 interface Web
interface Web
 Voir.js
Voir.js
 Analyse de l'utilisation et des différences des composants dynamiques dans Vue
Analyse de l'utilisation et des différences des composants dynamiques dans Vue
Analyse de l'utilisation et des différences des composants dynamiques dans Vue
Analyse de l'utilisation et des différences des composants dynamiques dans Vue
Vue est un framework JavaScript progressif qui peut être utilisé pour créer des applications Web efficaces et à grande échelle. À la base, Vue est un système réactif de liaison de données et de composants. Dans Vue, un composant est généralement représenté comme une branche dans l'arborescence des nœuds DOM, ce qui réalise la séparation du code et de l'interface de manière modulaire et réutilisable. Vue propose une variété de types de composants, parmi lesquels les composants dynamiques sont un type très puissant et pratique.
Que sont les composants dynamiques ?
Les composants dynamiques sont un type de composant spécial dans Vue qui permet aux composants d'être chargés et remplacés dynamiquement dans le cadre d'un composant parent au moment de l'exécution. Les composants dynamiques sont implémentés à l'aide de la balise
Utilisation de base des composants dynamiques
L'utilisation de base des composants dynamiques est très simple et claire. Voici un exemple :
<template>
<div>
<component v-bind:is="currentComponent"></component>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'ComponentA'
}
}
}
</script>Dans l'exemple ci-dessus, nous avons défini un composant dynamique qui décide quel composant charger en fonction de l'état du composant parent. Par défaut, nous définissons currentComponent sur ComponentA, ce qui signifie que le code écrit pour ComponentA sera un nœud enfant de la balise Lorsque nous voulons passer à ComponentB, il nous suffit de définir currentComponent sur ComponentB.
Avantages des composants dynamiques
L'utilisation de composants dynamiques présente plusieurs avantages. Premièrement, les composants dynamiques améliorent la réutilisabilité et la maintenabilité du code. Plutôt que d'encapsuler toute la logique dans un seul composant, nous pouvons encapsuler chaque petit élément de logique dans un composant distinct, puis utiliser des composants dynamiques pour charger ces composants à la demande. Deuxièmement, les composants dynamiques offrent une plus grande flexibilité et personnalisation. Les composants dynamiques nous permettent de sélectionner et de changer dynamiquement les composants et de les personnaliser en fonction de différentes situations et besoins.
La différence entre les composants dynamiques et v-if
Bien que les composants v-if et dynamiques puissent restituer dynamiquement les composants en fonction de l'état, il existe certaines différences entre eux. v-if est une directive qui peut être utilisée pour contrôler s'il faut restituer un nœud DOM spécifique. Lorsque la condition est vraie, v-if restituera le nœud, sinon il le supprimera. Par conséquent, v-if peut être utilisé pour basculer entre deux ou plusieurs composants statiques, mais l'état de ces composants ne sera pas conservé une fois le changement terminé.
En revanche, les composants dynamiques peuvent basculer dynamiquement entre plusieurs sous-composants et conserver leur état et leurs données. Lorsque nous utilisons des composants dynamiques, nous les utilisons en fait comme emplacements dynamiques et lions leur état et leurs données à l'état et aux données du composant parent.
Conclusion
Les composants dynamiques sont un type de composant très pratique et puissant dans Vue. Il améliore la réutilisabilité et la maintenabilité du code, offre une plus grande flexibilité et personnalisation, et peut basculer dynamiquement entre plusieurs sous-composants et conserver leur état et leurs données. Par rapport à v-if, les composants dynamiques peuvent être utilisés pour basculer dynamiquement entre plusieurs sous-composants et conserver leur état et leurs données. Par conséquent, dans les applications Vue, les composants dynamiques constituent un élément très important, nous permettant d'écrire un code plus efficace, flexible et maintenable.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide de couplage des écouteurs Bluetooth Samsung Galaxy Buds Pro et tutoriel d'utilisation
Dec 30, 2023 pm 03:44 PM
