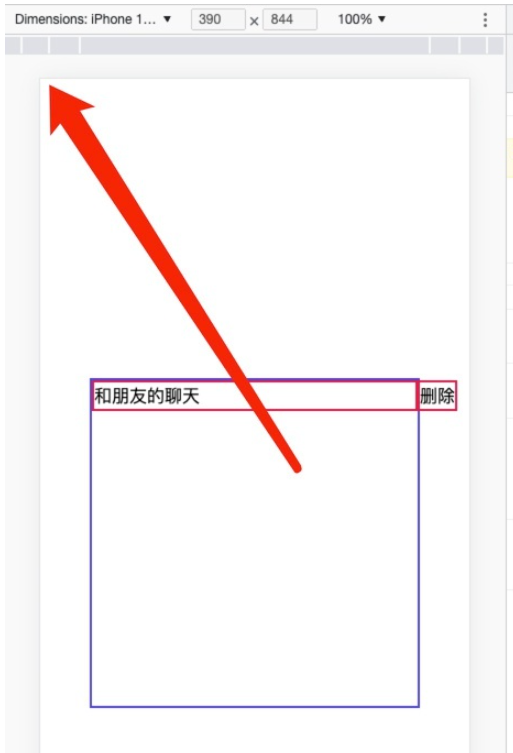
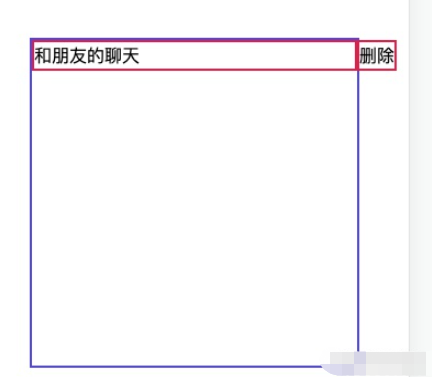
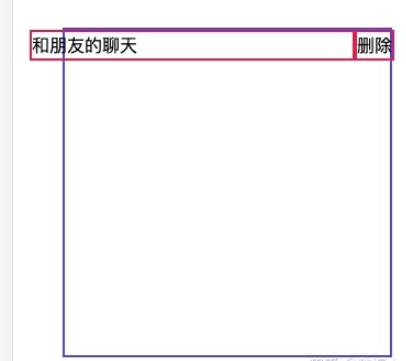
1. Construire une page simple

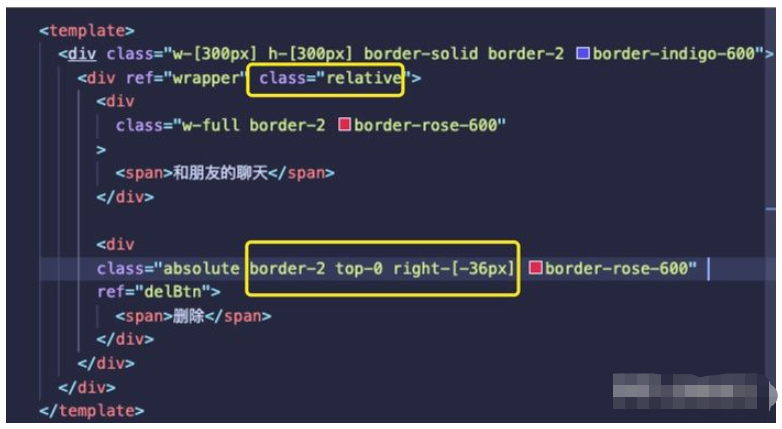
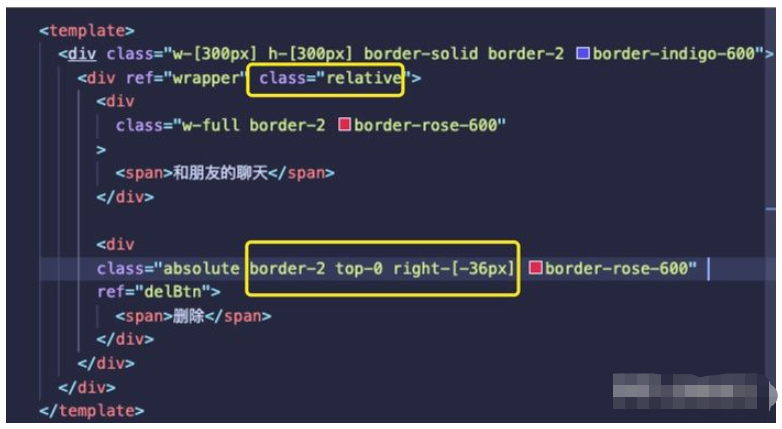
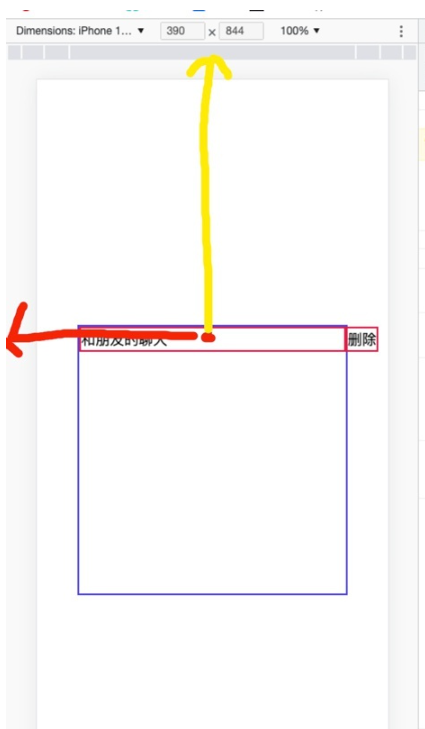
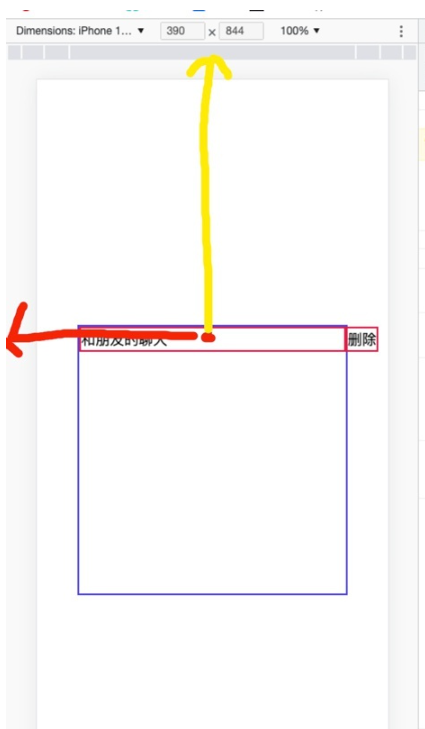
Le code correspondant, l'interface utilise tailwindCSS, le code est très simple, c'est un positionnement ordinaire, le positionnement clé a été encerclé dans un cadre jaune. La valeur de right est la largeur de divdelete. Les autres styles ne seront pas décrits en détail ici. tailwindCSS,代码非常简单,就是普通的定位,关键的定位已经用黄色框框圈出。right的值为div删除的宽度,其它的样式这里不再过多赘述。

