 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Exemples pour expliquer comment utiliser SVG pour créer des compétences de tutoriel de chargement animation_html5
Exemples pour expliquer comment utiliser SVG pour créer des compétences de tutoriel de chargement animation_html5
Exemples pour expliquer comment utiliser SVG pour créer des compétences de tutoriel de chargement animation_html5
Aujourd'hui, j'aimerais partager avec vous une animation de chargement basée sur des images SVG. De nos jours, les pages Web mobiles sont principalement utilisées. Si vous utilisez également GIF pour charger des images, cela peut affecter la qualité de l'image. L'utilisation de SVG est donc recommandée. une bonne manière.
Le code affiché cette fois a été écrit par Aurer. Le personnel front-end n'a qu'à copier directement le code SVG souhaité pour l'utiliser directement, et la couleur peut être modifiée. Bien entendu, pour les étudiants désireux d’apprendre, vous pouvez également étudier le principe d’écriture de ce code. 
Tutoriel d'utilisation
Ensuite, l'éditeur de Design Expert Network vous expliquera comment l'utiliser. C'est en fait assez simple.
ÉTAPE 1 : Copiez le code d'animation de chargement SVG souhaité dans le
. L'éditeur peut copier un code comme suit : .- <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http:// www.w3.org/1999/xlink" x="0px" y="0px" largeur="24px" hauteur="30px" viewBox="0 0 24 30" style="activer-background:new 0 0 50 50;" xml:space="préserver">
- <rect x="0" y="0" largeur="4" hauteur="10" remplir ="#333" transformer="traduire(0 15.1665)" >
- <animateTransform attributeType="xml" attributeName="transformer" type="traduire" valeurs="0 0; 0 20; 0 0" begin="0" dur=" 0,6 s" repeatCount="indéfini">animateTransform>
- rect>
- <rect x="10" y="0" largeur="4" hauteur="10" remplir ="#333" transformer="translate(0 11.5002)" >
- <animateTransform attributeType="xml" attributeName="transformer" type="traduire" valeurs="0 0; 0 20; 0 0" début="0.2s" dur= "0,6s" repeatCount="indéfini">animateTransform>
- rect>
- <rect x="20" y="0" largeur="4" hauteur="10" remplir ="#333" transformer="traduire(0 1.83315)" >
- <animateTransform attributeType="xml" attributeName="transformer" type="traduire" valeurs="0 0; 0 20; 0 0" début="0.4s" dur= "0,6s" repeatCount="indéfini">animateTransform>
- rect>
- svg>
此时代码已经可以带动画了,但没颜色,请继续看STEP2添加颜色。
ÉTAPE 2 : 为SVG图像添加颜色
给你的样式表添加如下样式,里面的颜色代码换上你喜欢的即!
- <style>
- chemin svg,svg rect{fill: #FF6700;}
- style>
Fait ! DÉMO finale : 
L'animation de chargement dans la bibliothèque ionique est utilisée
ionic est une bibliothèque de codes open source et gratuite utilisée pour développer des applications mobiles hybrides. Il peut optimiser les performances du HTML, du CSS et du JS, créer des applications efficaces et peut également être utilisé pour créer des optimisations pour Sass et AngularJS. ionic sera un framework digne de confiance.
L'installation est très simple. Si vous disposez de npm, ouvrez l'outil de ligne de commande sous Windows et Linux et exécutez la commande suivante :
Utilisez la commande suivante sur le système Mac :
Conseils : IOS doit être installé et utilisé sous les environnements Mac Os X. et Xcode.
Si vous avez déjà installé l'environnement ci-dessus, vous pouvez exécuter la commande suivante pour mettre à jour la version :
ou

Jetons un coup d'œil à deux utilisations spécifiques liées au chargement :
action de chargement ionique $ionicLoading
$ionicLoading est un effet d'interaction de chargement par défaut d'ionic. Le contenu à l'intérieur peut également être modifié dans le modèle.
