 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Tutoriel sur l'utilisation de HTML5 Canvas pour remplir des images avec des couleurs et des astuces du didacticiel texture_html5
Tutoriel sur l'utilisation de HTML5 Canvas pour remplir des images avec des couleurs et des astuces du didacticiel texture_html5
Tutoriel sur l'utilisation de HTML5 Canvas pour remplir des images avec des couleurs et des astuces du didacticiel texture_html5
Couleur de remplissage
L'art est indissociable de la couleur. Aujourd'hui, nous allons présenter la couleur de remplissage et découvrir le charme de la couleur.
Il existe deux principaux types de couleurs de remplissage :
1. Couleur de base
2. Couleur du dégradé (également divisé en dégradé linéaire et dégradé radial)
Regardons-les un par un.
Couleur de base de remplissage
La propriété Canvas fillStyle est utilisée pour définir la couleur de base et le remplissage de la forme sur le canevas. fillStyle utilise des noms de couleurs simples. Cela semble très simple, par exemple :
- context.fillStyle = "rouge"
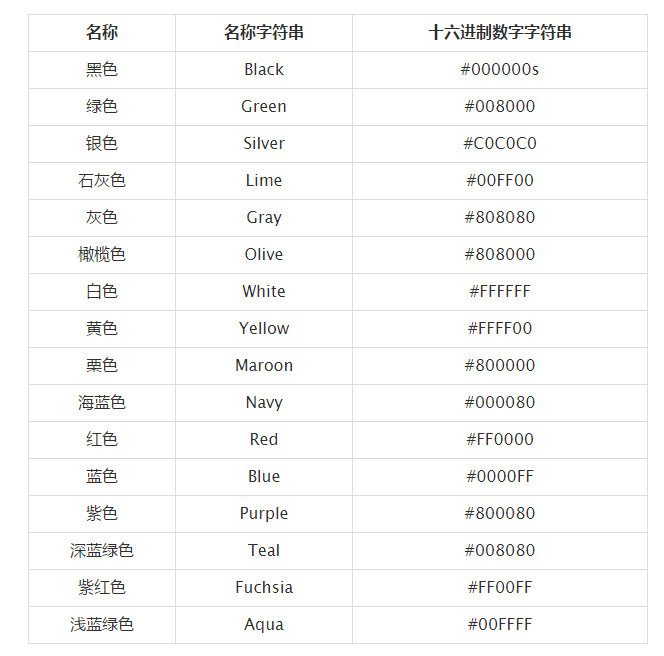
Ce qui suit est une liste de seize valeurs de chaînes de couleurs disponibles à partir de la spécification HTML4. Puisque HTML5 ne modifie pas les couleurs exclusives, les couleurs HTML4 peuvent être affichées correctement en HTML5. 
Toutes ces valeurs de couleur peuvent être appliquées aux propriétés StrokeStyle et FillStyle.
D'accord, permettez-moi de résumer la méthode de remplissage des couleurs de base : (peut également être utilisé pour l'attribut StrokeStyle)
(1) Utilisez le remplissage de chaînes de couleurs.
- context.fillStyle = "rouge"
(2) Utilisez un remplissage de chaîne de chiffres hexadécimaux.
- context.fillStyle = "#FF0000";
(3) Remplissez avec une abréviation de chaîne de chiffres hexadécimaux.
- context.fillStyle = "#F00"
(4) Utilisez la méthode rgb() pour définir la couleur.
- context.fillStyle = "rgb(255,0,0)"
(5) Utilisez la méthode rgba() pour définir la couleur.
Code JavaScriptCopier le contenu dans le presse-papiers
- context.fillStyle = "rgba(255,0,0,1)"
Le dernier paramètre de cette méthode est la valeur alpha et la plage de transparence est de 1 (opaque) ~ 0 (transparent).
(6) Utilisez la méthode hsl() pour définir la couleur.
- context.fillStyle = "hsl(0,100%,50%)"
HSL représente la couleur des trois canaux de teinte (H), de saturation (S) et de luminosité (L).
(7) Utilisez la méthode hsla() pour définir la couleur.