二.前置条件
这里先来梳理一下思路。
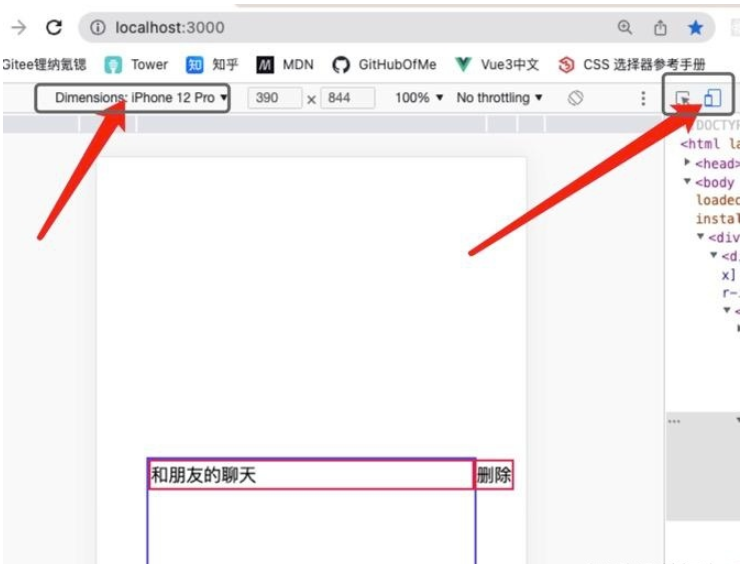
首先,我们需要给这删除按钮组件打上ref,因为之后我们需要用到这个div的实例。(wrapper的ref是只是为了优化代码,我们暂时不需要)这里我们需要用到TouchEvent这个事件,我们在浏览器开发者工具测试时,需要调节自适应到手机的模式才可以看到效果。

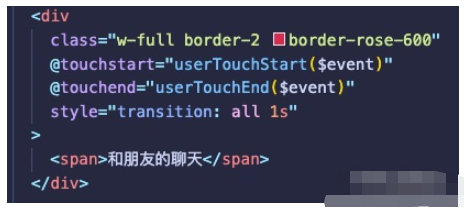
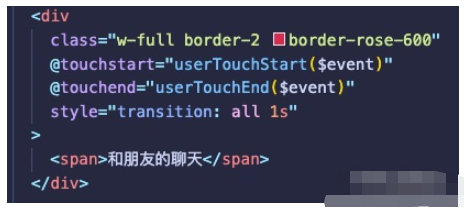
我们把@touchstart和@touchend这两个原生事件绑定到和朋友这个div身上。这里不要迷惑,这两个事件和@click事件一样,是js原生的事件。并不是我们自己自定义的事件,当检测到用户在屏幕上按下=时,会自动传递$event到相对于的函数参数中。

三.设计touchstart函数

在此之前,我想解释一下我的NOTE:为什么要写考虑用户只用了一根手指的情况呢?
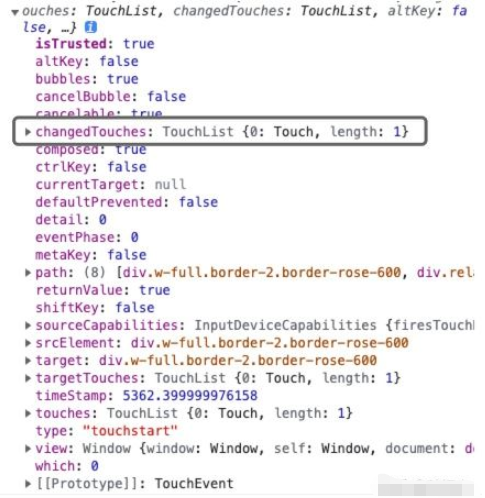
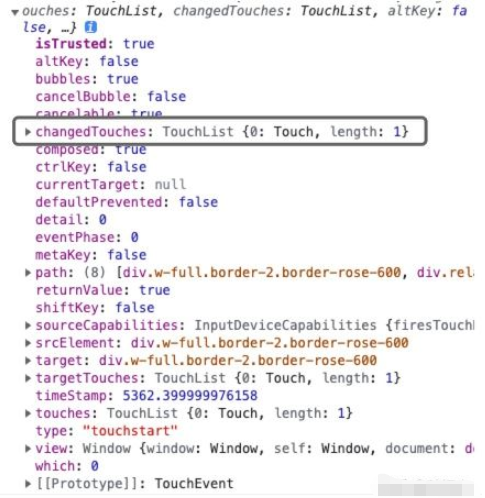
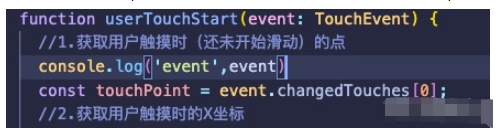
首先让我们打印一下传递过来的event事件对象有哪些属性。

