
Comment modifier la valeur de toutes les balises a avec jquery : 1. Créez un exemple de fichier html et référencez le fichier jQuery ; 2. Sélectionnez toutes les balises a via la syntaxe "$('a')" 3. Créez un bouton ; et utilisez la méthode "text ()" "html()" pour modifier la valeur du contenu d'un objet tag, la syntaxe est "$('a').text("new content value")" ou "$('a' ).html("new content Value ")"; 4. Ouvrez le code HTML dans le navigateur et cliquez sur le bouton pour le modifier.

Le système d'exploitation de ce tutoriel : système Windows 10, jQuery version 3.6.0, ordinateur Dell G3.
Comment utiliser jquery pour modifier la valeur de toutes les balises a :
1. Créez un exemple de fichier HTML et introduisez jQuery
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.10.2.min.js"></script> </head> </html>
2 Utilisez la syntaxe "$('a')" pour sélectionner toutes les balises a
.$("a")3, créez un bouton et liez l'événement de modification
<script>
$(document).ready(function() {
$("button").click(function() {
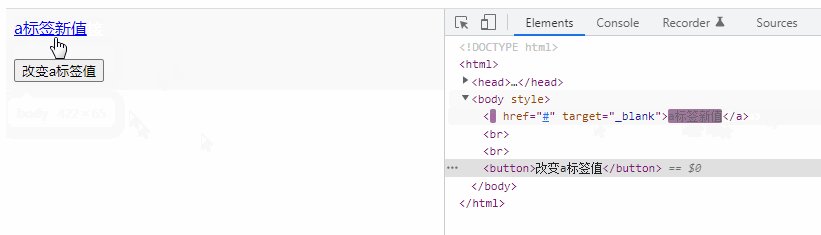
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
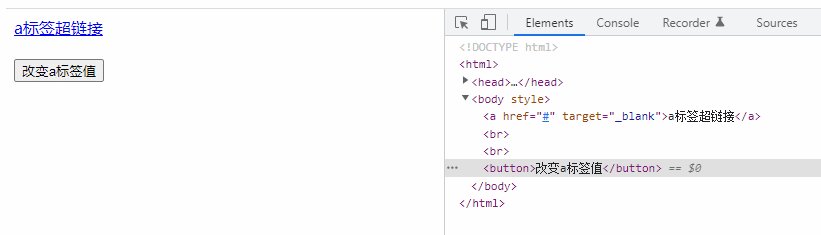
a标签超链接
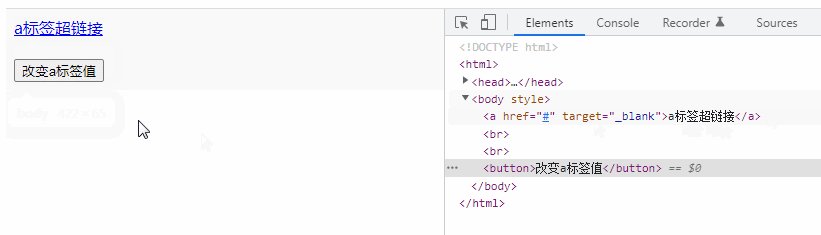
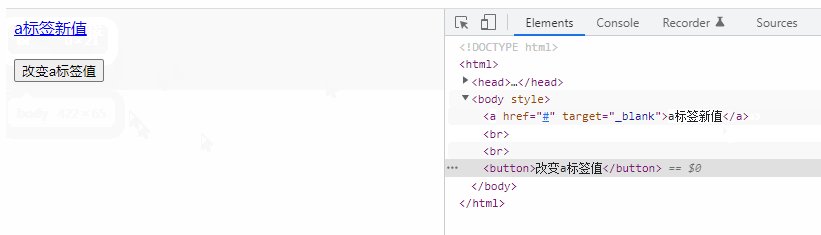
4 Ouvrez le fichier html dans le navigateur et cliquez sur le bouton pour modifier la valeur de la balise a

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 qu'est-ce que Hadoop
qu'est-ce que Hadoop
 Quelle est la différence entre un routeur et un chat ?
Quelle est la différence entre un routeur et un chat ?