- context.fillStyle = "hsla(0,100%,50%,1)"
Les 7 phrases de code ci-dessus sont toutes remplies de "#FF0000" en rouge.
Remplir une forme dégradée
Il existe deux options de base pour créer un remplissage dégradé sur la toile : linéaire ou radial. Les dégradés linéaires créent un motif de remplissage horizontal, vertical ou diagonal. Les dégradés radiaux créent un remplissage radial à partir d'un point central. Il y a trois étapes pour remplir une forme de dégradé : ajouter une ligne de dégradé, ajouter une couleur clé à la ligne de dégradé et appliquer le dégradé. En voici quelques exemples.
Dégradé linéaire
Stratégie en trois étapes :
Ajouter des lignes de dégradé :
- var grd = context.createLinearGradient(xstart,ystart,xend,yend);
Ajoutez une couleur clé à la ligne de dégradé (semblable à un point d'arrêt de couleur) :
- grd.addColorStop(arrêt, couleur);
Le stop ici est un nombre à virgule flottante de 0 à 1, qui représente la proportion de la distance entre le point d'arrêt et (xstart, ystart) par rapport à la longueur totale du dégradé.
Appliquer le dégradé :
- context.fillStyle = grd;
- context.StrokeStyle = grd
Écrivez un code pour y jeter un œil.
- "zh">
- "UTF-8"
- >
Remplir le dégradé linéaire - "toile-warp"
- >
- "canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto ;">
- Votre navigateur ne prend pas en charge Canvas ? ! Changez-le vite ! !
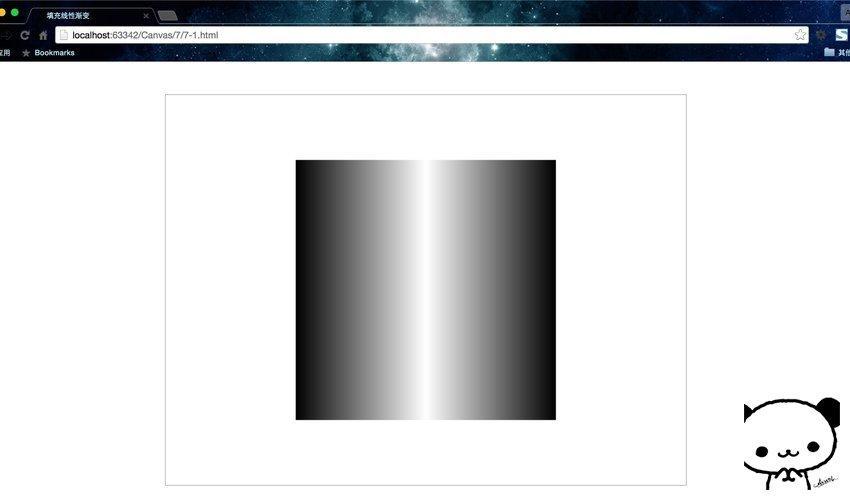
Résultat de l'exécution : 
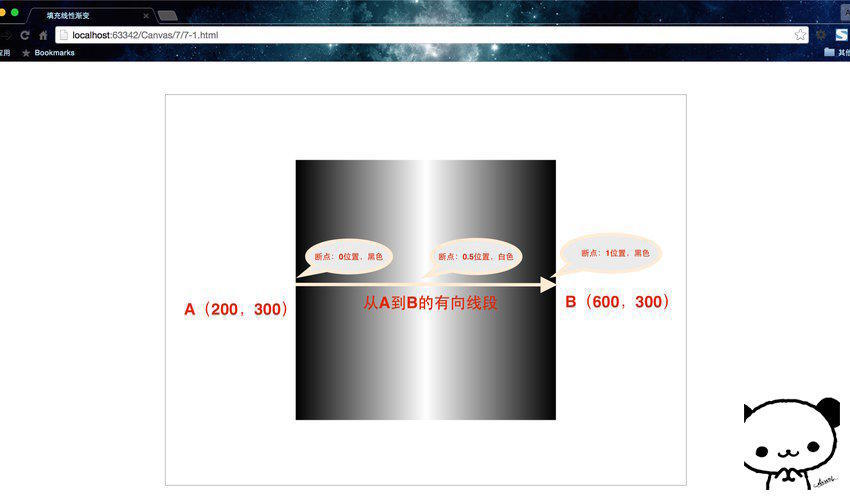
Je pense qu'il est nécessaire de faire une illustration pour que tout le monde puisse comprendre le dégradé en même temps. 
