 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Exemples pour expliquer comment utiliser l'API HTML5 Canvas pour faire fonctionner les compétences du didacticiel rotation_html5 graphique
Exemples pour expliquer comment utiliser l'API HTML5 Canvas pour faire fonctionner les compétences du didacticiel rotation_html5 graphique
Exemples pour expliquer comment utiliser l'API HTML5 Canvas pour faire fonctionner les compétences du didacticiel rotation_html5 graphique
En tant que développeur Web, j'ai travaillé avec l'élément HTML5 canvas. Le rendu des images est une branche importante, très importante et couramment utilisée. Par conséquent, le didacticiel d'aujourd'hui concerne l'affichage des images sur le canevas et la manière de faire pivoter les images. C'est peut-être une bonne chose que vous souhaitiez vraiment maintenant.
En général, il existe deux manières de faire pivoter le canevas : la rotation centrale et la rotation du point de référence. Une application compétente de la fonction de rotation sera d’une grande aide pour vos travaux de développement.
À propos de la rotation centrale de l'objet
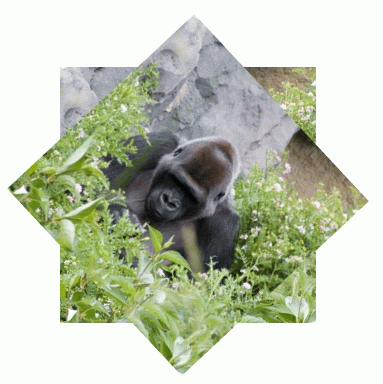
Le premier type de rotation, nous voulons examiner la rotation d'un objet autour de son centre. Implémenté à l'aide de l'élément canvas, qui est le type de rotation le plus simple. Nous avons utilisé l’image d’un gorille comme matériau pour notre expérience.
L'idée de base est que nous devons faire pivoter la toile autour d'un point central, la faire pivoter, puis la remettre dans sa position d'origine. Si vous avez une certaine expérience avec les moteurs graphiques, cela devrait vous sembler familier. Le code ressemble probablement à ceci : (Cliquez pour voir l'effet)
- fonction onload() {
- var canvas = document.getElementById('c1' );
- var ctx1 = canvas.getContext('2d' );
- var image1 = nouveau Image();
- image1.onload = fonction() {
- // rotation régulière autour du centre
- var xpos = toile.width/2
- var ypos = toile.hauteur/2
- ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2 );
- ctx1.save();
- ctx1.translate(xpos, ypos);
- ctx1.rotate(47 * Math.PI / 180);//Rotation de 47 degrés
- ctx1.translate(-xpos, -ypos);
- ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2 );
- ctx1.restore();
- }
- image1.src = 'image.png'
- }

Les commentaires sont déjà très détaillés, mais je tiens quand même à mentionner une chose : .save() et .restore(). Leur but est de sauvegarder le canevas tel qu'il était avant la rotation, puis de le restaurer après la rotation. Il est très important d'éviter efficacement les conflits avec d'autres rendus. De nombreux amis n'ont pas pu effectuer une rotation fluide, principalement pour cette raison.
Rotation autour d'un certain point
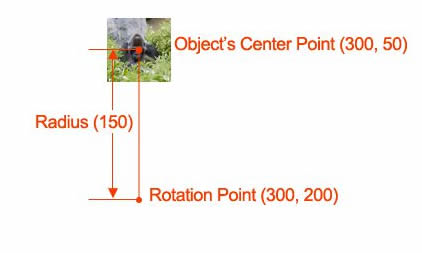
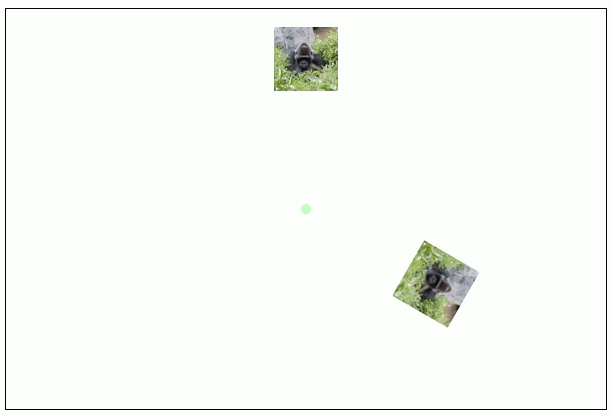
Le deuxième type consiste à faire pivoter l'image autour d'un certain point dans l'espace, ce qui deviendra plus compliqué. Mais pourquoi faire ça ? Dans de nombreux cas, vous devez faire pivoter un objet par rapport à un autre objet, et une seule rotation autour du centre ne peut pas répondre aux besoins. Et cette dernière est plus couramment utilisée. Par exemple, dans les jeux Web, la rotation est souvent utilisée.