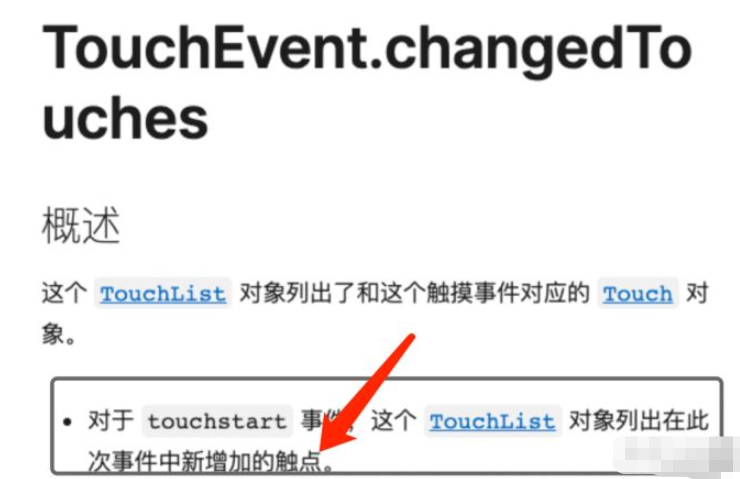
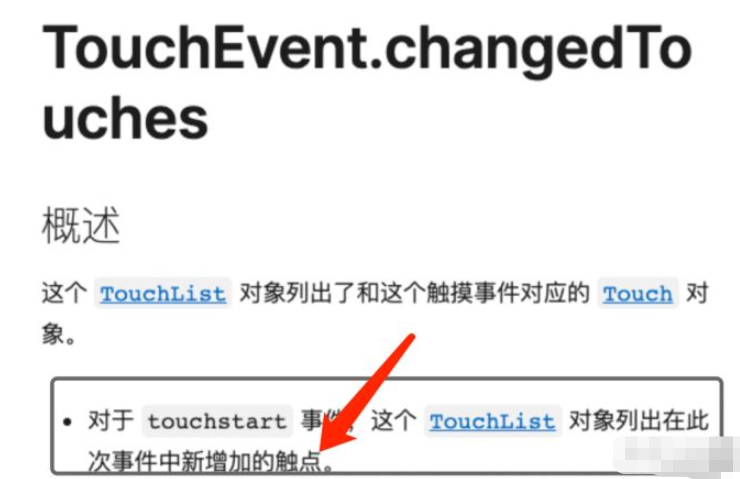
在这里最关键的属性就是这个changedTouches这个属性,它的值是一个数组。先来看MDN是怎么解释这个属性的。

有点抽象是吧?我来解释一下这鬼话到底想表达什么意思。
首先我们需要理解这个属性为什么是一个数组。当我们的手指去接触屏幕的时候,浏览器会捕获你这一时间一共几根指头接触到了屏幕。我们可以根据这个值去做一些不同的判断。最简单例子就是,假设这个数组changedTouches.length为1,那么说明我只用了一根手指触摸屏幕,那么我设计函数的时候就可以判断
if(changedTouches.length>0 && changedTOuches.length<2)
{
TODO...
}我就可以根据用户触摸了几根手指去做相应的几指操作,用过触控板的都知道双指单指三指等都对应不同的事件。其实你可以就这样理解这个属性为什么要设计为一个数组。
在这里我们只考虑用户只用了一根手指触摸屏幕滑动的情况。
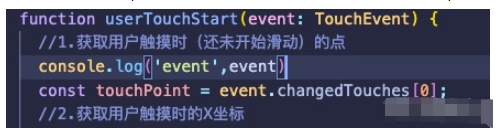
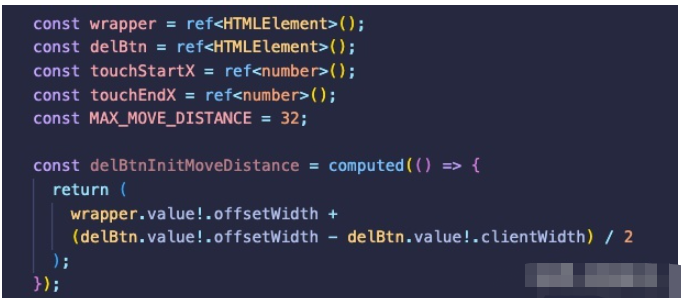
对应下面的代码,我们已经获取了用户刚开始触摸屏幕时,这个点,在这里我们需要看一下这个touchPoint身上哪些属性。

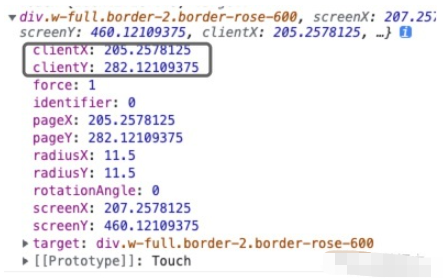
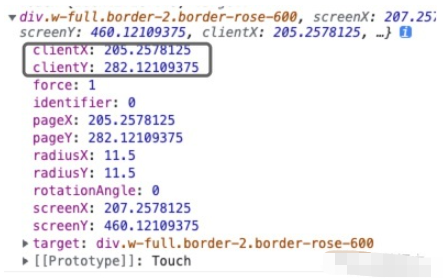
这个对象身上最为关键的属性就是圈出来的这个。

