 interface Web
interface Web
 Voir.js
Voir.js
 Quels sont les plug-ins courants pour Vue3 qui améliorent l'efficacité du développement ?
Quels sont les plug-ins courants pour Vue3 qui améliorent l'efficacité du développement ?
Quels sont les plug-ins courants pour Vue3 qui améliorent l'efficacité du développement ?
1. vue-multiselect-next
Composant de sélection/multi-sélection/marque universelle de Vue.js

2. vue-print-nb
pour l'impression, simple, rapide, pratique, Wrapper d'instructions léger

3, vue-i18n-next (plug-in d'internationalisation Vue3)
i18n est une bibliothèque d'internationalisation relativement mature sur le marché, et vue-i18n est une internationalisation Vue.js Le plug- in consiste à intégrer la fonction de changement de langue dans l'application vue, qui peut changer de langue dans différentes langues importées dans le projet.
vue-i18n-nex est la bibliothèque de plugins Vue i18n 9 pour Vue 3.

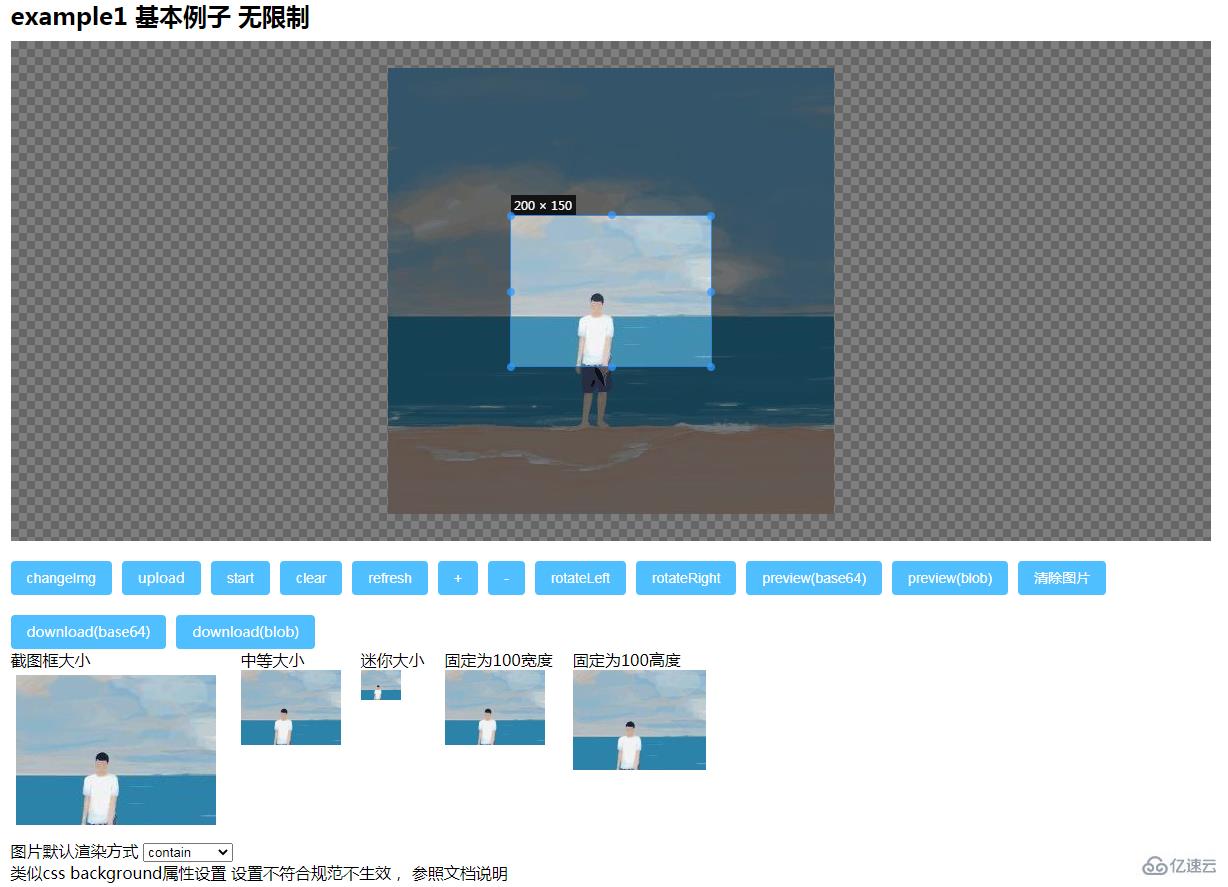
4. vue-cropper
Plug-in de recadrage d'image Vue simple

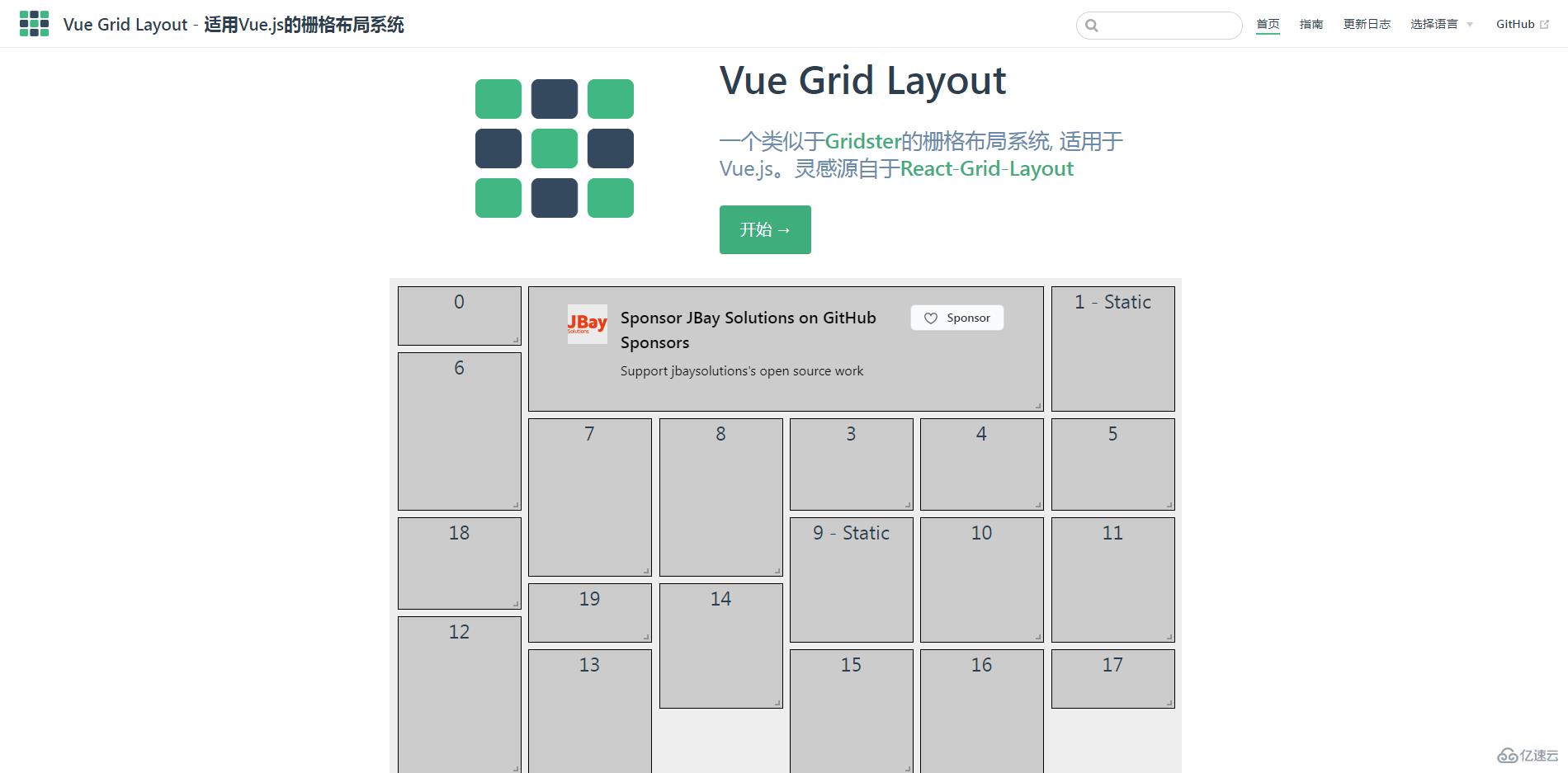
5.