Code JavaScriptCopier le contenu dans le presse-papiers
- fonction onload() {
- var canvas2 = document.getElementById('c2');
- var ctx2 = canvas2.getContext('2d');
- // rotation régulière autour d'un point
- var image2 = nouveau Image();
- image2.onload = fonction() {
- // rotation régulière autour d'un point
- var angle = 120 * Math.PI / 180 ; // angle de rotation en radians
- var rx = 300, ry = 200 ; // la rotation x et y
- var px = 300, py = 50 ; // les objets centrent x et y
- var rayon = ry - py; // la différence dans y positions ou le rayon
- var dx = rx radius * Math.sin(angle); // le tirage x
- var dy = ry - radius * Math.cos(angle); // le tirage y
- ctx2.drawImage(image2, 300 - image2.width / 2, 50 - image2.height / 2);
- ctx2.beginPath();
- ctx2.arc(300,200,5,0,Math.PI*2,false);
- ctx2.closePath();
- ctx2.fillStyle = 'rgba(0,255,0,0.25)';
- ctx2.fill();
- ctx2.save();
- ctx2.translate(dx, dy);
- ctx2.rotate(angle);
- ctx2.translate(-dx, -dy);
- ctx2.drawImage(image2, dx - image2.width / 2, dy - image2.height / 2);
- ctx2.restore();
- }
- image2.src = 'smallimage.png';
- }

Le code est simple et sa fonction est de faire pivoter une image de 120 degrés selon un point, ce qui rend l'image plus vivante.
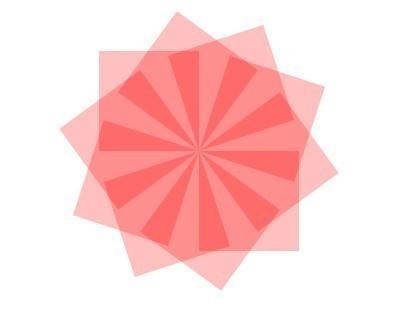
Dessiner un logo magique
C'est un logo que j'ai vu sur Du Niang. J'ai intelligemment utilisé la transformation par rotation. J'ai utilisé un rectangle très simple et je l'ai transformé en un très beau logo grâce à la transformation par rotation. . Ce logo n'est-il pas très magique ? Les chaussures pour enfants utilisent leur cerveau et essaient de s'en rendre compte. Ci-dessous, fournissez le code que j'ai utilisé pour l'implémenter.
- "zh">
- "UTF-8">
-
绘制魔性Logo - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span></li> <li class="alt"> <span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"><span> canvas.width = 800 ; </span></li> <li><span> canvas.height = 600 ; </span></li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"><span> context.fillRect(0,0,800,600); </span></li> <li><span> </span></li> <li class="alt"> <span> </span><span class="keyword">pour</span><span>(</span><span class="keyword">var</span><span> i=1; i<=10; i ){ </span></li> <li><span> context.save(); </span></li> <li class="alt"><span> context.translate(400 300); </span></li> <li><span> context.rotate(36 * i * Math.PI / 180); </span></li> <li class="alt"><span> context.fillStyle = </span><span class="string">"rgba(255,0,0,0.25)"</span><span>; </span></li> <li><span> context.fillRect(0, -200, 200, 200); </span></li> <li class="alt"><span> context.restore(); </span></li> <li><span> } </span></li> <li class="alt"><span> } ; </span></li> <li><span></script>
运行结果:
是不是非常的酷?就是让一个正放形,以屏幕中点(即初始正方形左下角顶点)为圆心进行旋转。
艺术是不是很美妙?大家一定以及体会到了Canvas的奇妙,简简单单的几行代码就能实现无穷无尽的效果。只要脑洞够大,没有什么是不可以实现的。所以,扬起咱们的艺术家的旗帜,加快步伐,继续前进!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