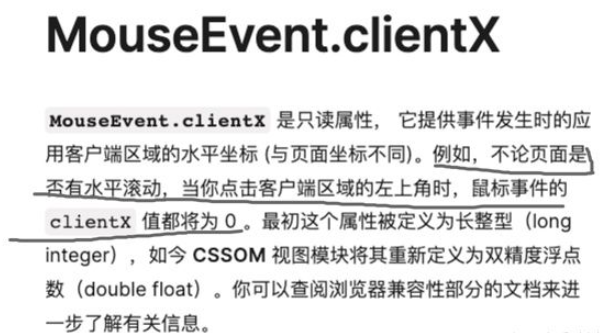
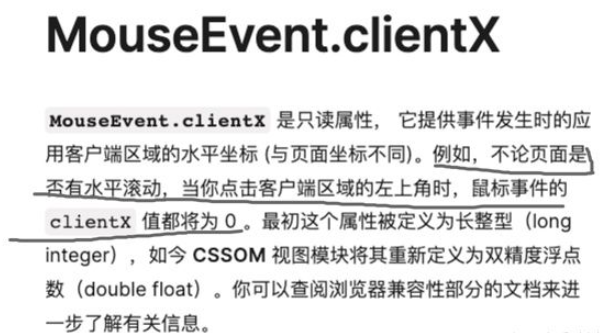
额外技能补充 clientX和clientY
先来看一下MDN怎么解释的。

这里我们需要重点理解这句话,注意一定要理解这个--〉无论页面是否水平滚动(垂直滚动对应着clientY)
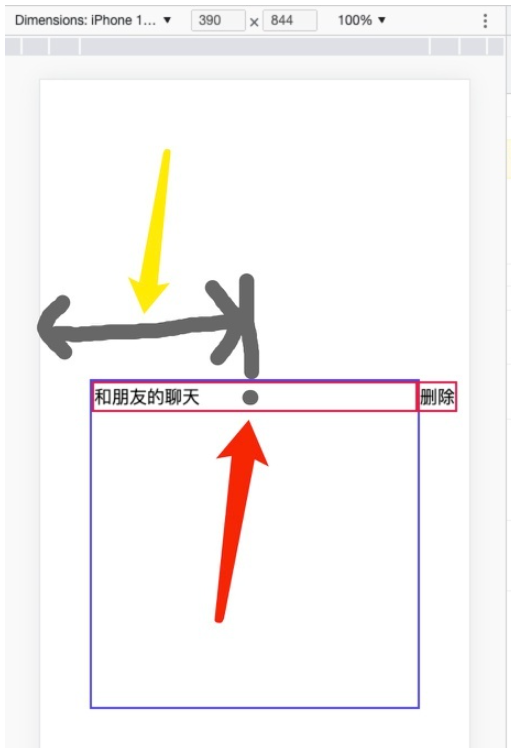