Disposition de la grille Vue est un système de disposition de grille similaire à Gridster, adapté à Vue.js, inspiré de React Grid Layout. Caractéristiques :
Déplaçable
- Redimensionnable
- Composants statiques (non déplaçables, redimensionnables)
- Vérification des limites lors du glisser et du redimensionnement
- Ajouté Évitez de reconstruire la grille lors de la soustraction de pièces
- Support RTL automatisé
- Responsive
- 6, Vue Qrcode Reader Un composant Vue.js, permet la détection et le décodage des codes QR sans quitter le navigateur
Vue QRcode Reader est un ensemble de composants basés sur Vue.js pour détecter et décoder les codes QR (QR code). Il vous permet de détecter et de décoder les codes QR sans quitter votre navigateur, et tous les composants sont réactifs. En dehors de cela, son style est proche de zéro, vous pouvez donc les adapter à votre mise en page. La méthode d'utilisation est simple et claire.
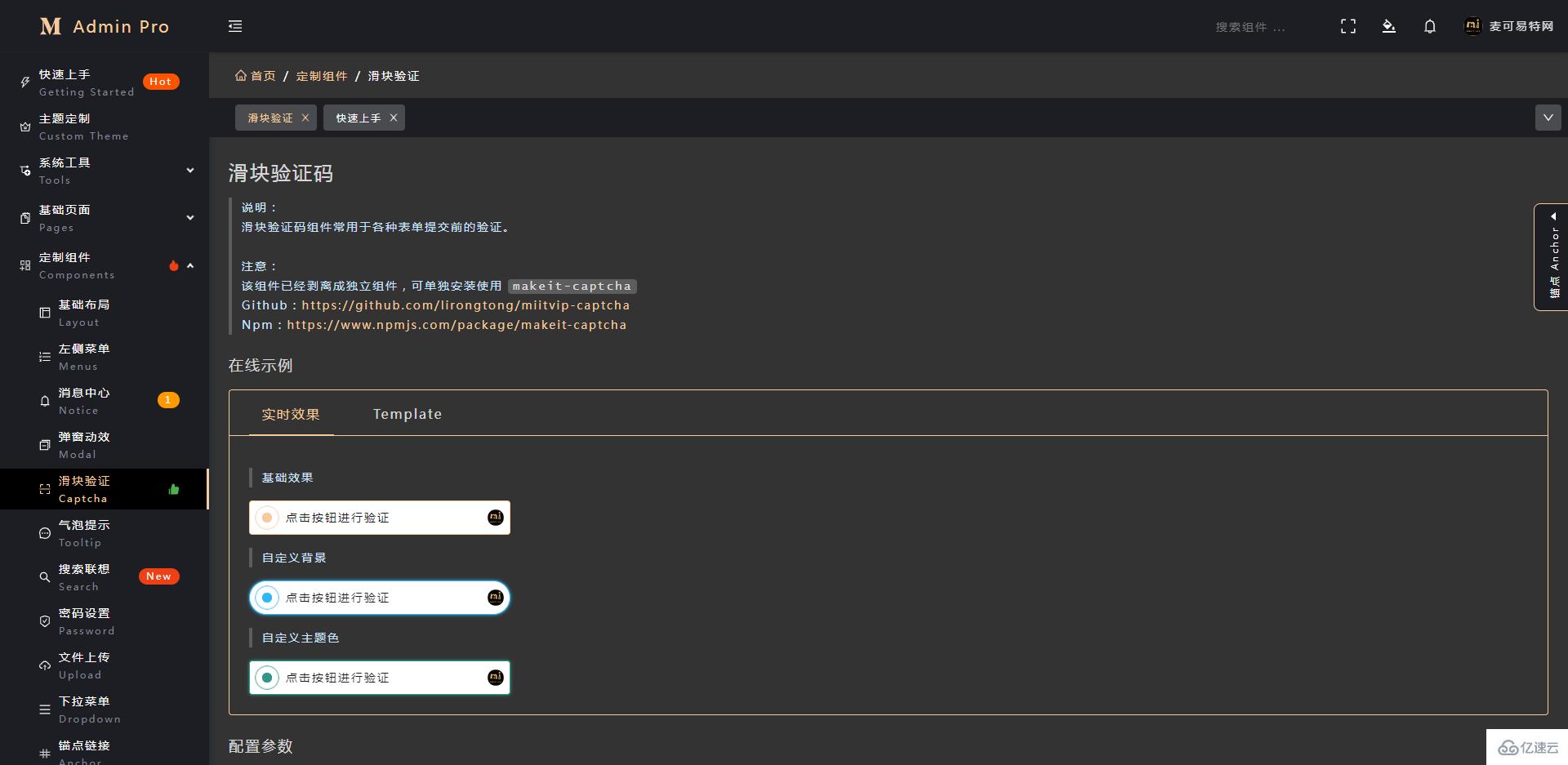
7. Makeit Captcha
Basé sur le code de vérification du curseur développé par Vue3 + Vite + Canvas, le curseur de vérification est généré dynamiquement et combiné avec la vérification secondaire sur le back-end, il peut efficacement éviter d'être capturé et simulé. vérification.
