
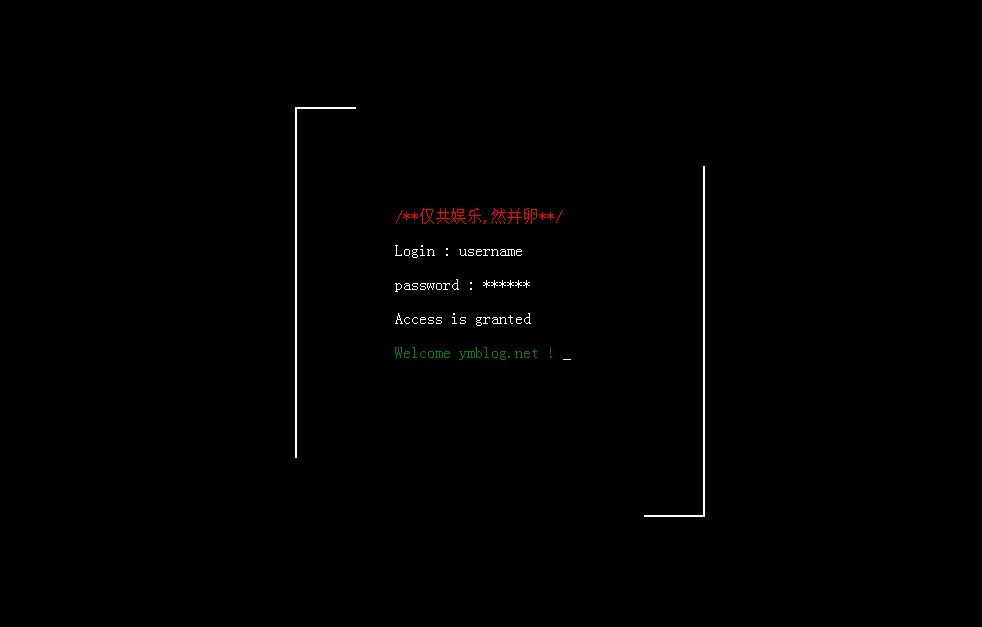
Ci-joint à vous le rendu :

Lorsque je travaillais sur un projet récemment, j'avais besoin d'obtenir un effet de frappe où les caractères apparaissent un par un. J'ai utilisé l'animation clip css de CSS pour y parvenir, combinée à l'effet de machine à écrire que j'ai écrit, le tout <.>
Une fois combiné, l'effet est génial.Parlons d'abord de cette ligne. Nous verrons que c'est une ligne, en fait, c'est une bordure qui est régulièrement affichée et masquée. Ensuite, les attributs après et avant doivent venir à l'esprit ici.
Réfléchissons à l'après pour l'instant.
Créez d'abord une boîte, puis une bordure
<div class="box"></div>
.box:before{
content: '';
position: absolute;
width:px;height: px;border:px red solid;
left:-px;top:-px;
z-index: ;
}
Parlons de la façon d'implémenter cela ici. Tout d'abord, je veux que cela affiche la bordure supérieure gauche-bas-droite, donc il y a une boucle. Selon clip, rect (haut, droite, bas,
Gauche), par exemple, si la bordure supérieure est affichée, alors c'est :
clip:rect(px,px,px,px);
Il suffit d'utiliser une animation pour l'afficher en séquence
@-webkit-keyframes clipMe{
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
}
.box:after{
-webkit-animation:clipMe s linear infinite;
}Une bordure apparaît, remplacez-la par delay-s ici, et ce problème sera parfaitement résolu.
.box:before{
-webkit-animation:clipMe s -s linear infinite;
}.
<div class="box"> <span>/**仅共娱乐,然并卵**/</span> <p>Login : Jmingzi</p> <p>password : ******</p> <p>Access is granted</p> <span>Welcome ymblog.net !</span> </div>
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
//内容打印完毕
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
//初始化工作,获取几段文字内容,将它们隐藏后逐个显示即可
$(function(){
function Type(obj, speed, welcome){
this.obj = obj;
this.speed = speed;
this.welcome = welcome;
}
Type.prototype = {
init : function(){
var str = this.obj.html();
this.obj.html(this.welcome);
this.add(str);
},
add : function(con){
var me = this;
var str;
var strlen = ;
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
//内容打印完毕
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
}
}
var a = new Type($('.box'), , '正在初始化...');
a.init();
}); L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 Les pièces BAGS peuvent-elles être conservées longtemps ?
Les pièces BAGS peuvent-elles être conservées longtemps ?
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 Qu'est-ce que la HD sur téléphone portable ?
Qu'est-ce que la HD sur téléphone portable ?
 commande de démarrage mongodb
commande de démarrage mongodb
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?