Guide de couplage des écouteurs Bluetooth Samsung Galaxy Buds Pro et tutoriel d'utilisation
Dec 30, 2023 pm 03:44 PM
La série d'écouteurs Galaxy Buds de Samsung est conçue de manière unique et ergonomique, ce qui les rend très confortables à porter. En plus d'être confortables à porter, les écouteurs de la série Samsung Buds offrent également une excellente qualité sonore, ce qui a séduit de nombreux utilisateurs. Ensuite, nous vous présenterons le tutoriel d'utilisation des écouteurs Samsung Buds, en particulier le processus de couplage des écouteurs Bluetooth Samsung Galaxy Buds Pro et des téléphones mobiles. Comment coupler les casques Bluetooth Samsung Galaxy Buds Pro Le couplage avec les casques Samsung Buds est très simple. Suivez simplement les étapes ci-dessous pour terminer le couplage. La première étape consiste à activer la fonction Bluetooth du téléphone. Vous pouvez trouver l'option de réglage Bluetooth dans l'interface des paramètres de votre téléphone. Étape 2 : Placez le GalaxyBu
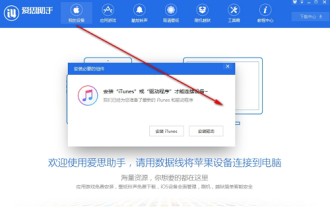
 Comment utiliser le didacticiel d'utilisation d'Aisi Assistant-Aisi Assistant
Mar 06, 2024 pm 12:10 PM
Comment utiliser le didacticiel d'utilisation d'Aisi Assistant-Aisi Assistant
Mar 06, 2024 pm 12:10 PM
De nombreux amis novices ne savent toujours pas comment utiliser Aisi Assistant, c'est pourquoi l'éditeur ci-dessous a proposé un didacticiel sur la façon d'utiliser Aisi Assistant. Les amis qui en ont besoin peuvent y jeter un œil rapidement. 1. Interface de fonctionnement, vérifiez si les composants nécessaires sont installés (comme indiqué dans la figure ci-dessous) ; 2. Fenêtre de mon appareil, lisez les informations de description pertinentes (comme indiqué dans la figure ci-dessous) ; 3. Si le lien ne peut pas être établi, selon ; aux instructions pour les opérations associées (comme indiqué dans la figure ci-dessous) ; 4. Utilisez la fenêtre de jeu pour compléter rapidement l'expérience des jeux populaires associés (comme indiqué dans la figure ci-dessous) ; 5. Téléchargez et sélectionnez les différentes sonneries que vous devez utiliser ; (comme le montre la figure ci-dessous) ; 6. Téléchargez rapidement divers fonds d'écran haute définition (comme le montre la figure ci-dessous) ; 7. Prend en charge la fonction de root et de jailbreak (comme le montre la figure ci-dessous) ; au-dessus de
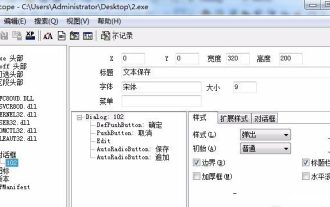
 Comment utiliser exoscope ? Tutoriel d'utilisation détaillé
Mar 13, 2024 pm 10:40 PM
Comment utiliser exoscope ? Tutoriel d'utilisation détaillé
Mar 13, 2024 pm 10:40 PM
exescope est un puissant outil d'édition de ressources de programme qui peut facilement convertir la version anglaise du logiciel en version chinoise. Alors, comment utiliser l'exescope nouvellement téléchargé ? Si vous êtes également un utilisateur novice, venez jeter un œil au tutoriel détaillé ci-dessous. Didacticiel d'utilisation d'Exescope 1. Ouvrez eXeScope, cliquez sur le fichier dans le coin supérieur gauche, cliquez sur [Ouvrir] dans les options contextuelles et sélectionnez le fichier que vous souhaitez ouvrir. 2. Après avoir ouvert le logiciel, vous pouvez voir de nombreux contrôles. 3. Vous pouvez modifier directement la taille, la position et le contenu de chaque contrôle en saisissant des données, ou vous pouvez directement cliquer sur l'éditeur de boîte de dialogue ci-dessus et faire glisser les contrôles directement sur l'interface du programme. Après avoir ajusté les commandes, cliquez sur [Enregistrer].
 Petit tutoriel d'utilisation de la boîte noire
Feb 23, 2024 pm 05:10 PM
Petit tutoriel d'utilisation de la boîte noire
Feb 23, 2024 pm 05:10 PM
Little Black Box est une plateforme de jeu très simple à utiliser, alors comment utiliser ce logiciel spécifiquement ? Les utilisateurs rencontreront de nombreux problèmes lors de l'utilisation de ce logiciel et disposeront de différentes solutions. Ce tutoriel récapitulatif de l'utilisation multifonctionnelle de la petite boîte noire vous expliquera comment l'utiliser. Ce qui suit est une introduction détaillée, alors jetez-y un oeil ! Tutoriel sur l'utilisation de Little Black Box [2024-01-31] Comment utiliser la clé CD achetée sur Little Black Box [2024-01-31] Comment stocker les jeux achetés sur Little Black Box dans Steam [2024-01- 31] La clé CD achetée chez Little Black Box peut être retournée Paiement ?