Le composant du code de vérification du curseur est souvent utilisé pour la vérification avant la soumission de divers formulaires.
8, vue3-clipboard
 Clipboard.js de Vue 3, un plug-in de collage et de copie basé sur Vue 3, ne dépend pas de Flash ou d'autres frameworks.
Clipboard.js de Vue 3, un plug-in de collage et de copie basé sur Vue 3, ne dépend pas de Flash ou d'autres frameworks.
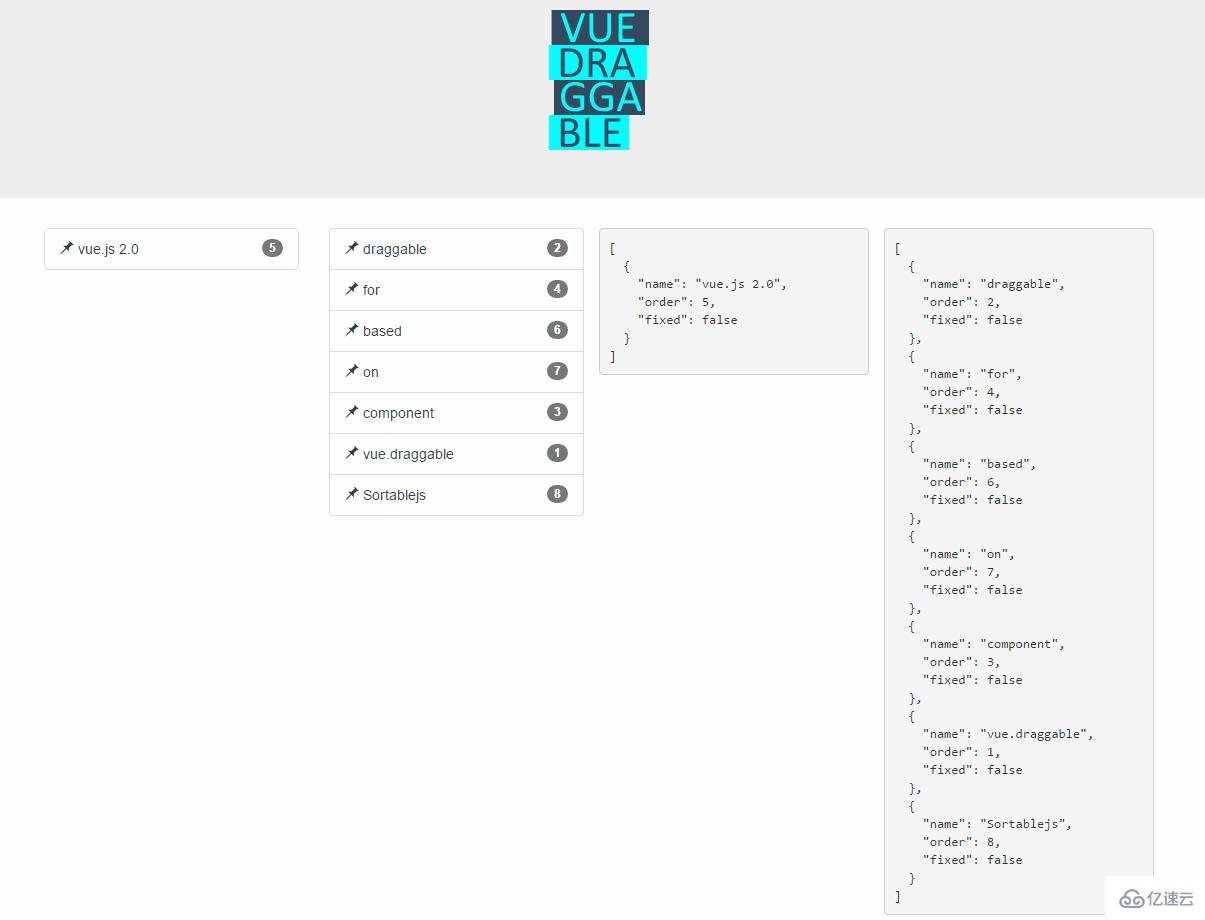
 9, vue.draggable
9, vue.draggable
 Composant glisser-déposer Vue 3 basé sur Sortable.js
Composant glisser-déposer Vue 3 basé sur Sortable.js
Caractéristiques

Prise en charge des appareils tactiles
- Supporte le glisser et drop Select text
- Supporte le défilement intelligent
- Supporte le glisser entre différentes listes
- Non basé sur jQuery
- et actualisation synchronisée du modèle de vue
- Compatible avec l'animation du royaume de vue2
-
- Lorsqu'un contrôle total est nécessaire, toutes les modifications peuvent être annulées
- Peut être compatible avec les composants d'interface utilisateur existants
- 10, BetterScroll Résout le côté mobile (déjà pris en charge) PC) Plug-ins pour divers besoins de scènes de défilement.
BetterScroll est un plug-in qui se concentre sur la résolution des besoins de divers scénarios de défilement côté mobile (PC déjà pris en charge). Son noyau est basé sur l'implémentation d'iscroll (ouvre une nouvelle fenêtre). Sa conception API est fondamentalement compatible avec iscroll, il a étendu certaines fonctionnalités et réalisé quelques optimisations de performances. BetterScroll est implémenté en utilisant du JavaScript pur, ce qui signifie qu'il est sans dépendance.
 Remarque :
Remarque :
Dans BetterScroll 2.X, nous divisons les fonctionnalités couplées de 1.X en plug-ins pour réaliser un chargement à la demande et réduire la taille des packages. Par conséquent, @better-scroll/core ne fournit que la fonctionnalité de défilement la plus élémentaire. Si vous souhaitez implémenter les fonctions de chargement pull-up et d'actualisation pull-down, vous devez utiliser le plug-in correspondant.
BetterScroll version 2.0.4 peut spécifier un sous-élément du wrapper comme contenu via spécifiéIndexAsContent.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer