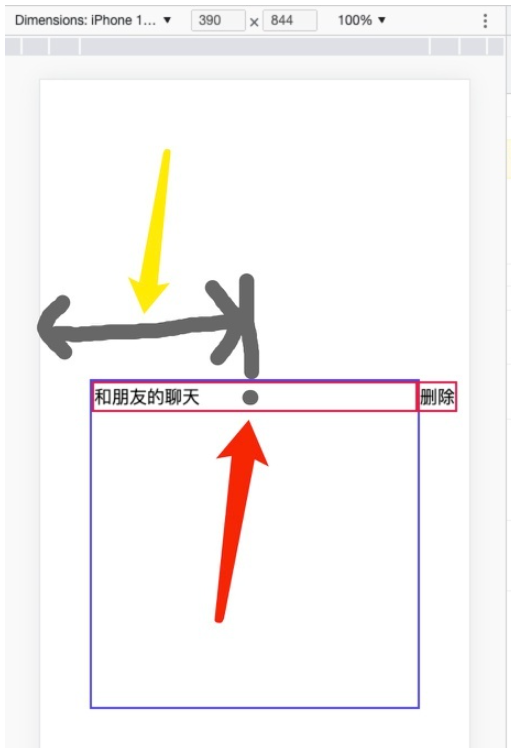
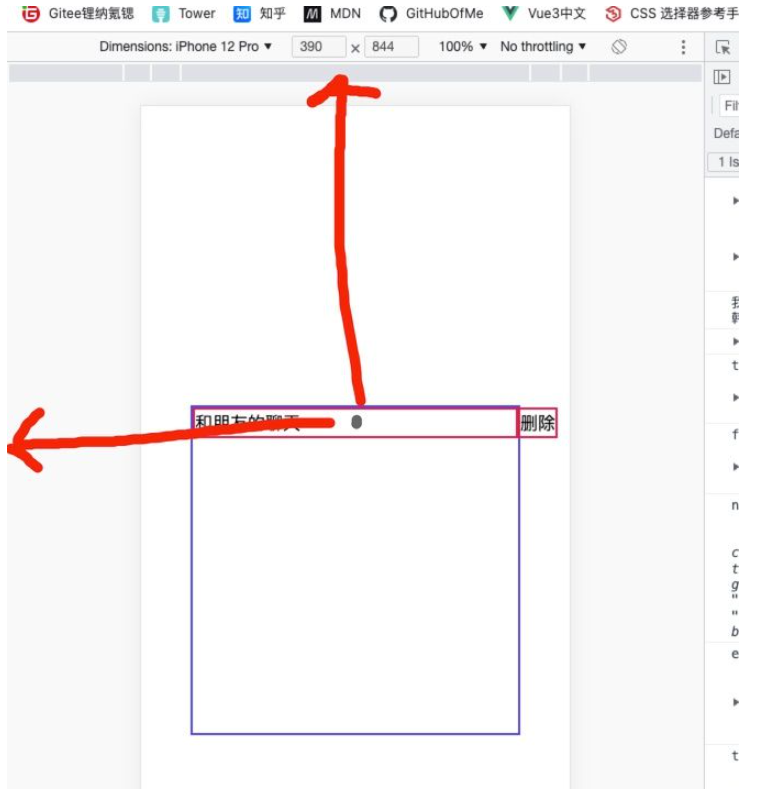
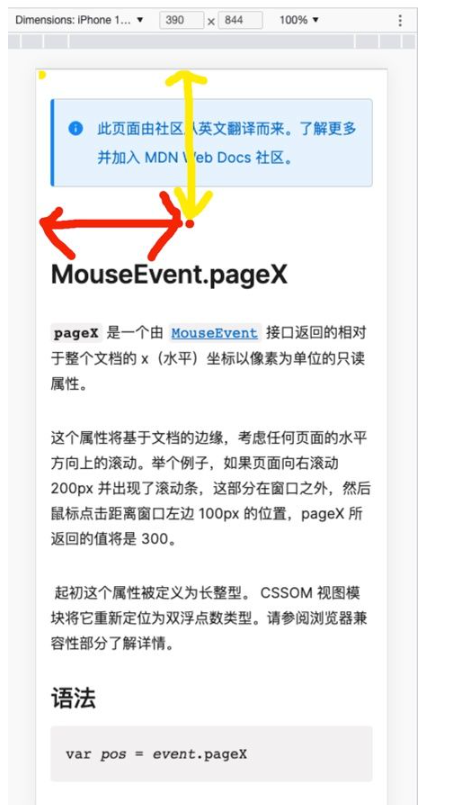
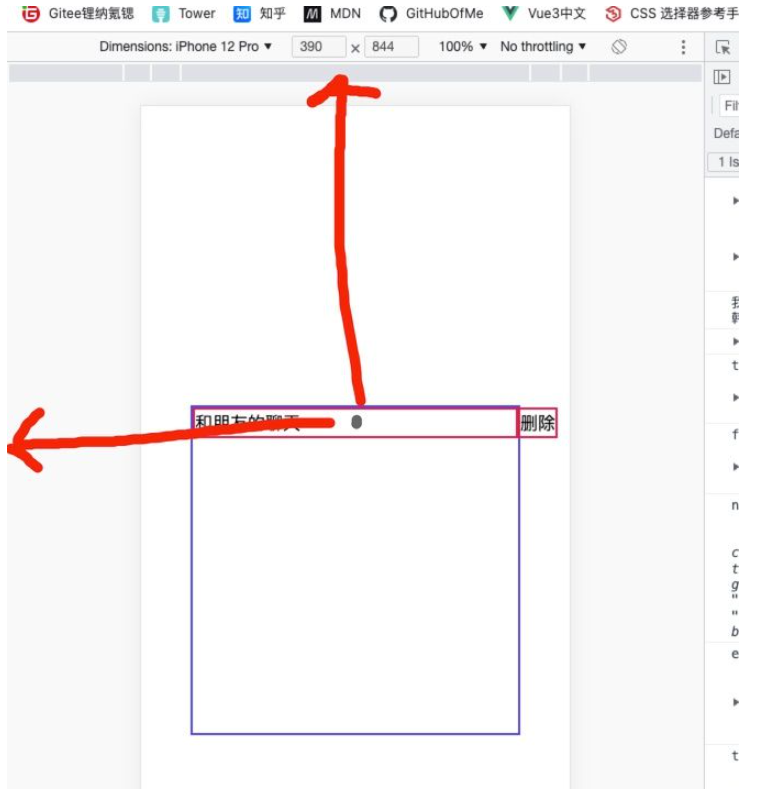
在这里我们用图说话,这里红色箭头的点表示用户触摸时,我们获取到的那个点坐标,黄色箭头指向的那段距离,就是clientX。

