interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Tutoriel sur le dessin d'arcs à l'aide des conseils du didacticiel HTML5 Canvas API_html5
Tutoriel sur le dessin d'arcs à l'aide des conseils du didacticiel HTML5 Canvas API_html5
Tutoriel sur le dessin d'arcs à l'aide des conseils du didacticiel HTML5 Canvas API_html5
Dessinez un arc standard
Avant de commencer, optimisons notre environnement de dessin. L'inspiration vient de la texture du cours précédent. Si vous n'aimez pas cet arrière-plan, je vous propose également d'autres images d'arrière-plan dans le répertoire images. De plus, toutes les feuilles de style sont écrites sous
.- "zh">
- "UTF-8"
- >
Nouvelle toile -
-
- > Votre navigateur ne prend pas en charge Canvas ? ! Changez-le vite ! !
- <script> <li><span> </span></li> window.onload = <li class="alt"><span>fonction</span></li>(){ <li><span> </span></li> <li class="alt"><span>var</span></li> canvas = document.getElementById(<li><span>"canvas"</span></li> <li class="alt"> <span>); </span><span class="keyword"> toile.width = 800 </span><span> </span> </li> toile.hauteur = 600 <li> <span> </span><span class="keyword"> </span><span>var</span><span class="string"> context = canvas.getContext(</span><span>"2d"</span> </li> <li class="alt"><span>); </span></li> context.fillStyle = <li><span>"#FFF"</span></li> <li class="alt"> <span> </span><span class="keyword">context.fillRect(0,0,800,600); </span><span> </span><span class="string"> </span><span> </span> </li> } <li> <span> </span><span class="string"></script>
-
Résultat de l'exécution :

La raison pour laquelle nous devons dessiner un rectangle vierge pour remplir le canevas est que, comme nous l'avons dit précédemment, le canevas est transparent. Si la couleur d'arrière-plan n'est pas définie, elle sera recouverte par la texture
. Je pense que pour lui donner une couleur de fond (blanc), il n'y a qu'une seule façon de dessiner un rectangle recouvrant la toile.Et ça, c'est pas très cool ?
Utilisez arc() pour dessiner un arc
La méthode d'utilisation de arc() est la suivante :Code JavaScriptCopier le contenu dans le presse-papiers- context.arc(x,y,radius,startAngle,endAngle,antihoraire)
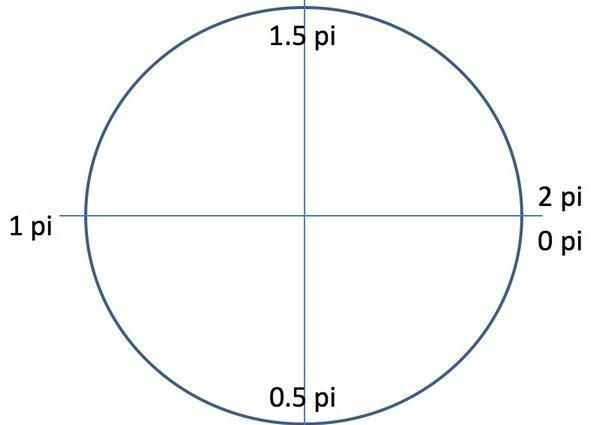
Les trois premiers paramètres sont les coordonnées du centre du cercle et le rayon du cercle. startAngle et endAngle utilisent des valeurs en radians, pas des valeurs d'angle. La régulation des radians est absolue, comme le montre la figure ci-dessous.

