Comment utiliser vuex dans vue3+vite
具体步骤:
1、安装vuex( vue3建议 4.0+ )
pnpm i vuex -S
2、main.js中配置
import store from '@/store' // hx-app的全局配置 const app = createApp(App) app.use(store)
3、新建相关的文件夹与文件,这里配置多个不同vuex内部的js,使用vuex的modules来放不同的页面,文件,然后统一使用一个getters.js

index.js 核心文件,这里使用了import.meta.glob,而不是require
import getters from './getters'
import { createStore } from 'vuex'
const modulesFiles = import.meta.glob('./modules/*.js',{ eager: true }); // 异步方式
let modules = {}
for (const [key, value] of Object.entries(modulesFiles)) {
var moduleName = key.replace(/^\.\/(.*)\.\w+$/, '$1');
const name = moduleName.split('/')[1]
modules[name] = value.default
}
const store = createStore({
modules,
getters
})
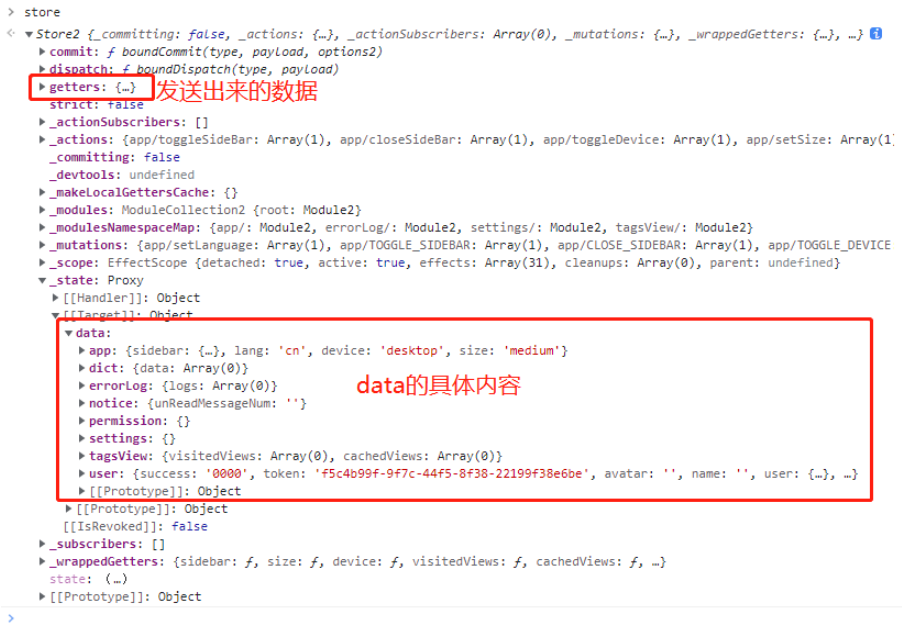
export default storegetters.js 内部根据不同的页面来发送不同的state数据
const getters = {
sidebar: state => state.app.sidebar,
token: state => state.user.token,
}
export default gettersapp.js 可以定义不同的变量,然后统一 export default
const state = {
sidebar: '123'
}
const mutations = {
TOGGLE_SIDEBAR: state => {
state.sidebar = '2222'
},
const actions = {
toggleSideBar({ commit }) {
commit('TOGGLE_SIDEBAR')
}
}
export default {
namespaced: true,// 为每个模块添加一个前缀名,保证模块命明不冲突
state,
mutations,
actions
}user.js 也可以直接返回一个对象,写法都可以
export default {
state: {
token: '123'
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
},
},
actions: {
}
}4、具体页面使用
1)引入
import { useStore } from 'vuex'2)具体使用
setup(){
const store = useStore()
}
3)使用 mutations里面的方法
store.commit("app/TOGGLE_SIDEBAR", 1)4)使用actions里面的方法
store.dispatch("app/asyncAddStoreCount", 2)5、vuex中推出了一个插件(vuex-persistedstate),可以解决刷新数据无保存的问题, 可以把数据除了vuex以外,在本地和会话(都支持)储存下
1)安装
pnpm i vuex-persistedstate -S
2)store/index.js
import createPersistedstate from 'vuex-persistedstate' //第一步导入
import { createStore } from 'vuex'
const store = createStore({
modules,
getters,
//第二步是加这段代码,默认是存到了localStorage中
plugins: [
createPersistedstate({
key: 'vuex-local', //存储持久状态的键。(默认:vuex)
paths: ['user'], //部分持续状态的任何路径的数组。如果不加,默认所有。
// storage: window.sessionStorage //默认存储到localStorage,想要存储到sessionStorage
})
]
})API
创建一个新的插件实例,使用提供的选项来生成持久化状态。可以提供以下选项来配置您的特定需求的插件:
key :存储持久状态的键。(默认:vuex)
paths :部分持续状态的任何路径的数组。如果没有路径给出,完整的状态是持久的。(默认:[])
reducer :一个函数,将被调用来基于给定的路径持久化的状态。默认包含这些值。
subscriber :一个被调用来设置突变订阅的函数。默认为store => handler => store.subscribe(handler)
storage :而不是(或与)getState和setState。默认为localStorage。
getState :将被调用以重新水化先前持久状态的函数。默认使用storage。
setState :将被调用来保持给定状态的函数。默认使用storage。
filter :将被调用来过滤将setState最终触发存储的任何突变的函数。默认为() => true
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : Comment effectuer l'optimisation du référencement Le référencement (SearchEngineOptimization) fait référence à l'optimisation de la structure, du contenu et des mots-clés du site Web pour le classer plus haut dans les moteurs de recherche, augmentant ainsi le trafic et l'exposition du site Web. Dans le développement de technologies front-end modernes telles que Vue3+TS+Vite, la manière d’optimiser le référencement est une question très importante. Cet article présentera quelques techniques et méthodes de développement Vue3+TS+Vite pour vous aider