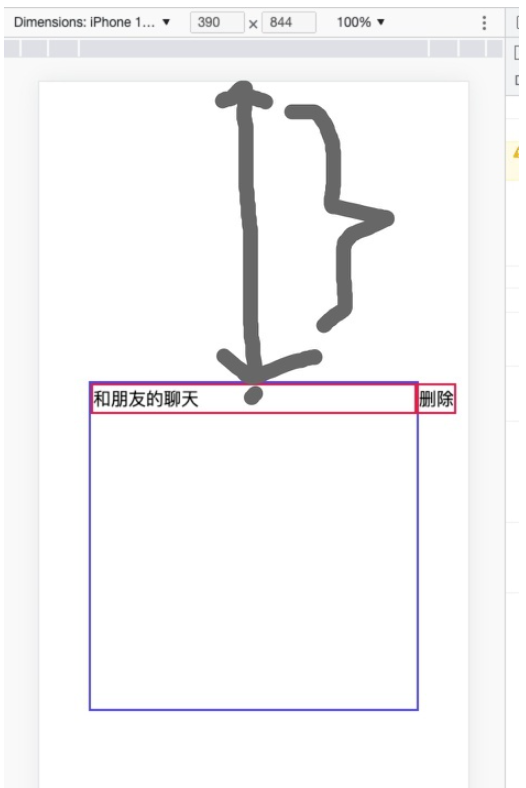
而clientY

 II. Conditions préalables
II. Conditions préalables
ref à ce composant Delete Button, car nous devrons utiliser cette instance div plus tard. (Le ref de wrapper sert juste à optimiser le code, nous n'en avons pas besoin pour le moment) Ici, nous devons utiliser le TouchEvent événement, que nous développons dans le navigateur Lors du test de l'outil, vous devez ajuster le mode adaptatif au téléphone mobile pour voir l'effet. 🎜🎜 🎜 🎜Nous mettons Les deux événements natifs
🎜 🎜Nous mettons Les deux événements natifs @touchstart et @touchend sont liés au avec des amis div. Ne soyez pas confus ici, ces deux événements sont identiques à l'événement @click, qui sont des événements natifs de js. Ce n'est pas notre propre événement personnalisé. Lorsqu'il est détecté que l'utilisateur appuie sur = sur l'écran, $event sera automatiquement transmis au paramètre de fonction relatif. 🎜🎜 🎜 🎜Trois. Concevoir la fonction touchstart🎜🎜
🎜 🎜Trois. Concevoir la fonction touchstart🎜🎜 🎜 🎜Avant cela, je voudrais expliquer pourquoi mon
🎜 🎜Avant cela, je voudrais expliquer pourquoi mon NOTE : doit être écrit en considérant la situation où l'utilisateur n'utilise qu'un seul doigt ? 🎜🎜Tout d'abord, imprimons les propriétés de l'objet événement event transmis. 🎜🎜 🎜 🎜Ici, l'attribut le plus critique est l'attribut
🎜 🎜Ici, l'attribut le plus critique est l'attribut changedTouches, dont la valeur est un tableau. Voyons d'abord comment MDN explique cet attribut. 🎜🎜 🎜 🎜Un peu abstrait, non ? Laissez-moi vous expliquer ce que signifie réellement cette absurdité.
🎜 🎜Un peu abstrait, non ? Laissez-moi vous expliquer ce que signifie réellement cette absurdité. Nous devons d’abord comprendre pourquoi cette propriété est un tableau. Lorsque nos doigts touchent l'écran, le navigateur capture le nombre de doigts que vous avez touchés l'écran à ce moment-là. Nous pouvons porter des jugements différents sur la base de cette valeur. L'exemple le plus simple est, en supposant que le tableau
changedTouches.length est 1, cela signifie que je n'ai touché l'écran qu'avec un seul doigt. Ensuite, je peux juger lors de la conception de la fonction 🎜rrreee🎜Je peux juger en fonction. l'utilisateur Touche plusieurs doigts pour effectuer les opérations correspondantes Quiconque a utilisé un trackpad sait que deux doigts, un doigt, trois doigts etc. correspondent à des événements différents. En fait, vous pouvez comprendre pourquoi cette propriété est conçue comme un tableau. 🎜🎜Ici, nous considérons uniquement la situation où l'utilisateur touche l'écran et glisse avec un seul doigt. 🎜🎜Correspondant au code ci-dessous, nous avons obtenu le point où l'utilisateur touche pour la première fois l'écran. Ici, nous devons jeter un œil aux attributs de ce touchPoint. 🎜🎜 🎜 🎜Cet objet L'attribut le plus critique du corps est celui encerclé. 🎜🎜
🎜 🎜Cet objet L'attribut le plus critique du corps est celui encerclé. 🎜🎜 🎜 🎜Compétences supplémentaires
🎜 🎜Compétences supplémentaires clientX et clientY🎜🎜Voyons d'abord comment MDN l'explique. 🎜🎜 🎜 🎜Nous y sommes. Vous devez vous concentrer sur la compréhension de cette phrase. Notez que vous devez comprendre ceci --> que la page défile horizontalement ou non (le défilement vertical correspond au clientY)🎜🎜Ici, nous utilisons images pour parler, et les flèches rouges représentent iciLorsque l'utilisateur touche, les coordonnées du point que nous obtenons, et la distance indiquée par la flèche jaune, est
🎜 🎜Nous y sommes. Vous devez vous concentrer sur la compréhension de cette phrase. Notez que vous devez comprendre ceci --> que la page défile horizontalement ou non (le défilement vertical correspond au clientY)🎜🎜Ici, nous utilisons images pour parler, et les flèches rouges représentent iciLorsque l'utilisateur touche, les coordonnées du point que nous obtenons, et la distance indiquée par la flèche jaune, est clientX. 🎜🎜 🎜 🎜EtclientYInutile de dire que c'est juste cette distance🎜🎜🎜🎜
🎜 🎜EtclientYInutile de dire que c'est juste cette distance🎜🎜🎜🎜astuces : Les distances ici sont relatives aux coordonnées du coin supérieur gauche (0, 0), qui est la règle par défaut lors de la conception

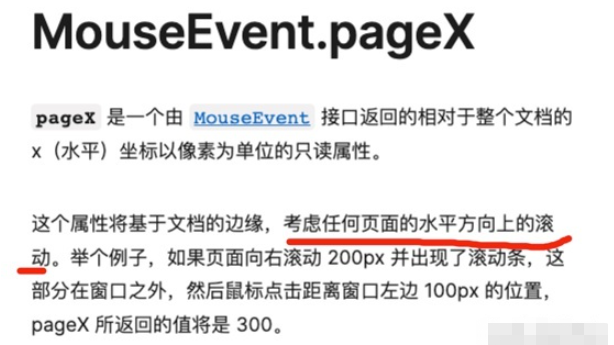
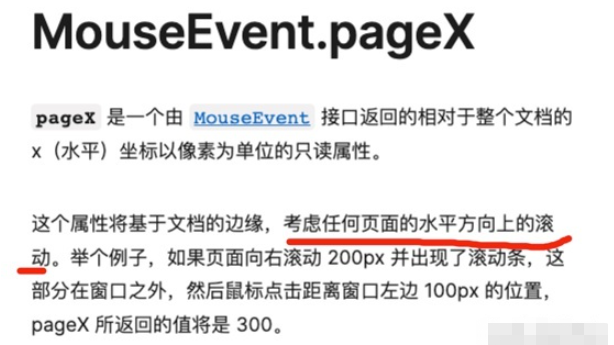
pageX et pageY<code>pageX和pageY
这两个虽然我们目前用不到,但是在这里拓展着说一下。还是先看MDN的解释。

这里还是重点注意理解滚动这两个字。因为这是和clientX最为核心的不同。
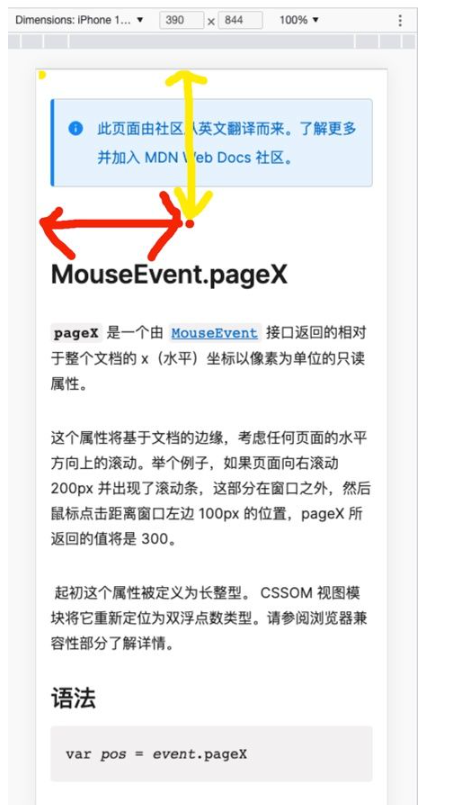
由于我自己这个页面展示不出来,所以我截取了MDN的一个页面作为例子。