dans le sens inverse des aiguilles d'une montre indique la méthode de dessin, qu'elle soit dessinée dans le sens des aiguilles d'une montre ou dans le sens inverse. Il transmet une valeur booléenne, true signifie dessiner dans le sens inverse des aiguilles d'une montre, false signifie dessiner dans le sens des aiguilles d'une montre et la valeur par défaut est false.
La régulation des radians est absolue. Qu'est-ce que cela signifie ? Cela signifie quel type d'arc vous souhaitez dessiner. Remplissez simplement l'arc selon la norme ci-dessus.
Par exemple, si vous dessinez un arc de 0,5pi ~ 1pi, si vous le dessinez dans le sens des aiguilles d'une montre, ce ne sera que le 1/4 d'arc dans le coin inférieur gauche, si vous le dessinez dans le sens inverse des aiguilles d'une montre, ce sera le 3 complémentaire ; Arc /4 dans le coin supérieur droit. Essayez-le vous-même ici sans donner d'exemples.
Utilisez des points tangents pour dessiner des arcs
introduction à arcTo() : La méthode
arcTo() reçoit 5 paramètres, qui sont les coordonnées des deux points tangents et le rayon de l'arc. Cette méthode dessine un arc basé sur des tangentes, c'est-à-dire qu'un arc est déterminé par deux tangentes.
Les détails sont les suivants.Code JavaScriptCopier le contenu dans le presse-papiers- arcTo(x1,y1,x2,y2,rayon)
Cette fonction dessine un arc avec un rayon donné. Le point de départ de l'arc est tangent à la ligne droite depuis la position actuelle du chemin jusqu'au point (x1, y1). Le point final de l'arc est tangent à la ligne droite. du point (x1, y1) au point (x2 , y2) est tangente à la droite. Par conséquent, il est généralement utilisé avec moveTo() ou lineTo(). Sa capacité peut être remplacée par arc(), plus simple, qui est complexe car elle utilise des points de coupe dans la méthode de dessin.
Utilisez des points tangents pour dessiner des arcs :
Dans le cas suivant, j'ai également dessiné les lignes tangentes pour le voir plus clairement.Code JavaScriptCopier le contenu dans le presse-papiers- "zh">
- "UTF-8">
-
绘制弧线 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span></li> <li class="alt"> <span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"><span> canvas.width = 800 ; </span></li> <li><span> canvas.height = 600 ; </span></li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"><span> context.fillRect(0,0,800,600); </span></li> <li><span> </span></li> <li class="alt"><span> drawArcTo(contexte, 200, 200, 600, 200, 600, 400, 100); </span></li> <li><span> } ; </span></li> <li class="alt"><span> </span></li> <li> <span> </span><span class="keyword">fonction</span><span> drawArcTo(cxt, x0, y0, x1, y1, x2, y2, r){ </span> </li> <li class="alt"><span> cxt.beginPath(); </span></li> <li><span> cxt.moveTo(x0, y0); </span></li> <li class="alt"><span> cxt.arcTo(x1, y1, x2, y2, r); </span></li> <li><span> </span></li> <li class="alt"><span> cxt.lineWidth = 6; </span></li> <li> <span> cxt.StrokeStyle = </span><span class="string">"rouge"</span><span>; </span> </li> <li class="alt"><span> cxt.Stroke(); </span></li> <li><span> </span></li> <li class="alt"><span> cxt.beginPath(); </span></li> <li><span> cxt.moveTo(x0, y0); </span></li> <li class="alt"><span> cxt.lineTo(x1, y1); </span></li> <li><span> cxt.lineTo(x2, y2); </span></li> <li class="alt"><span> </span></li> <li><span> cxt.lineWidth = 1; </span></li> <li class="alt"> <span> cxt.StrokeStyle = </span><span class="string">"#0088AA"</span><span>; </span> </li> <li><span> cxt.Stroke(); </span></li> <li class="alt"><span> </span></li> <li><span> } </span></li> <li class="alt"><span></script>
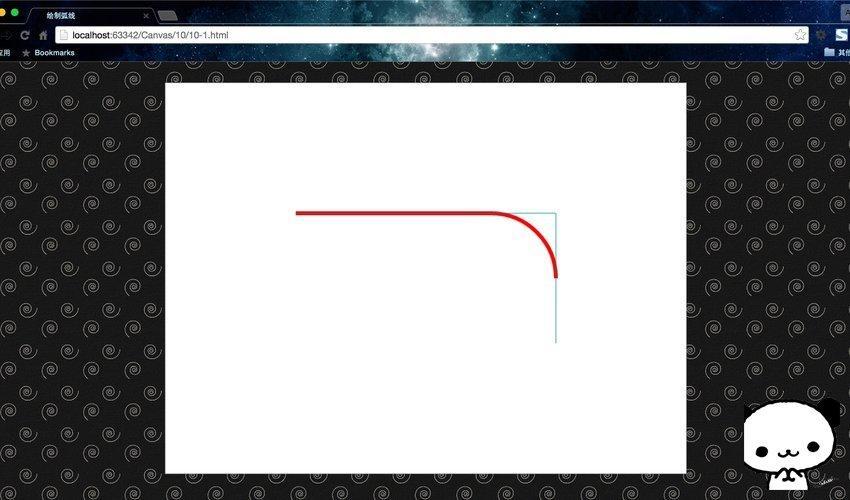
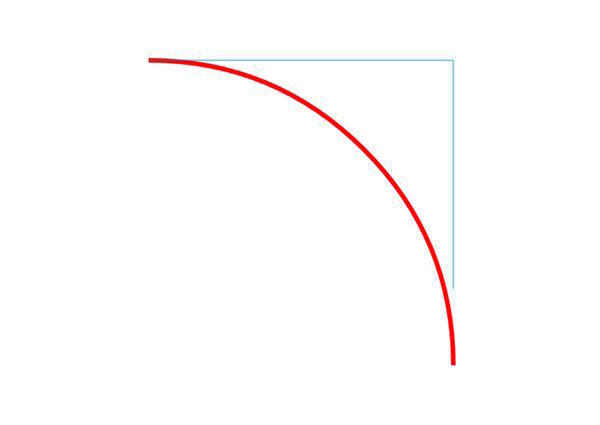
Résultat de l'exécution :

