 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Analyse approfondie de la méthode de contrôle de la transformation de la matrice graphique en HTML5 Compétences du didacticiel Canvas_html5
Analyse approfondie de la méthode de contrôle de la transformation de la matrice graphique en HTML5 Compétences du didacticiel Canvas_html5
Analyse approfondie de la méthode de contrôle de la transformation de la matrice graphique en HTML5 Compétences du didacticiel Canvas_html5
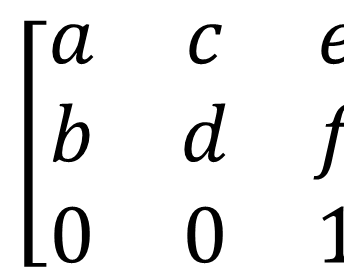
Avant d'introduire la transformation matricielle transform(), parlons de ce qu'est une matrice de transformation. 
Ce qui précède est la matrice de transformation correspondant à la méthode transform() dans Canvas. Cette méthode transmet les six paramètres indiqués dans la figure, en particulier context.transform(a,b,c,d,e,f).
La signification de chaque paramètre correspond au tableau suivant :
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
Lorsque nous remplaçons le 0 ou le 1 correspondant dans la matrice, nous pouvons constater qu'il s'agit d'une matrice d'identité (la valeur par défaut de la mise à l'échelle horizontale et verticale est 1, ce qui signifie une mise à l'échelle de 1 fois, c'est-à-dire aucune mise à l'échelle). Cette méthode utilise une nouvelle matrice de changement pour multiplier la matrice de transformation actuelle, puis obtient divers effets de changement.
Pour faire simple, lorsque l'on veut transformer un graphique, il suffit d'opérer les paramètres correspondants de la matrice de transformation. Après l'opération, multiplier les coordonnées de chaque point fixe du graphique par cette matrice pour obtenir une nouvelle. Les coordonnées du point fixe.
Méthode transform()
Le dessin sur toile nous fournit une méthode pour modifier cette matrice de transformation, c'est-à-dire transform().
Le système de coordonnées par défaut est basé sur le coin supérieur gauche du canevas comme origine des coordonnées (0, 0). Plus la valeur de l'axe X est située à droite, plus la valeur est grande, et plus la valeur de l'axe Y est située en bas, plus elle est grande. Dans le système de coordonnées par défaut, les coordonnées de chaque point sont directement mappées sur un pixel CSS. Certaines opérations spécifiques et paramètres de propriétés sur le canevas utilisent le système de coordonnées par défaut. Cependant, en plus du système de coordonnées par défaut, chaque canevas possède également une « matrice de transformation actuelle » dans le cadre de l'état graphique. Cette matrice définit le système de coordonnées actuel du canevas. Lorsque les coordonnées d'un point sont spécifiées, la plupart des opérations sur le canevas mappent le point sur le système de coordonnées actuel, plutôt que sur le système de coordonnées par défaut. La matrice de transformation actuelle est utilisée pour transformer les coordonnées spécifiées en coordonnées équivalentes dans le système de coordonnées par défaut. La transformation des coordonnées affecte également le dessin des segments de texte et de ligne.
L'appel de la méthode translate() déplace simplement l'origine des coordonnées vers le haut, le bas, la gauche et la droite. La méthode
rotate() fera pivoter l'axe des coordonnées dans le sens des aiguilles d'une montre selon l'angle spécifié.
La méthode scale() implémente l'extension et le raccourcissement de la distance sur l'axe des x ou l'axe des y. Passer une valeur négative permettra d'obtenir une
échelle pour inverser l'axe des coordonnées en utilisant l'origine des coordonnées comme point de référence. Comme un reflet dans un miroir.
translate est utilisé pour déplacer l'origine des coordonnées vers le coin inférieur gauche du canevas, puis la méthode d'échelle est utilisée pour inverser l'axe y, de sorte que l'axe y devienne plus grand à mesure qu'il monte.
Comprendre la transformation du système de coordonnées d'un point de vue mathématique :
Les méthodes de translation, de rotation et de mise à l'échelle sont faciles à comprendre si vous les imaginez comme des transformations des axes de coordonnées. Il est facile de comprendre la transformation de coordonnées d'un point de vue algébrique, c'est-à-dire d'imaginer la transformation comme un point (x, y) dans le système de coordonnées transformé, et le système de coordonnées d'origine devient (x`, y`).
Appelez c.translate(dx,dy). La méthode est équivalente à l'expression suivante
x` = x dx; //nouveau Le 0 de l'axe x dans le système est dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y ` = dans le système d'origine sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
Il est recommandé d'utiliser transform() dans les situations suivantes :
1. Utilisez context.transform (1,0,0,1,dx,dy) au lieu de context.translate(dx,dy)
2. 0 ,0) au lieu de context.scale(sx, sy)
3. Utilisez context.transform(0,b,c,0,0,0) pour obtenir l'effet d'inclinaison (le plus pratique).
Il n'est pas nécessaire de l'utiliser pour réaliser la rotation. De plus, il n'est pas nécessaire de se souvenir de toutes ces conclusions. Notez simplement la signification des six paramètres de abcdef.