这是最开始的界面,这里可以看出来,我们的pageX和pageY是和我们的clientX和clienY一摸一样的,因为起点都是页面的左上角,页面还未发生滚动。
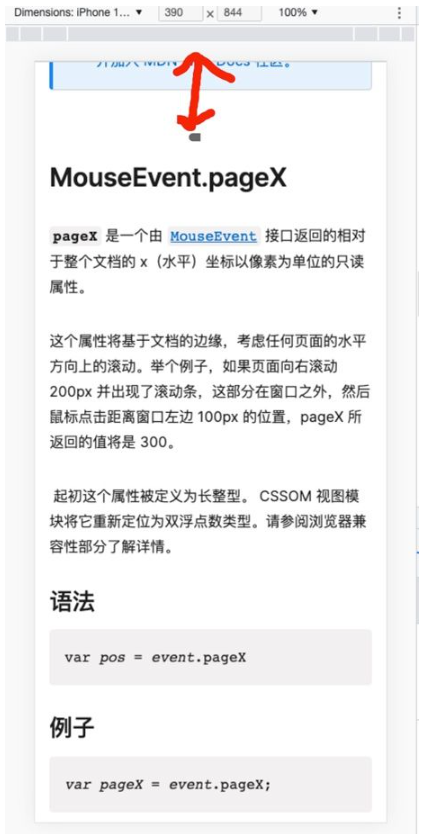
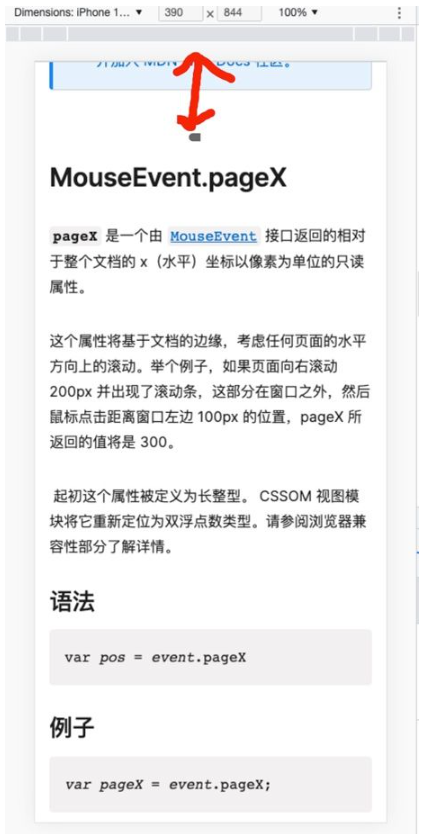
但是一旦我们向下滚动了一段距离,假设我们向下滚动了200px。
这时候我们的pageY的起点仍是我们之前页面的起点,而不仅仅是上面的红线距离了!也就是实际的pageY就等于红线距离+200px(因为我们没有向X轴偏移,pageX则还是原来的值)。
如果你看懂了clientY,其实你也能知道,此时pageY=clientY+200px

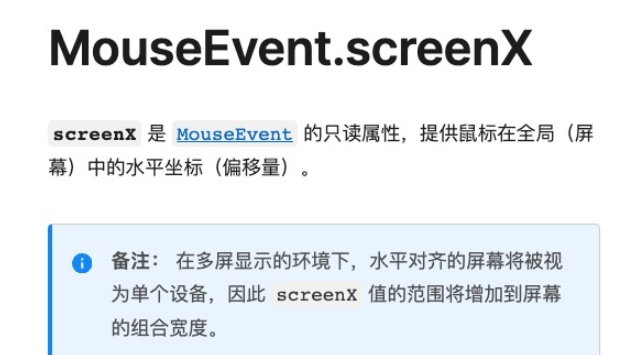
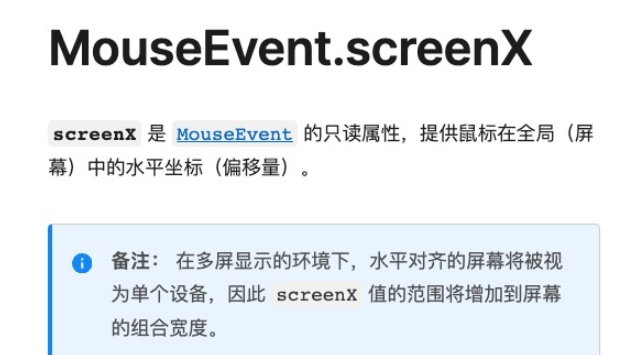
screenX和screenY
这两个属性在日常开发基本上不会用到,在这里简单做一下介绍。

用图来表示就是如下。

当我屏幕变大时:

