
Comment jquery modifie l'attribut type de l'entrée : 1. Créez un fichier html et introduisez le fichier jQuery ; 2. Créez une zone de saisie avec la balise d'entrée dans la balise P et définissez la valeur par défaut de value sur abcdefg, et le ID de la balise d'entrée à tuiput ; 3. Créez un bouton avec la balise bouton et liez l'événement onclick ; 4. Utilisez la syntaxe "$('#tuinput').attr('type' ,'password');"

Le système d'exploitation de ce tutoriel : système Windows 10, jQuery version 3.6.0, ordinateur Dell G3.
jquery modifie l'attribut type de l'entrée via la méthode "attr()" :
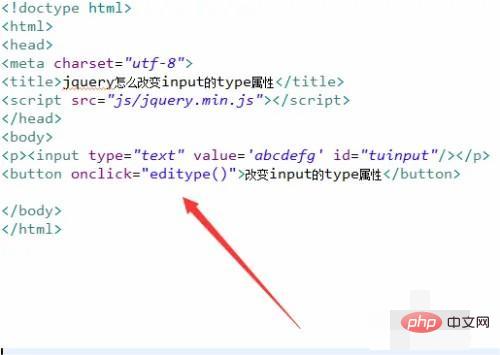
1 Créez un nouveau fichier html, nommez-le test.html et introduisez le fichier jQuery dans l'en-tête

2. . Dans le fichier html Dans la balise p, utilisez la balise input pour créer une zone de saisie et définissez sa valeur par défaut sur abcdefg

3 Dans le fichier test.html, définissez la valeur de l'attribut id de la balise d'entrée. vers tuinput, qui est principalement utilisé. Ensuite, récupérez l'objet d'entrée via cet identifiant

4 Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Modifier l'attribut type de l'entrée". "

5. Dans le fichier test.html, liez l'événement onclick click au bouton du bouton. Lorsque vous cliquez sur le bouton, exécutez la fonction editype()

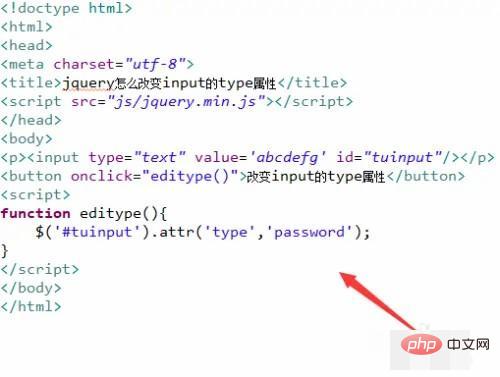
6. Dans la balise js, créez la fonction editype(), et dans la fonction, obtenez-la via l'objet d'entrée id (tuinput), utilisez la méthode attr() pour changer la valeur de l'attribut type en password

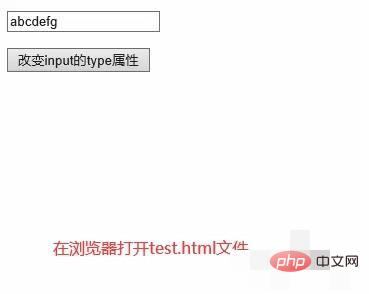
7. Ouvrez le fichier html dans le navigateur, cliquez sur le bouton pour voir l'effet


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le port 8080 est occupé
Le port 8080 est occupé