Regardons un code pour nous familiariser avec lui :
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
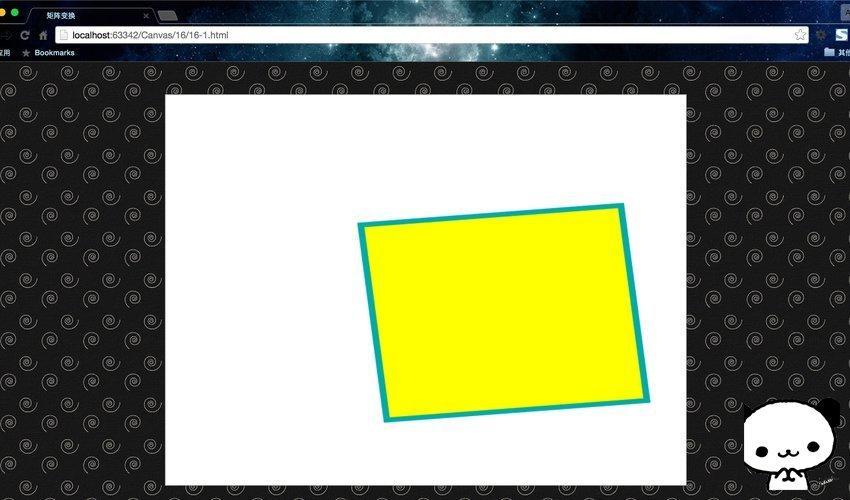
- <script> </span> </li> <li class="alt"> <span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"> <span> canvas.width = 800 ; </span> </li> <li> <span> canvas.height = 600 ; </span> </li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"> <span> context.fillRect(0,0,800,600); </span> </li> <li> <span> </span> </li> <li class="alt"> <span> context.fillStyle = </span><span class="string">"jaune"</span><span>; </span> </li> <li> <span> context.StrokeStyle = </span><span class="string">"#00AAAA"</span><span>; </span> </li> <li class="alt"> <span> context.lineWidth = 5; </span> </li> <li> <span> </span> </li> <li class="alt"> <span> context.save(); </span> </li> <li> <span> </span><span class="comment">//平移至(300 200) </span><span> </span> </li> <li class="alt"> <span> context.transform(1,0,0,1,300,200); </span> </li> <li> <span> </span><span class="comment">//水平方向放大2倍,垂直方向放大1.5倍 </span><span> </span> </li> <li class="alt"> <span> context.transform(2,0,0,1.5,0,0); </span> </li> <li> <span> </span><span class="comment">//水平方向向右倾斜宽度10%的距离,垂直方向向上倾斜高度10%的距离 </span><span> </span> </li> <li class="alt"> <span> context.transform(1,-0.1,0.1,1,0,0); </span> </li> <li> <span> context.fillRect(0,0,200,200); </span> </li> <li class="alt"> <span> context.StrokeRect(0,0,200,200); </span> </li> <li> <span> context.restore(); </span> </li> <li class="alt"> <span> } ; </span> </li> <li> <span></script>
运行结果:
setTransform() signifie
transform() signifie que rotate(),scale(), translate() ou transform() sont utilisés. Il s'agit d'une fonction de transformation() qui permet de résoudre le problème.一点和之前的变换是一样的。
Vous pouvez utiliser setTransform() pour créer un contexte.
这里我们通过一个例子来说明:绘制一个矩形,通过 setTransform() 重置并创建新的变换矩阵,再次绘制矩形,重置并创建新的变换矩阵,然后再次绘制矩形。
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
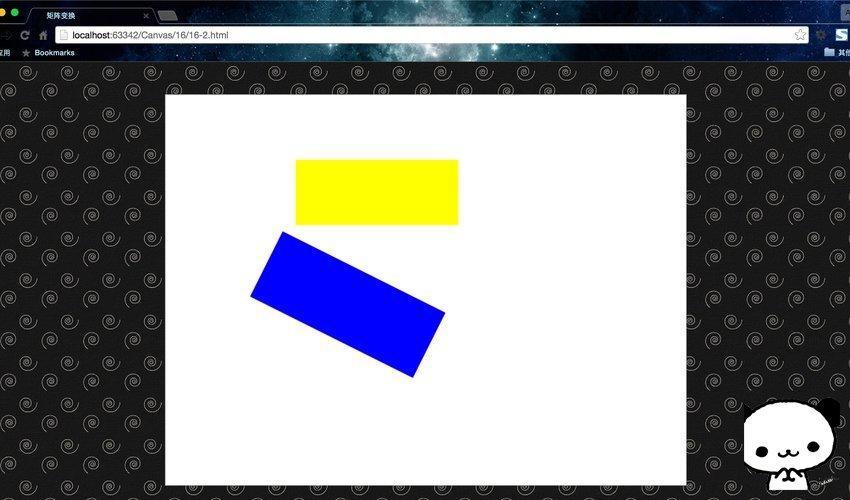
- <script> </span> </li> <li class="alt"> <span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"> <span> canvas.width = 800 ; </span> </li> <li> <span> canvas.height = 600 ; </span> </li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"> <span> context.fillRect(0,0,800,600); </span> </li> <li> <span> </span> </li> <li class="alt"> <span> context.fillStyle=</span><span class="string">"jaune"</span><span>; </span> </li> <li> <span> context.fillRect(200,100,250,100) </span> </li> <li class="alt"> <span> </span> </li> <li> <span> context.setTransform(1,0.5,-0.5,1,30,10); </span> </li> <li class="alt"> <span> context.fillStyle=</span><span class="string">"rouge"</span><span>; </span> </li> <li> <span> context.fillRect(200,100,250,100); </span> </li> <li class="alt"> <span> </span> </li> <li> <span> context.setTransform(1,0.5,-0.5,1,30,10); </span> </li> <li class="alt"> <span> context.fillStyle=</span><span class="string">"bleu"</span><span>; </span> </li> <li> <span> context.fillRect(200,100,250,100); </span> </li> <li class="alt"> <span> } ; </span> </li> <li> <span></script>
运行结果:
解释一下过程:Le système setTransform() est également utilisé pour définir la fonction setTransform().下面的例子中,不会显示红色矩形,因为它在蓝色矩形下面。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





