 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication détaillée de la façon de spécifier la couleur et la transparence lors du dessin des compétences du didacticiel HTML5 Canvas_html5
Explication détaillée de la façon de spécifier la couleur et la transparence lors du dessin des compétences du didacticiel HTML5 Canvas_html5
Explication détaillée de la façon de spécifier la couleur et la transparence lors du dessin des compétences du didacticiel HTML5 Canvas_html5
Spécifiez la couleur
Le noir est la couleur par défaut pour le dessin sur toile. Si vous souhaitez le changer en une autre couleur, vous devez spécifier la couleur avant de dessiner.
- ctx.StrokeStyle = couleur
Spécifiez la couleur de la ligne tracée :
- ctx.fillStyle = couleur
Spécifiez la couleur du remplissage :
Voyons un exemple pratique :
JavaScript
- onload = fonction() {
- dessiner();
- };
- fonction draw() {
- var canvas = document.getElementById('c1' );
- if ( ! canvas || ! canvas.getContext ) { return false ;}
- var ctx = canvas.getContext('2d' );
- ctx.beginPath();
- ctx.fillStyle = 'rgb(192, 80, 77)' // Rouge
- ctx.arc(70, 45, 35, 0, Math.PI*2, faux );
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgb(155, 187, 89)' // Vert
- ctx.arc(45, 95, 35, 0, Math.PI*2, faux );
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgb(128, 100, 162)' // Violet
- ctx.arc(95, 95, 35, 0, Math.PI*2, faux );
- ctx.fill();
- }
L'effet est le suivant : 
Spécifier la transparence
Tout comme dans le CSS ordinaire, on peut aussi apporter une valeur alpha lors de la spécification de la couleur (mais elle n'est pas beaucoup utilisée, et elle n'était pas supportée avant IE9). Regardez le code :
JavaScript
- onload = fonction() {
- dessiner();
- } ;
- fonction draw() {
- var canvas = document.getElementById('c1');
- if ( ! canvas || ! canvas.getContext ) { return false ; }
- var ctx = canvas.getContext('2d');
- ctx.beginPath();
- ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
- ctx.arc(70, 45, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
- ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
- ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
- ctx.arc(95, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- }
结果就是下面这样:
和上面的代码基本没变化 , 就是把 rgb (r, g, b) 变成了 rgba (r, g, b, a) 而已 , a 的值也是 0 ~ 1,0 表示完全透明 , 1 "不透明度")。
全局透明globalAlpha
这个也是很简单的一个属性,默认值为1.0,代表完全不透明,取0.0(完全透明)~1.0。这个属性与阴影设置是一样的,如果不想针对全局设置不透明度,就得在下次绘制前重置globalAlpha。
总结一下:基于状态的属性有哪些?
——globalAlpha
——globalCompositeOpeartion
——StrokeStyle
——textAlign,textBaseline
——lineCap,lineJoin,lineWidth,miterLimit
——fillStyle
——police
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
我们通过一个代码,来体验一下globalAlpha的神奇之处~
- "zh">
- "UTF-8">
-
全局透明 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span></li> <li class="alt"> <span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"><span> canvas.width = 800 ; </span></li> <li><span> canvas.height = 600 ; </span></li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"><span> context.fillRect(0,0,800,600); </span></li> <li><span> </span></li> <li class="alt"><span> context.globalAlpha = 0,5 ; </span></li> <li><span> </span></li> <li class="alt"> <span> </span><span class="keyword">pour</span><span>(</span><span class="keyword">var</span><span> i=0; i<=50; i ){ </span></li> <li><span> </span><span class="keyword">var</span><span> R = Math.floor(Math.random() * 255); </span></li> <li class="alt"><span> </span><span class="keyword">var</span><span> G = Math.floor(Math.random() * 255); </span></li> <li><span> </span><span class="keyword">var</span><span> B = Math.floor(Math.random() * 255); </span></li> <li class="alt"><span> </span></li> <li><span> context.fillStyle = </span><span class="string">"rgb("</span><span> R </span><span class="string">","</span><span> G </span><span class="string">" ,"</span><span> B </span><span class="string">")"</span><span>; </span></li> <li class="alt"><span> </span></li> <li><span> context.beginPath(); </span></li> <li class="alt"><span> context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2); </span></li> <li><span> context.fill(); </span></li> <li class="alt"><span> } </span></li> <li><span> } ; </span></li> <li class="alt"><span></script>
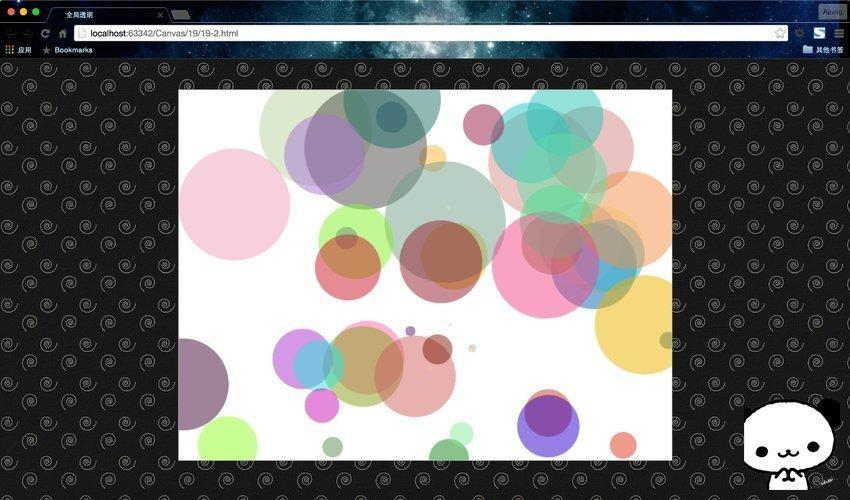
运行结果:
是不是非常的酷?终于有点艺术家的范儿了吧。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





