 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment nginx permet-il à un serveur d'accéder à plusieurs sites Web ?
Comment nginx permet-il à un serveur d'accéder à plusieurs sites Web ?
Comment nginx permet-il à un serveur d'accéder à plusieurs sites Web ?
Sur un serveur, il existe généralement deux manières de distinguer lors de l'accès à différents sites Web
:
1 Par le numéro du port d'écoute
2. Par le nom de domaine
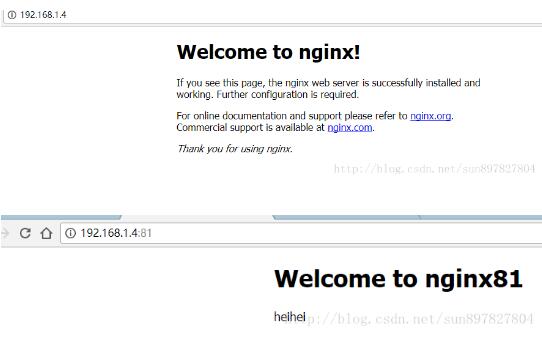
1. Accéder à différents hôtes via le port :
Fichier de configuration nginx :
/usr/local/nginx/conf/nginx.conf
format d'encodage par défaut du fichier centos latin1
Commande pour afficher le format d'encodage : :set fileencoding
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
##一个http节点
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#server 节点,即 你需要访问网站的配置
#一个server节点,就是一个虚拟主机
server {
listen 80; #监听的端口号,访问网站 默认是80端口
server_name localhost; #即访问的域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / { #定位
root html; #定位的是nginx根目录下的 html文件夹
index index.html index.htm; #设置网站首页
}
}
}Vous pouvez configurer plusieurs serveurs sur cette fois, c'est-à-dire que différents hôtes sont configurés
Ajouter un hôte virtuel : (différence par numéro de port)
server {
listen 81;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html-81;
#nginx根目录下 新建的html81 文件夹
index index.html index.htm;
``
}Après avoir édité le fichier, on recharge le fichier de configuration
via la commande : ./nginx -s reload
Effet :

Nous savons que lorsque plusieurs sites Web sont configurés sur un serveur, il est impossible de les distinguer par des numéros de port, je dois donc ensuite les distinguer par des noms de domaine
2.
Qu'est-ce qu'un nom de domaine ? ?
Le nom de domaine est l'adresse du site Web
Par exemple : www.baidu.com
Habituellement, lorsque nous accédons au nom de domaine, nous devons résoudre le nom de domaine via le serveur DNS
Serveur DNS : résoudre le nom de domaine en une adresse IP. Ce qui est enregistré, c'est la relation de mappage entre le nom de domaine et l'adresse IP.
Un nom de domaine correspond à une adresse IP, et une adresse IP peut être liée à plusieurs noms de domaine.
Les tests locaux peuvent modifier le fichier hosts.
Modifiez le fichier hosts Windows : (c:windowssystem32driversetc)
Vous pouvez configurer la relation de mappage entre les noms de domaine et les IP Si la relation de mappage entre les noms de domaine et les IP est configurée dans le fichier hosts, il n'est pas nécessaire d'aller sur. le serveur DNS ! ! ! !
Continuez la configuration sous le fichier nginx.conf tout à l'heure :
server {
listen 80;
server_name www.taobao.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html-taobao;
index index.html index.htm;
}
}
server {
listen 80;
server_name www.baidu.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html-baidu;
index index.html index.htm;
}
}
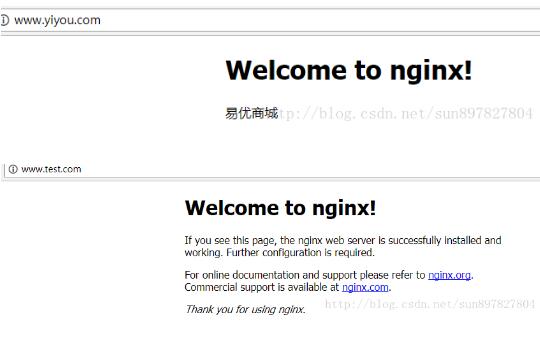
}Configuration du nom de domaine :
192.168.25.148 www.test.com
192.168.25.148 www.yiyou.com
Redémarrez le service ginx
Observez l'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Étapes de démarrage du conteneur Docker: Tirez l'image du conteneur: Exécutez "Docker Pull [Mirror Name]". Créer un conteneur: utilisez "Docker Create [Options] [Mirror Name] [Commandes et paramètres]". Démarrez le conteneur: exécutez "docker start [nom de conteneur ou id]". Vérifiez l'état du conteneur: vérifiez que le conteneur s'exécute avec "Docker PS".
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Créer un conteneur dans Docker: 1. Tirez l'image: docker pull [Nom du miroir] 2. Créer un conteneur: docker run [Options] [Nom du miroir] [Commande] 3. Démarrez le conteneur: docker start [Nom du conteneur]
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Que faire si le serveur Nginx est suspendu
Apr 14, 2025 am 11:42 AM
Que faire si le serveur Nginx est suspendu
Apr 14, 2025 am 11:42 AM
Lorsque le serveur Nginx tombe en panne, vous pouvez effectuer les étapes de dépannage suivantes: vérifiez que le processus Nginx est en cours d'exécution. Affichez le journal d'erreur pour les messages d'erreur. Vérifiez la syntaxe de la configuration Nginx. Assurez-vous que Nginx a les autorisations dont vous avez besoin pour accéder au fichier. Vérifiez le descripteur de fichier pour ouvrir des limites. Confirmez que Nginx écoute sur le port correct. Ajoutez des règles de pare-feu pour permettre le trafic Nginx. Vérifiez les paramètres proxy inversés, y compris la disponibilité du serveur backend. Pour plus d'assistance, veuillez contacter le support technique.



