 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment utiliser le proxy inverse Nginx pour résoudre les problèmes inter-domaines
Comment utiliser le proxy inverse Nginx pour résoudre les problèmes inter-domaines
Comment utiliser le proxy inverse Nginx pour résoudre les problèmes inter-domaines
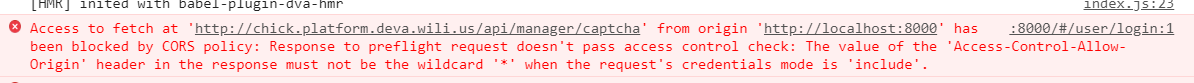
Question
Dans l'article précédent sur le partage de ressources entre domaines, il a été mentionné que lors du croisement de domaines, si vous souhaitez envoyer des cookies, access-control-allow-origin ne peut pas être défini sur * et doit être clairement spécifié . Le nom de domaine qui correspond à la page Web demandée. J'ai rencontré de tels problèmes lors de la collaboration avec d'autres lors du développement de ce projet.

Solution
De manière générale, utilisez le partage de ressources inter-domaines cors avec le backend pour définir access-control-allow-origin comme nom de domaine auquel accéder. et un peu de navigation L'appareil n'est pas pris en charge.
Basé sur la coopération avec le backend du partenaire, utilisation du proxy de direction nginx pour respecter la politique de même origine du navigateur afin de réaliser une implémentation inter-domaines La méthode proxy (proxy inverse) consiste à utiliser un serveur proxy pour accepter les demandes de connexion sur Internet, puis transmettre la demande au serveur sur le réseau interne et renvoyer les résultats obtenus du serveur au client demandant la connexion sur le réseau ; Internet. Le serveur proxy apparaît comme un serveur vers le monde extérieur. Le serveur proxy inverse apparaît au client comme le serveur d'origine et le client n'a pas besoin de définir de paramètres particuliers. Le client envoie une requête normale au contenu dans l'espace de noms du proxy inverse (espace de noms), puis le proxy inverse déterminera où transmettre la requête (serveur d'origine) et renverra le contenu obtenu au client, comme ceux-ci. Le contenu est son propre contenu original.
Téléchargez le package pour créer l'environnement nginx
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8000; #监听8000端口,可以改成其他端口
server_name localhost; # 当前服务的域名
location /wili/api/ {
proxy_pass http://chick.platform.deva.wili.us/api/; #添加访问路径录为/will/api的代理配置
proxy_http_version 1.1;
}
location / {
proxy_pass http://localhost:8001;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}Explication de la configuration :
Nous avons spécialement configuré un accès à "/will/api" pour que les adresses commençant par "will/api" soient transmises vers "" pour traitement. 
Modification de l'adresse d'accès
- Maintenant que nous avons configuré nginx, tous les accès doivent passer par nginx au lieu de l'adresse d'origine du site Web (a website localhost:8001, b website). Nous devons donc modifier l'interface de requête dans le site Web a et la remplacer par. Ensuite, démarrez nginx et accédez au 8000
- Une chose à noter est que le démarrage de nginx peut entrer en conflit avec le port et entraîner l'échec du démarrage. Vous pouvez vérifier si le démarrage réussit dans le gestionnaire de tâches.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment corriger l'erreur interdite Nginx 403? Vérifier les autorisations de fichier ou de répertoire; 2. Vérifier le fichier .htaccess; 3. Vérifiez le fichier de configuration NGINX; 4. Redémarrer Nginx. D'autres causes possibles incluent les règles de pare-feu, les paramètres de Selinux ou les problèmes d'application.
 Comment résoudre l'erreur Nginx403
Apr 14, 2025 pm 12:54 PM
Comment résoudre l'erreur Nginx403
Apr 14, 2025 pm 12:54 PM
Le serveur n'a pas l'autorisation d'accéder à la ressource demandée, ce qui donne une erreur NGINX 403. Les solutions incluent: vérifier les autorisations de fichiers. Vérifiez la configuration .htaccess. Vérifiez la configuration de Nginx. Configurez les autorisations Selinux. Vérifiez les règles du pare-feu. Dépanner d'autres causes telles que les problèmes de navigateur, les défaillances du serveur ou d'autres erreurs possibles.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Réponse à la question: 304 Erreur non modifiée indique que le navigateur a mis en cache la dernière version de ressource de la demande du client. Solution: 1. Effacer le cache du navigateur; 2. Désactiver le cache du navigateur; 3. Configurer Nginx pour permettre le cache client; 4. Vérifier les autorisations du fichier; 5. Vérifier le hachage du fichier; 6. Désactiver le CDN ou le cache proxy inversé; 7. Redémarrez Nginx.