ok,相关的前置知识我们已经了解。在这里就可以拿到用户点击时的clientX的值,作为标记。


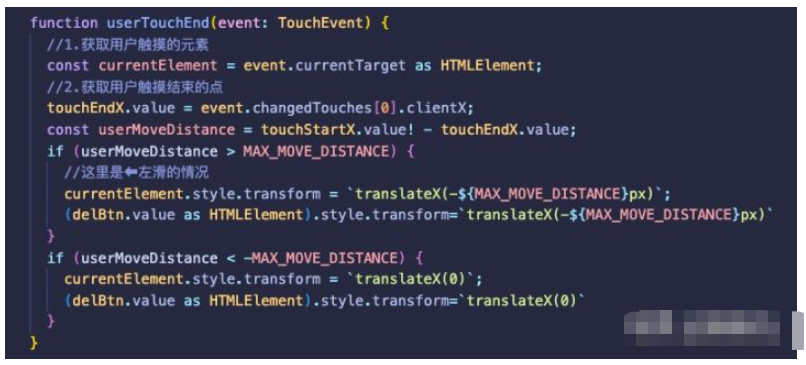
四.设计touchend函数

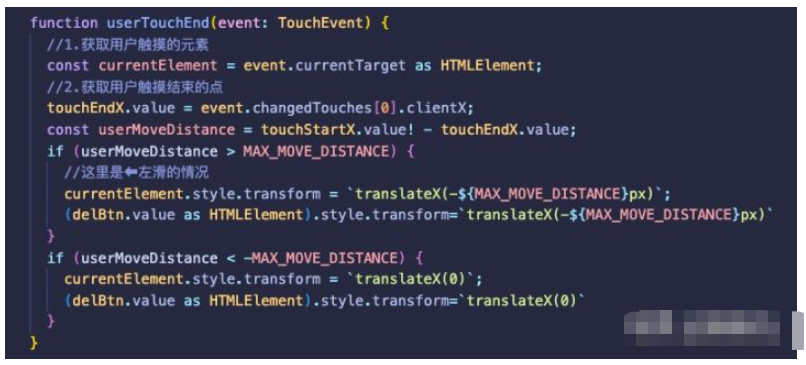
先放总代码,然后我们一步一步讲解。
首先我们要获取到用户触摸的具体div。因为最终也是它要滑动的。

然后和touchStart事件一样,当用户触摸松手的时候,也会记录一个数组数据changedTouches。


很简单就可以明白,touchStartX-touchEndX

Le voici. Portez une attention particulière à la compréhension des deux mots
scroll. Parce que c'est la principale différence avec clientX.  Comme ma propre page ne peut pas être affichée, j'ai pris une capture d'écran d'une page de MDN à titre d'exemple.
Comme ma propre page ne peut pas être affichée, j'ai pris une capture d'écran d'une page de MDN à titre d'exemple.

Il s'agit de l'interface initiale, comme vous pouvez le voir ici, nos pageX et pageY sont les mêmes que nos clientX et clienY Ils sont exactement les mêmes, car le point de départ est le coin supérieur gauche de la page et la page n'a pas encore défilé. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168518011118986.png" class="lazy" alt="Comment implémenter une simple logique de suppression par balayage droit de WeChat dans Vue3">
200px. À l'heure actuelle, le point de départ de notre pageY est toujours le point de départ de notre page précédente, pas seulement la distance de la ligne rouge ci-dessus ! C'est-à-dire que la pageY réelle est égale à la distance de la ligne rouge + 200px (parce que nous n'avons pas de décalage par rapport à l'axe X, pageX est toujours la valeur d'origine). Si vous comprenez clientY, vous pouvez réellement savoir qu'à ce moment pageY=clientY+200px 

screenY🎜🎜Ces deux attributs ne sont fondamentalement pas utilisés dans le développement quotidien. Voici une brève introduction. 🎜🎜 🎜 🎜Utiliser des images L'expression est la suivante. 🎜🎜
🎜 🎜Utiliser des images L'expression est la suivante. 🎜🎜 🎜 🎜Quand I Lorsque l'écran devient plus grand : 🎜🎜
🎜 🎜Quand I Lorsque l'écran devient plus grand : 🎜🎜 🎜🎜ok, nous connaissons déjà les pré-connaissances pertinentes. Ici, vous pouvez obtenir la valeur de
🎜🎜ok, nous connaissons déjà les pré-connaissances pertinentes. Ici, vous pouvez obtenir la valeur de clientX lorsque l'utilisateur clique dessus comme une marque. 🎜🎜 🎜 🎜
🎜 🎜 🎜🎜 4. Concevez la fonction Touchend🎜 🎜
🎜🎜 4. Concevez la fonction Touchend🎜 🎜 🎜🎜Mettons d'abord le code récapitulatif, puis nous l'expliquons étape par étape. 🎜🎜Nous devons d’abord obtenir le
🎜🎜Mettons d'abord le code récapitulatif, puis nous l'expliquons étape par étape. 🎜🎜Nous devons d’abord obtenir le div spécifique que l’utilisateur a touché. Parce qu'au final c'est ce qui va glisser. 🎜🎜 🎜 🎜Puis et comme l'événement
🎜 🎜Puis et comme l'événement touchStart, lorsque l'utilisateur touche et relâche, un tableau de données changedTouches sera également enregistré. 🎜🎜 🎜 🎜
🎜 🎜 🎜🎜 C'est très simple à comprendre,
🎜🎜 C'est très simple à comprendre, touchStartX-touchEndX Ne peut-on pas savoir jusqu'où l'utilisateur a glissé ? 🎜🎜Nous avons besoin d'un seuil ici, qui est utilisé pour voir si l'utilisateur veut vraiment glisser vers la gauche avec cette touche et afficher le bouton de suppression pour l'opération ? En termes humains, peut-être que l’utilisateur vient de toucher l’écran ? 🎜🎜Nous devons donc ici simplement juger si la distance parcourue par l'utilisateur est supérieure au seuil que nous avons spécifié. Si elle est supérieure, déterminez que l'utilisateur a effectué cette opération. Sinon, ignorez l'événement de glissement. 🎜🎜🎜🎜🎜Portez des jugements et utilisez 🎜🎜🎜🎜🎜Ce qui précède consiste simplement à faire fonctionner directement le dom pour implémenter la fonction. Nous pouvons résoudre ce problème mobile de manière plus élégante, et les lecteurs doivent apporter leur propre réflexion pour le mettre en œuvre. 🎜🎜5. Ajoutez une animation excessive🎜🎜🎜🎜Mise en œuvre avec succès~


Questions de réflexion :

Ma delBtnInitMoveDistancesignifie la distance parcourue en premier par le bouton de suppression. Pourquoi le code peut-il être optimisé ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(