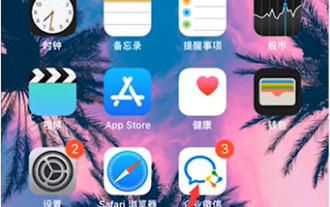
 Comment utiliser Enterprise WeChat - Tutoriel sur l'utilisation d'Enterprise WeChat
Mar 04, 2024 pm 02:28 PM
Comment utiliser Enterprise WeChat - Tutoriel sur l'utilisation d'Enterprise WeChat
Mar 04, 2024 pm 02:28 PM
De nombreux amis ne savent pas comment utiliser Enterprise WeChat, c'est pourquoi l'éditeur ci-dessous partagera le didacticiel d'utilisation d'Enterprise WeChat. Je pense que cela sera utile à tout le monde. Étape 1 : Cliquez sur l'icône « Enterprise WeChat » pour accéder à Enterprise WeChat. Dans la section des messages, nous pouvons rejoindre la discussion de groupe pour discuter avec des collègues (comme indiqué sur l'image). Étape 2 : Sur l'interface principale d'Enterprise WeChat, cliquez sur « Carnet de contacts » (comme indiqué sur l'image). Étape 3 : Entrez dans la section du carnet d'adresses, où nous pouvons voir nos contacts (comme indiqué sur l'image). Étape 4 : Sur l'interface principale d'Enterprise WeChat, cliquez sur « Workbench » (comme indiqué sur l'image). Étape 5 : Entrez dans la section établi, où nous pouvons effectuer les petits travaux quotidiens de l'entreprise (comme indiqué sur l'image). Étape 6 : Sur l'interface principale d'Enterprise WeChat, cliquez sur « Moi » (comme indiqué sur l'image
 Comment utiliser le lien magnétique Thunder - Tutoriel sur l'utilisation du lien magnétique Thunder
Mar 05, 2024 pm 05:22 PM
Comment utiliser le lien magnétique Thunder - Tutoriel sur l'utilisation du lien magnétique Thunder
Mar 05, 2024 pm 05:22 PM
Récemment, de nombreux amis ont demandé à l'éditeur comment utiliser Thunder Magnet Links. Ensuite, apprenons le didacticiel sur l'utilisation de Thunder Magnet Links. J'espère que cela pourra aider tout le monde. Étape 1 : Tout d’abord, nous ouvrons le Thunder installé et cliquons sur le bouton Nouveau, comme indiqué sur l’image. Étape 2 : Recherchez ensuite un lien magnétique sur Internet, copiez-le et collez-le à l'emplacement indiqué dans l'image ci-dessous, puis cliquez sur OK, comme indiqué dans l'image. Étape 3 : Le répertoire de téléchargement détaillé de la ressource apparaît. Nous vérifions la ressource à télécharger, sélectionnons le répertoire de stockage et cliquons sur Télécharger maintenant, comme indiqué sur la figure. Étape 4 : Enfin, nous attendons que les ressources soient téléchargées, comme le montre l'image. Ce qui précède est tout le contenu sur la façon d'utiliser les liens magnétiques Thunder présenté par l'éditeur. J'espère que cela pourra être utile à tout le monde.
 Comment utiliser Ons Simulator - Tutoriel d'utilisation du simulateur Ons
Mar 04, 2024 pm 01:10 PM
Comment utiliser Ons Simulator - Tutoriel d'utilisation du simulateur Ons
Mar 04, 2024 pm 01:10 PM
Récemment, de nombreux amis m'ont demandé comment utiliser le simulateur ons. Ensuite, apprenons le didacticiel sur la façon d'utiliser le simulateur ons. J'espère que cela pourra aider tout le monde. Étape 1 : Téléchargez d’abord l’outil onscripter comme indiqué ci-dessous. Étape 2 : Téléchargez ensuite le jeu d’émulateur Ons. Étape 3 : Faites ensuite glisser le fichier du simulateur onscripter.exe que vous venez de télécharger directement dans le répertoire du jeu et double-cliquez sur onscripter.exe pour l'ouvrir. Étape 4 : Lancez simplement le jeu directement. Ce qui précède est tout le contenu sur la façon d'utiliser le simulateur ons proposé par l'éditeur. J'espère qu'il pourra être utile à tout le monde.
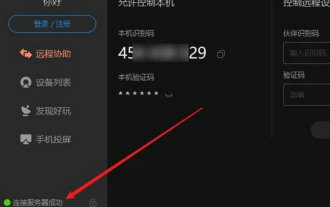
 Comment utiliser le logiciel de télécommande tournesol-Tutoriel d'utilisation du logiciel de télécommande tournesol
Mar 04, 2024 pm 10:20 PM
Comment utiliser le logiciel de télécommande tournesol-Tutoriel d'utilisation du logiciel de télécommande tournesol
Mar 04, 2024 pm 10:20 PM
De nos jours, de nombreux amis utilisent le logiciel de télécommande Tournesol, mais de nombreux amis ne savent toujours pas comment utiliser le logiciel de télécommande Tournesol. Aujourd'hui, je vais vous présenter en détail tous les tutoriels sur l'utilisation du logiciel de télécommande Tournesol. j'espère que cela pourra aider tout le monde. Étape 1 : Ouvrez d’abord le logiciel de télécommande Tournesol et assurez-vous que le logiciel se connecte correctement au serveur (comme indiqué sur l’image). Étape 2 : entrez ensuite le code d'identification du tournesol à distance (comme indiqué sur l'image). Étape 3 : Vous pouvez saisir directement le code de vérification à distance pour une connexion à distance sans surveillance, ou cliquer pour confirmer la connexion via le terminal distant sans code de vérification (comme indiqué sur la figure). Étape 4 : Cliquez ensuite sur « Connexion à distance » et le contrôle du bureau commencera à se connecter au bureau distant (comme indiqué sur l'image). Étape 5 : Une fois la connexion établie, le système entre automatiquement dans l'environnement de bureau de l'ordinateur distant.





