

Si vous êtes développeur ou aspirant programmeur, vous avez peut-être entendu parler de GitHub Copilot, ou si ce n'est pas le cas, je suis sûr que vous avez entendu parler de ChatGPT. Copilot est un outil conçu pour rendre votre expérience de codage plus efficace et plus agréable. Mais qu’est-ce que GitHub Copilot exactement ? Récemment, Microsoft intègre l'IA dans ses différents produits, de son moteur de recherche Bing à GitHub, en passant par son système de développement de logiciels et de contrôle de versions, grâce à l'introduction de nouveaux outils d'intelligence artificielle comme ChatGPT.
Copilot est un outil basé sur l'IA conçu pour aider les développeurs dans des tâches telles que le codage. Il aide les développeurs à travailler plus efficacement en fournissant des suggestions de lignes ou de blocs de code. Si vous vous demandez comment cela fonctionne, c'est grâce à Copilot qui utilise des algorithmes de machine learning pour comprendre le contexte du code que vous écrivez et fournir des suggestions pertinentes.
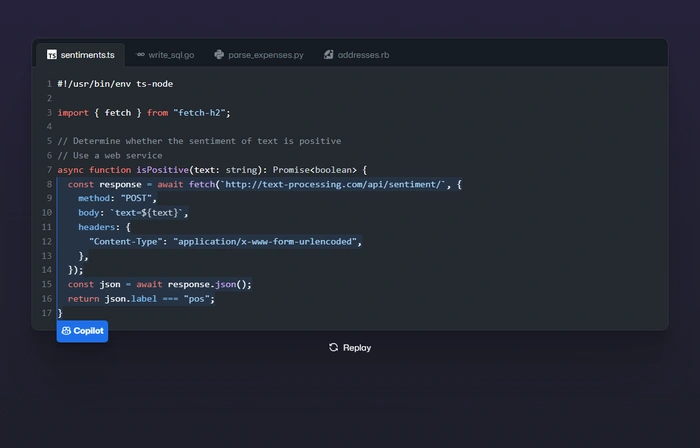
GitHub Copilot est un programmeur d'appairage alimenté par l'IA qui travaille avec vous directement dans l'éditeur, suggérant des lignes entières ou même des fonctionnalités entières. Avec OpenAI Codex, il peut donner des suggestions de code et compléter des fonctions dans l'éditeur en temps réel. Cette phrase peut être réécrite comme suit : Lorsque vous saisissez du code, GitHub Copilot vous fera des suggestions de manière proactive pour vous aider à compléter votre code.
Principales fonctionnalités
Si vous souhaitez savoir comment utiliser GitHub Copilot pour améliorer votre efficacité de codage, suivez simplement ces étapes :
Bien que GitHub Copilot soit un outil puissant, il est important de se rappeler qu'il ne remplace pas l'apprentissage et la compréhension des principes de programmation. Il s'agit d'un outil conçu pour vous aider et améliorer vos compétences en codage, et non pour les remplacer.
Cela dit, le potentiel de GitHub Copilot est énorme. Cela peut considérablement accélérer le processus de codage et réduire le risque d’erreurs grammaticales. C'est également un excellent outil pour apprendre de nouveaux langages de programmation, car il fournit des conseils et des conseils en temps réel.
Bien que le codage puisse être une tâche complexe, avec un outil comme GitHub Copilot, le parcours devient plus facile. Cet outil basé sur l'IA vous aide non seulement à coder plus efficacement, mais fournit également une plate-forme pour apprendre de nouvelles langues. Bien que ce ne soit pas une baguette magique qui fera instantanément de vous un expert en programmation, c'est un assistant puissant dans vos efforts pour devenir un grand développeur. Donc, si vous cherchez à simplifier votre processus de codage ou à apprendre un nouveau langage, GitHub Copilot pourrait être exactement l'outil dont vous avez besoin.
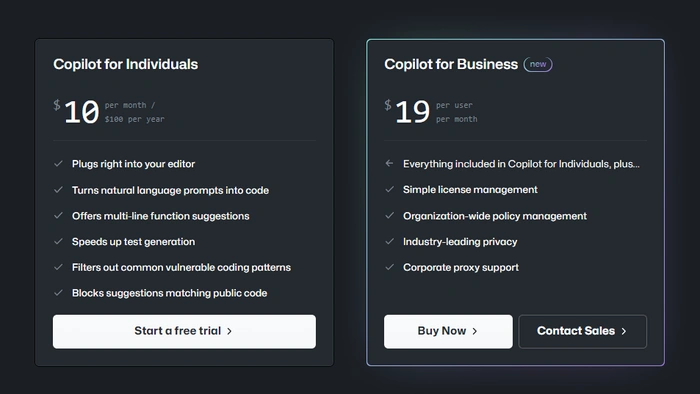
GitHub Copilot propose deux plans d'abonnement différents pour répondre aux besoins des développeurs individuels et des entreprises.
Plan personnel
Plan personnel est au prix de 10 $ par mois ou 100 $ par an et offre une suite de fonctionnalités conçues pour améliorer votre expérience de codage. Il s'intègre parfaitement à votre éditeur pour convertir les invites en langage naturel en code. La solution fournit également des suggestions de fonctionnalités multilignes pour accélérer le processus de génération de tests. De plus, il offre la possibilité de filtrer les modèles de codage vulnérables courants, améliorant ainsi la sécurité de votre code. Enfin, il bloque les suggestions qui correspondent aux codes publics, garantissant ainsi le caractère unique de votre travail.
Plan Business
Le plan Business, quant à lui, est au prix de 19 $ par utilisateur et par mois et comprend toutes les fonctionnalités du plan Personnel, ainsi que des avantages supplémentaires adaptés à une utilisation professionnelle. Il simplifie la gestion des licences, permettant une gestion efficace des politiques à l’échelle de l’organisation. Le programme donne également la priorité à la confidentialité, en offrant des fonctionnalités de confidentialité de pointe. De plus, il fournit une prise en charge de proxy d'entreprise pour garantir une connectivité fluide et sécurisée aux entreprises.
Essentiellement, que vous soyez un développeur individuel ou une entreprise, GitHub Copilot propose des plans adaptés à vos besoins spécifiques, rendant votre codage plus efficace et productif.
Articles connexes 🎜🎜#Grâce à l'événement WWDC 2023, Apple a pu présenter ses dernières technologies et fonctionnalités, y compris des fonctionnalités nouvelles et mises à jour pour les systèmes actuels. La société basée à Cupertino a publié son nouveau système d'exploitation, macOS Sonoma. Les principaux points forts incluent la compatibilité des widgets de bureau, de nouveaux modes de jeu et la version mobile... Version 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!