Afin de faciliter la compréhension, il est recommandé de considérer la ligne de dégradé comme un segment de ligne orienté. Si vous êtes familier avec les outils de dessin tels que PS et avez utilisé les paramètres de dégradé, vous devriez avoir une bonne compréhension.
Le point de départ et le point final de la ligne de dégradé ne doivent pas nécessairement se trouver dans l'image, et la position du point d'arrêt de couleur est la même. Mais si la plage de l'image est plus grande que la ligne de dégradé, alors en dehors de la plage de la ligne de dégradé, la couleur du point d'arrêt le plus proche du point final sera automatiquement remplie.
Voici un autre exemple avec deux fonctions supplémentaires.
Un moyen rapide de dessiner un rectangle
- fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
- "zh">
- "UTF-8">
-
填充线性渐变 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
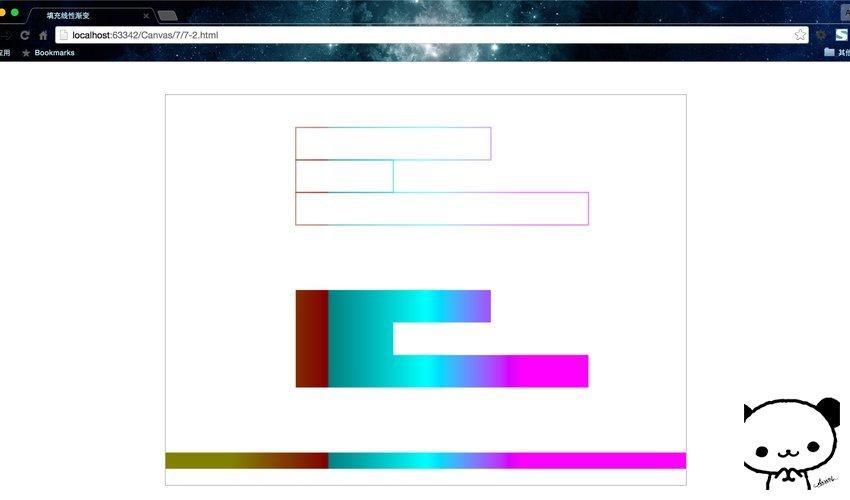
Résultat de l'exécution : 
Les deux pages ont des dégradés horizontaux, mais il doit être clair que les dégradés linéaires ne sont pas nécessairement horizontaux et que la direction peut être arbitraire. La direction est définie par les extrémités de la ligne de dégradé.
Dégradé Radial
C'est aussi une stratégie en trois étapes, mais la méthode utilisée dans la première étape a changé.
Ajouter un cercle dégradé :
- var grd = context.createRadialGradient(x0,y0,r0,x1,y1,r1
- grd.addColorStop(arrêt, couleur);
Appliquer le dégradé :
- context.fillStyle = grd;
- context.StrokeStyle = grd
Un dégradé linéaire est défini en fonction de deux points finaux, mais un dégradé radial est défini en fonction de deux cercles.
Réécrivons l’exemple 7-2.
- "zh">
- "UTF-8"
- >
Remplir le dégradé radial - "toile-warp"
- >
- "canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto ;">
- Votre navigateur ne prend pas en charge Canvas ? ! Changez-le vite ! !