Exemple d'utilisation :
Code HTML :
- <html ng-app="ionicApp">
- <tête>
- <meta charset="utf- 8">
- <méta nom="portée" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width ">
- <titre>Ionic Modaltitre>
- <lien href="http : //www.runoob.com/static/ionic/css/ionic.min.css" rel="feuille de style">
- <script src="http : //www.runoob.com/static/ionic/js/ionic.bundle.min.js">script>
- tête>
- <corps ng-controller=" AppCtrl">
- <ion-view titre=" Accueil">
- <barre-d'en-tête>
- <h1 classe="titre" >Les Stoogesh1>
- barre-d'en-tête>
- <ion-content has-header="vrai">
- <liste d'ions>
- <ion-item ng-repeat="complot dans compris" href="#">{ {stooge.name}}élément-ion>
- liste d'ions>
- ion-content>
- ion-view>
- corps>
- html>
JavaScript 代码
- angular.module('ionicApp', ['ionic'])
- .controller('AppCtrl', fonction($scope, $timeout, $ionicLoading) {
- // Configurer le chargeur
- $ionicLoading.show({
- contenu : ‘Chargement‘,
- animation : ‘fondu-entrée',
- showBackdrop : true,
- maxWidth : 200,
- showDelay : 0
- });
- // Définissez un délai d'attente pour effacer le chargeur, de la manière que vous appelleriez en fait le $ionicLoading.hide(); méthode à chaque fois que tout est prêt ou chargé.
- $timeout(fonction () {
- $ionicLoading.hide();
- $scope.stooges = [{name : ‘Moe‘}, {name : ‘Larry‘}, {name: ‘Curly‘}];
- }, 2000);
- });
$ionicLoadingConfig
使用实例:
HTML 代码
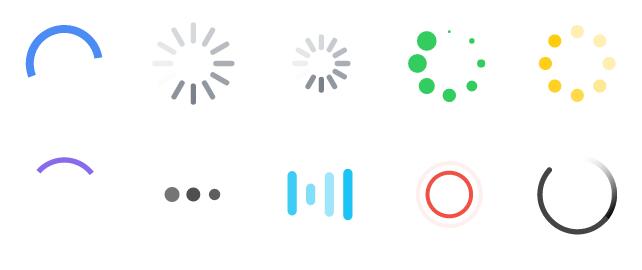
- <contenu en ions défilement="faux" class="has-header">
- <p>
- <ion-spinner icône=" android">ion-spinner>
- <ion-spinner icône=" ios">ion-spinner>
- <ion-spinner icône=" ios-small">ion-spinner>
- <ion-spinner icône=" bulles" classe="spinner-équilibré">ion-spinner>
- <ion-spinner icône=" cercles" classe="spinner-énergisé">ion-spinner>
- p>
- <p>
- <ion-spinner icône=" croissant" classe="spinner-royal">ion-spinner>
- <ion-spinner icône=" points" class="spinner-dark">ion-spinner>
- <ion-spinner icône=" lignes" classe="spinner-calme">ion-spinner>
- <ion-spinner icône=" ondulation" classe="spinner-affirmative">ion-spinner>
- <ion-spinner icône=" spirale">ion-spinner>
- p>
- contenu-ion>
CSS 代码
- corps {
- curseur : url('http://www.runob.com/try/demo_source/finger .png'), auto ;
- }
- p {
- alignement du texte : centre ;
- marge-bas : 40px !important ;
- }
- .spinner svg {
- largeur : 19 % !important ;
- hauteur : 85px !important ;
- }
JavaScript 代码
- angular.module('ionicApp', ['ionic'])
- .controller('MonCtrl', fonction($scope) {
- });

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
![Erreur de chargement du plugin dans Illustrator [Corrigé]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
 Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres ne fonctionnent pas sur Stremio sur votre PC Windows ? Certains utilisateurs de Stremio ont signalé que les sous-titres n'étaient pas affichés dans les vidéos. De nombreux utilisateurs ont signalé avoir rencontré un message d'erreur indiquant « Erreur de chargement des sous-titres ». Voici le message d'erreur complet qui apparaît avec cette erreur : Une erreur s'est produite lors du chargement des sous-titres. Échec du chargement des sous-titres : Cela pourrait être un problème avec le plugin que vous utilisez ou avec votre réseau. Comme l’indique le message d’erreur, il se peut que ce soit votre connexion Internet qui soit à l’origine de l’erreur. Veuillez donc vérifier votre connexion réseau et vous assurer que votre Internet fonctionne correctement. En dehors de cela, il peut y avoir d'autres raisons derrière cette erreur, notamment un module complémentaire de sous-titres conflictuels, des sous-titres non pris en charge pour un contenu vidéo spécifique et une application Stremio obsolète. comme
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Comment utiliser SVG pour obtenir un effet de mosaïque d’images sans utiliser Javascript ? L'article suivant vous donnera une compréhension détaillée, j'espère qu'il vous sera utile !