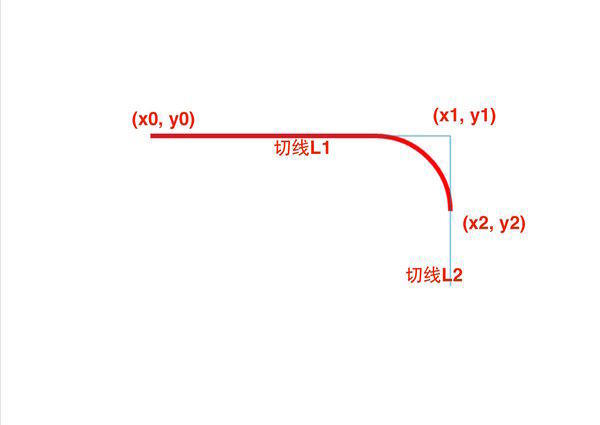
Ce cas illustre également le rôle de différents points clés d'arcTo(). Pour une explication plus claire, je marquerai un autre diagramme d'analyse.

Veuillez noter ici que le point de départ du dessin arcTo() est (x0, y0), mais (x0, y0) n'est pas nécessairement le point tangent de l'arc. La vraie fonction arcTo() ne transmet que (x1, y1) et (x2, y2). Parmi eux (x1, y1) est appelé le point de contrôle, (x2, y2) est le point tangent au point final de l'arc, qui n'est pas nécessairement sur l'arc. Mais (x0, y0) doit être sur l'arc.
C'est un peu compliqué. Essayons en changeant les paramètres de la fonction drawArcTo().
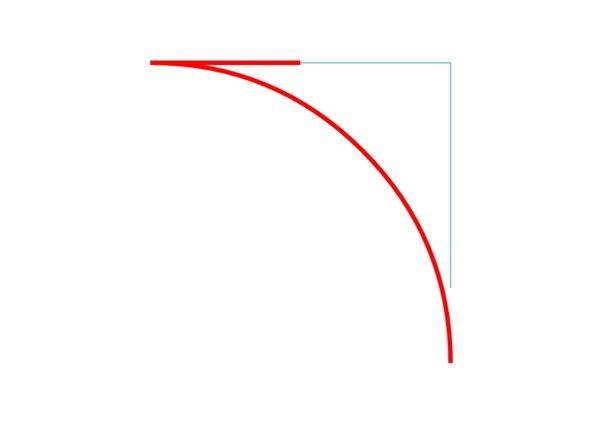
(x2, y2) n'est pas forcément sur l'arc :Code JavaScriptCopier le contenu dans le presse-papiers- drawArcTo(contexte, 200, 100, 600, 100, 600, 400, 400);

(x0, y0) doit être sur l'arc :
Code JavaScriptCopier le contenu dans le presse-papiers- drawArcTo(contexte, 400, 100, 600, 100, 600, 400, 400)

C’est assez intéressant. Cela relie directement le point tangent et (x0, y0) pour former un segment de droite afin de passer par (x0, y0). Quel arc persistant...

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.