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Compétences en développement Vue3+TS+Vite : comment optimiser les requêtes inter-domaines et les requêtes réseau
Sep 09, 2023 pm 04:40 PM
Compétences en développement Vue3+TS+Vite : comment optimiser les requêtes inter-domaines et les requêtes réseau
Sep 09, 2023 pm 04:40 PM
Compétences en développement Vue3+TS+Vite : Comment optimiser les requêtes inter-domaines et les requêtes réseau Introduction : Dans le développement front-end, les requêtes réseau sont une opération très courante. Comment optimiser les requêtes réseau pour améliorer la vitesse de chargement des pages et l'expérience utilisateur est l'une des questions auxquelles nos développeurs doivent réfléchir. Dans le même temps, pour certains scénarios nécessitant l’envoi de requêtes à différents noms de domaine, nous devons résoudre les problèmes inter-domaines. Cet article expliquera comment effectuer des requêtes inter-domaines et des techniques d'optimisation des requêtes réseau dans l'environnement de développement Vue3+TS+Vite. 1. Solution de requête inter-domaines
 Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Conseils de développement Vue3+TS+Vite : Comment crypter et stocker des données Avec le développement rapide de la technologie Internet, la sécurité des données et la protection de la vie privée deviennent de plus en plus importantes. Dans l'environnement de développement Vue3+TS+Vite, comment chiffrer et stocker les données est un problème auquel chaque développeur doit faire face. Cet article présentera certaines techniques courantes de cryptage et de stockage des données pour aider les développeurs à améliorer la sécurité des applications et l'expérience utilisateur. 1. Chiffrement des données Chiffrement des données frontal Le chiffrement frontal est un élément important de la protection de la sécurité des données. Couramment utilisé
 Compétences en développement Vue3+TS+Vite : comment assurer la protection de sécurité frontale
Sep 09, 2023 pm 04:19 PM
Compétences en développement Vue3+TS+Vite : comment assurer la protection de sécurité frontale
Sep 09, 2023 pm 04:19 PM
Compétences en développement Vue3+TS+Vite : Comment assurer la protection de sécurité frontale Avec le développement continu de la technologie front-end, de plus en plus d'entreprises et de particuliers commencent à utiliser Vue3+TS+Vite pour le développement front-end. Cependant, les risques de sécurité qui en découlent ont également attiré l’attention du public. Dans cet article, nous discuterons de certains problèmes courants de sécurité frontale et partagerons quelques conseils sur la façon de protéger la sécurité frontale pendant le processus de développement de Vue3+TS+Vite. Validation des entrées Les entrées des utilisateurs sont souvent l'une des principales sources de vulnérabilités de sécurité frontales. exister
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer






