Comment utiliser Behat avec CakePHP ?
CakePHP est un framework PHP très populaire, ses modèles de conception et sa structure sont très adaptés au développement d'applications Web. Behat, quant à lui, est un framework de test BDD (Behavior Driven Development) populaire qui nous aide à tester nos applications de manière collaborative et lisible. Dans cet article, je vais vous montrer comment utiliser Behat dans CakePHP pour mieux tester notre code.
Qu'est-ce que Behat ?
Behat est un framework BDD open source basé sur un langage spécifique à un domaine (DSL) pour définir des comportements et des scénarios. L'idée centrale de Behat est le « développement axé sur le biocomportement », ce qui signifie que vous pouvez utiliser un langage naturel (anglais, français, allemand, etc.) pour décrire le comportement attendu de votre application. Behat utilise le langage Gherkin pour décrire les cas de test et fournit un grand nombre de plug-ins et d'extensions pour vous aider à gérer vos tests.
Installer Behat
Tout d'abord, vous devez installer Behat et ses dépendances. Cela peut être fait en exécutant la commande suivante dans le terminal :
$ sudo apt-get install php-cgi php-mbstring $ curl https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/local/bin/composer $ composer require behat/behat --dev
Ce processus peut prendre un certain temps, alors soyez patient.
Install Mink
Mink est un outil qui intègre Behat à différents navigateurs Web afin que vous puissiez simuler le comportement des utilisateurs dans le navigateur. Vous pouvez l'installer via la commande suivante :
composer require behat/mink behat/mink-extension behat/mink-goutte-driver behat/mink-selenium2-driver --dev
Cela vous permettra d'interagir avec des navigateurs comme Selenium ou Goutte.
Configuration de Behat
Ensuite, vous devez créer un fichier nommé "behat.yml" pour configurer Behat. Créez un nouveau fichier à la racine de votre projet et copiez le code suivant dans le fichier :
default:
extensions:
BehatSymfony2Extension: ~
BehatMinkExtension:
base_url: http://localhost
sessions:
default:
symfony2: ~
goutte: ~
selenium2:
wd_host: "http://127.0.0.1:4444/wd/hub"Ce fichier configurera Behat et lui indiquera comment utiliser l'extension Mink.
Rédaction de cas de test
Maintenant que Behat est configuré pour CakePHP, vous pouvez commencer à écrire des cas de test. Vous devez créer un répertoire appelé "features" qui contient un fichier Gherkin appelé "example.feature". Votre fichier devrait ressembler à ceci :
Feature: 注册用户
为了访问Web应用程序,我想注册一个新用户
Scenario: 注册一个新用户
Given 我在登录页面
When 我输入我的用户名和密码
Then 我应该看到一个欢迎消息Ce fichier utilise une syntaxe spécifique pour décrire les étapes d'un scénario de test. Vous devriez remarquer qu’il s’agit d’un langage très naturel, ce qui est l’une des idées fondamentales de Behat.
Lorsque vous exécuterez Behat, il lira ce fichier et effectuera les tests pour vous.
Exécuter des tests
Afin d'exécuter vos tests, vous pouvez saisir la commande suivante dans le terminal :
vendor/bin/behat
Cela exécutera vos tests et vous fournira les résultats des tests.
Conclusion
Tester votre code dans CakePHP en utilisant Behat est assez simple. Si vous connaissez déjà Behat et Mink, vous devriez pouvoir commencer à rédiger des cas de test rapidement. Dans l'ensemble, Behat est un outil très utile qui peut vous aider à mieux tester votre application et à garantir que votre code reste stable et correct au fur et à mesure que vous continuez à itérer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Configuration du projet CakePHP
Sep 10, 2024 pm 05:25 PM
Configuration du projet CakePHP
Sep 10, 2024 pm 05:25 PM
Dans ce chapitre, nous comprendrons les variables d'environnement, la configuration générale, la configuration de la base de données et la configuration de la messagerie dans CakePHP.
 CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
Travailler avec la base de données dans CakePHP est très simple. Nous comprendrons les opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) dans ce chapitre.
 Guide de couplage des écouteurs Bluetooth Samsung Galaxy Buds Pro et tutoriel d'utilisation
Dec 30, 2023 pm 03:44 PM
Guide de couplage des écouteurs Bluetooth Samsung Galaxy Buds Pro et tutoriel d'utilisation
Dec 30, 2023 pm 03:44 PM
La série d'écouteurs Galaxy Buds de Samsung est conçue de manière unique et ergonomique, ce qui les rend très confortables à porter. En plus d'être confortables à porter, les écouteurs de la série Samsung Buds offrent également une excellente qualité sonore, ce qui a séduit de nombreux utilisateurs. Ensuite, nous vous présenterons le tutoriel d'utilisation des écouteurs Samsung Buds, en particulier le processus de couplage des écouteurs Bluetooth Samsung Galaxy Buds Pro et des téléphones mobiles. Comment coupler les casques Bluetooth Samsung Galaxy Buds Pro Le couplage avec les casques Samsung Buds est très simple. Suivez simplement les étapes ci-dessous pour terminer le couplage. La première étape consiste à activer la fonction Bluetooth du téléphone. Vous pouvez trouver l'option de réglage Bluetooth dans l'interface des paramètres de votre téléphone. Étape 2 : Placez le GalaxyBu
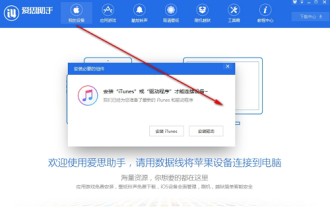
 Comment utiliser le didacticiel d'utilisation d'Aisi Assistant-Aisi Assistant
Mar 06, 2024 pm 12:10 PM
Comment utiliser le didacticiel d'utilisation d'Aisi Assistant-Aisi Assistant
Mar 06, 2024 pm 12:10 PM
De nombreux amis novices ne savent toujours pas comment utiliser Aisi Assistant, c'est pourquoi l'éditeur ci-dessous a proposé un didacticiel sur la façon d'utiliser Aisi Assistant. Les amis qui en ont besoin peuvent y jeter un œil rapidement. 1. Interface de fonctionnement, vérifiez si les composants nécessaires sont installés (comme indiqué dans la figure ci-dessous) ; 2. Fenêtre de mon appareil, lisez les informations de description pertinentes (comme indiqué dans la figure ci-dessous) ; 3. Si le lien ne peut pas être établi, selon ; aux instructions pour les opérations associées (comme indiqué dans la figure ci-dessous) ; 4. Utilisez la fenêtre de jeu pour compléter rapidement l'expérience des jeux populaires associés (comme indiqué dans la figure ci-dessous) ; 5. Téléchargez et sélectionnez les différentes sonneries que vous devez utiliser ; (comme le montre la figure ci-dessous) ; 6. Téléchargez rapidement divers fonds d'écran haute définition (comme le montre la figure ci-dessous) ; 7. Prend en charge la fonction de root et de jailbreak (comme le montre la figure ci-dessous) ; au-dessus de
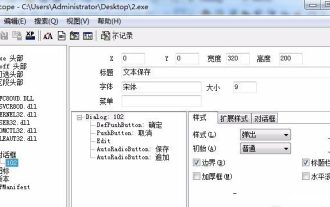
 Comment utiliser exoscope ? Tutoriel d'utilisation détaillé
Mar 13, 2024 pm 10:40 PM
Comment utiliser exoscope ? Tutoriel d'utilisation détaillé
Mar 13, 2024 pm 10:40 PM
exescope est un puissant outil d'édition de ressources de programme qui peut facilement convertir la version anglaise du logiciel en version chinoise. Alors, comment utiliser l'exescope nouvellement téléchargé ? Si vous êtes également un utilisateur novice, venez jeter un œil au tutoriel détaillé ci-dessous. Didacticiel d'utilisation d'Exescope 1. Ouvrez eXeScope, cliquez sur le fichier dans le coin supérieur gauche, cliquez sur [Ouvrir] dans les options contextuelles et sélectionnez le fichier que vous souhaitez ouvrir. 2. Après avoir ouvert le logiciel, vous pouvez voir de nombreux contrôles. 3. Vous pouvez modifier directement la taille, la position et le contenu de chaque contrôle en saisissant des données, ou vous pouvez directement cliquer sur l'éditeur de boîte de dialogue ci-dessus et faire glisser les contrôles directement sur l'interface du programme. Après avoir ajusté les commandes, cliquez sur [Enregistrer].
 Petit tutoriel d'utilisation de la boîte noire
Feb 23, 2024 pm 05:10 PM
Petit tutoriel d'utilisation de la boîte noire
Feb 23, 2024 pm 05:10 PM
Little Black Box est une plateforme de jeu très simple à utiliser, alors comment utiliser ce logiciel spécifiquement ? Les utilisateurs rencontreront de nombreux problèmes lors de l'utilisation de ce logiciel et disposeront de différentes solutions. Ce tutoriel récapitulatif de l'utilisation multifonctionnelle de la petite boîte noire vous expliquera comment l'utiliser. Ce qui suit est une introduction détaillée, alors jetez-y un oeil ! Tutoriel sur l'utilisation de Little Black Box [2024-01-31] Comment utiliser la clé CD achetée sur Little Black Box [2024-01-31] Comment stocker les jeux achetés sur Little Black Box dans Steam [2024-01- 31] La clé CD achetée chez Little Black Box peut être retournée Paiement ?
 Comment utiliser le lien magnétique Thunder - Tutoriel sur l'utilisation du lien magnétique Thunder
Mar 05, 2024 pm 05:22 PM
Comment utiliser le lien magnétique Thunder - Tutoriel sur l'utilisation du lien magnétique Thunder
Mar 05, 2024 pm 05:22 PM
Récemment, de nombreux amis ont demandé à l'éditeur comment utiliser Thunder Magnet Links. Ensuite, apprenons le didacticiel sur l'utilisation de Thunder Magnet Links. J'espère que cela pourra aider tout le monde. Étape 1 : Tout d’abord, nous ouvrons le Thunder installé et cliquons sur le bouton Nouveau, comme indiqué sur l’image. Étape 2 : Recherchez ensuite un lien magnétique sur Internet, copiez-le et collez-le à l'emplacement indiqué dans l'image ci-dessous, puis cliquez sur OK, comme indiqué dans l'image. Étape 3 : Le répertoire de téléchargement détaillé de la ressource apparaît. Nous vérifions la ressource à télécharger, sélectionnons le répertoire de stockage et cliquons sur Télécharger maintenant, comme indiqué sur la figure. Étape 4 : Enfin, nous attendons que les ressources soient téléchargées, comme le montre l'image. Ce qui précède est tout le contenu sur la façon d'utiliser les liens magnétiques Thunder présenté par l'éditeur. J'espère que cela pourra être utile à tout le monde.
 Comment utiliser Ons Simulator - Tutoriel d'utilisation du simulateur Ons
Mar 04, 2024 pm 01:10 PM
Comment utiliser Ons Simulator - Tutoriel d'utilisation du simulateur Ons
Mar 04, 2024 pm 01:10 PM
Récemment, de nombreux amis m'ont demandé comment utiliser le simulateur ons. Ensuite, apprenons le didacticiel sur la façon d'utiliser le simulateur ons. J'espère que cela pourra aider tout le monde. Étape 1 : Téléchargez d’abord l’outil onscripter comme indiqué ci-dessous. Étape 2 : Téléchargez ensuite le jeu d’émulateur Ons. Étape 3 : Faites ensuite glisser le fichier du simulateur onscripter.exe que vous venez de télécharger directement dans le répertoire du jeu et double-cliquez sur onscripter.exe pour l'ouvrir. Étape 4 : Lancez simplement le jeu directement. Ce qui précède est tout le contenu sur la façon d'utiliser le simulateur ons proposé par l'éditeur. J'espère qu'il pourra être utile à tout le monde.