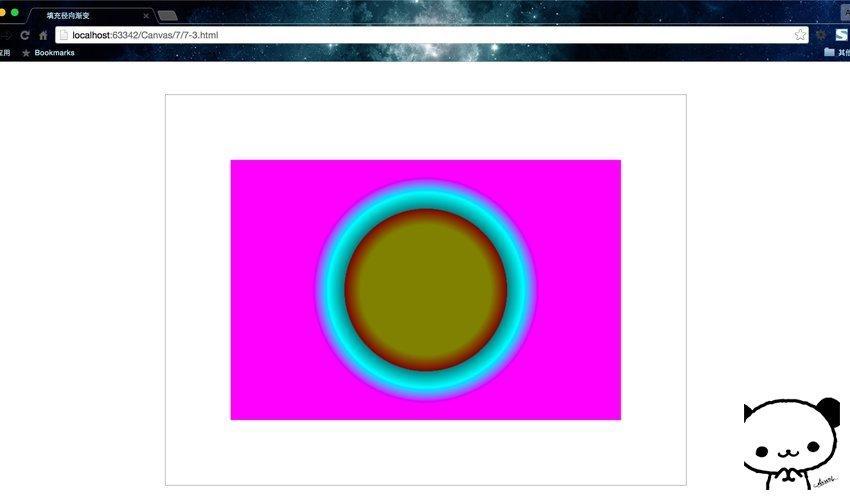
Résultat de l'exécution : 
Pourquoi pensez-vous que cette combinaison de couleurs est si... oubliez ça, cela s'appelle de l'art. La méthode
createRadialGradient(x0,y0,r0,x1,y1,r1); spécifie la plage de début et de fin du dégradé radial, c'est-à-dire le dégradé entre deux cercles.
Pour résumer, dans cette leçon, nous avons appris fillStyle, createLinearGradient(), createRadialGradient(), addColorStop(), fillRect(), StrokeRect() et d'autres attributs et méthodes, et avons introduit en détail le remplissage des couleurs de base, linéaires. dégradés et dégradé radial.
D'accord, maintenant que nous avons appris à colorier, utilisons les couleurs à notre guise et dessinons nos propres œuvres d'art !
Texture de remplissage
Introduction à createPattern()
La texture est en fait une répétition du motif, et le motif de remplissage est initialisé via la fonction createPattern(). Il doit transmettre deux paramètres createPattern(img,repeat-style), le premier est une instance d'objet Image et le deuxième paramètre est un type String, indiquant comment afficher le motif de répétition dans la forme. Vous pouvez utiliser cette fonction pour charger une image ou la totalité du canevas comme motif de remplissage pour une forme.
Il existe les 4 types de remplissage d'image suivants :
1. Répétez sur l'avion : répétez ;
2. Répétez sur l'axe des x : répétez-x ;
3. Répétez sur l'axe des y : répétez-y ; ne pas utiliser répéter : non-répéter ;
Créer et remplir des motifs
Voyons d'abord comment charger des images :
Spécifiez la source d'image pour l'objet Image
- var img = nouveau Image(); //Créer un objet Image
- img.src = "8-1.jpg" //Spécifiez la source de l'image pour l'objet Image
'../répertoire ou nom de fichier' ou 'répertoire ou nom de fichier' fait référence au chemin du répertoire où se trouve le fichier actuellement exploité
'../ répertoire ou nom de fichier' Il fait référence au chemin du répertoire au-dessus du répertoire où se trouve le fichier actuellement exploité
- var pattern = context.createPattern(img,"repeat" );
- context.fillStyle = motif

- "zh">
- "UTF-8">
- <スクリプト
- window.onload =
- function(){
- var Canvas = document.getElementById("canvas"); Canvas.width = 800; Canvas.height = 600;
- var
- context = Canvas.getContext( "2d"
- ); var img =
- new Image();
- img.src = "8-1.jpg"; img.onload = function (){
- var pattern = context.createPattern(img,
- "repeat"); context.fillStyle = パターン
- context.fillRect(0,0,800,600); }
- 実行結果:
- ここでは、Image の onload イベントが使用されます。その機能は、イメージをプリロードすることです。つまり、後続の関数のコード本体は、イメージがロードされた直後に削除されます。これは必要ですが、書かれていない場合、キャンバスには黒い画面が表示されます。テクスチャは画像のロードを待たずに塗りつぶされるため、ブラウザは画像を見つけることができません。 ここでは「繰り返し」が使用されていますが、他の 3 つの値を使用して、どのような効果があるかを確認することもできます。他の写真を見つけて入力して効果を確認することもできます。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