 Outlook se bloque lors de l'insertion d'un lien hypertexte
Feb 19, 2024 pm 03:00 PM
Outlook se bloque lors de l'insertion d'un lien hypertexte
Feb 19, 2024 pm 03:00 PM
Si vous rencontrez des problèmes de blocage lors de l'insertion de liens hypertexte dans Outlook, cela peut être dû à des connexions réseau instables, à d'anciennes versions d'Outlook, à des interférences provenant d'un logiciel antivirus ou à des conflits de compléments. Ces facteurs peuvent empêcher Outlook de gérer correctement les opérations de liens hypertexte. Corriger le blocage d'Outlook lors de l'insertion d'hyperliens Utilisez les correctifs suivants pour corriger le blocage d'Outlook lors de l'insertion d'hyperliens : Vérifiez les compléments installés Mettre à jour Outlook Désactivez temporairement votre logiciel antivirus, puis essayez de créer un nouveau profil utilisateur Réparer le programme des applications Office Désinstaller et réinstaller Office Commençons. 1] Vérifiez les compléments installés. Il se peut qu'un complément installé dans Outlook soit à l'origine du problème.
 PHP implémente le chargement par défilement infini
Jun 22, 2023 am 08:30 AM
PHP implémente le chargement par défilement infini
Jun 22, 2023 am 08:30 AM
Avec le développement d'Internet, de plus en plus de pages Web doivent prendre en charge le chargement par défilement, et le chargement par défilement infini en fait partie. Il permet à la page de charger continuellement du nouveau contenu, permettant ainsi aux utilisateurs de naviguer sur le Web plus facilement. Dans cet article, nous présenterons comment implémenter le chargement par défilement infini à l'aide de PHP. 1. Qu'est-ce que le chargement par défilement infini ? Le chargement par défilement infini est une méthode de chargement de contenu Web basée sur des barres de défilement. Son principe est que lorsque l'utilisateur fait défiler vers le bas de la page, les données d'arrière-plan sont récupérées de manière asynchrone via AJAX pour charger en continu du nouveau contenu. Ce type de méthode de chargement
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Oct 20, 2023 am 11:29 AM
Comment résoudre le problème que les CSS ne peuvent pas être chargés
Oct 20, 2023 am 11:29 AM
Les solutions au problème selon lequel CSS ne peut pas être chargé incluent la vérification du chemin du fichier, la vérification du contenu du fichier, la suppression du cache du navigateur, la vérification des paramètres du serveur, l'utilisation des outils de développement et la vérification de la connexion réseau. Introduction détaillée : 1. Vérifiez le chemin du fichier. Tout d'abord, assurez-vous que le chemin du fichier CSS est correct. Si le fichier CSS se trouve dans une autre partie ou sous-répertoire du site Web, vous devez fournir le chemin correct. Le fichier CSS se trouve dans le répertoire racine, le chemin doit être direct. ; 2. Vérifiez le contenu du fichier, le problème peut résider dans le fichier CSS lui-même.
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Que dois-je faire si Windows 7 ne parvient pas à charger le pilote USB ?
Jul 11, 2023 am 08:13 AM
Que dois-je faire si Windows 7 ne parvient pas à charger le pilote USB ?
Jul 11, 2023 am 08:13 AM
Lors de l'installation du système Win7, certains internautes ont rencontré une situation dans laquelle le chargement du pilote USB échouait. Le périphérique USB ne pouvait pas être reconnu dans le nouveau système Win7 et les clés USB, souris et autres périphériques courants ne pouvaient pas être utilisés. Alors, que dois-je faire si l’installation de Win7 ne parvient pas à charger le pilote USB ? Laissez Xiaobai vous apprendre à résoudre le problème de l'échec du chargement du pilote USB lors de l'installation de Win7. Méthode 1 : 1. Tout d’abord, nous allumons l’ordinateur, entrons dans le système informatique et vérifions la version du système informatique dans le système informatique. Confirmez si la version du système informatique est cohérente avec la version du pilote de périphérique. 2. Après avoir confirmé la version du pilote, connectez le périphérique USB au système informatique. Le système informatique indique que l'appareil ne peut pas se connecter au système. 3. Sur la page d'informations de connexion, cliquez sur le bouton Aide pour afficher les informations d'aide. 4. Si le service informatique





