 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Cette 'erreur' n'est pas vraiment une erreur : commencez par quatre articles classiques pour comprendre ce qui ne va pas avec le schéma d'architecture du Transformer.
Cette 'erreur' n'est pas vraiment une erreur : commencez par quatre articles classiques pour comprendre ce qui ne va pas avec le schéma d'architecture du Transformer.
Cette 'erreur' n'est pas vraiment une erreur : commencez par quatre articles classiques pour comprendre ce qui ne va pas avec le schéma d'architecture du Transformer.
Il y a quelque temps, un tweet soulignant l'incohérence entre le schéma d'architecture du Transformer et le code de l'article de l'équipe Google Brain "L'attention est tout ce dont vous avez besoin" a déclenché de nombreuses discussions.
Certaines personnes pensent que la découverte de Sebastian était une erreur honnête, mais elle est aussi étrange en même temps. Après tout, étant donné la popularité de l’article de Transformer, cette incohérence aurait dû être mentionnée mille fois.
Sebastian Raschka a déclaré en réponse aux commentaires des internautes que le code "le plus original" est effectivement cohérent avec le schéma d'architecture, mais que la version du code soumise en 2017 a été modifiée, mais que le schéma d'architecture n'a pas été mis à jour en même temps. C’est aussi la cause profonde des discussions « incohérentes ».
Par la suite, Sebastian a publié un article sur Ahead of AI décrivant spécifiquement pourquoi le diagramme d'architecture original de Transformer était incohérent avec le code, et a cité plusieurs articles pour expliquer brièvement le développement et les modifications de Transformer.

Ce qui suit est le texte original de l'article, jetons un coup d'œil à de quoi parle l'article :
Il y a quelques mois, j'ai partagé "Comprendre les grands modèles de langage : une approche croisée -Section de la « Littérature la plus pertinente pour se mettre au courant », les retours positifs sont très encourageants ! Par conséquent, j'ai ajouté quelques articles pour garder la liste à jour et pertinente.
En même temps, il est crucial de garder la liste concise et concise afin que chacun puisse se mettre au courant dans un délai raisonnable. Certains documents contiennent également de nombreuses informations et devraient probablement être inclus.
Je souhaite partager quatre articles utiles pour comprendre Transformer d'un point de vue historique. Bien que je les ajoute simplement directement à l'article Comprendre les grands modèles linguistiques, je les partage également séparément dans cet article afin qu'ils puissent être plus facilement trouvés par ceux qui ont déjà lu Comprendre les grands modèles linguistiques.
Sur la normalisation des couches dans l'architecture du transformateur (2020)
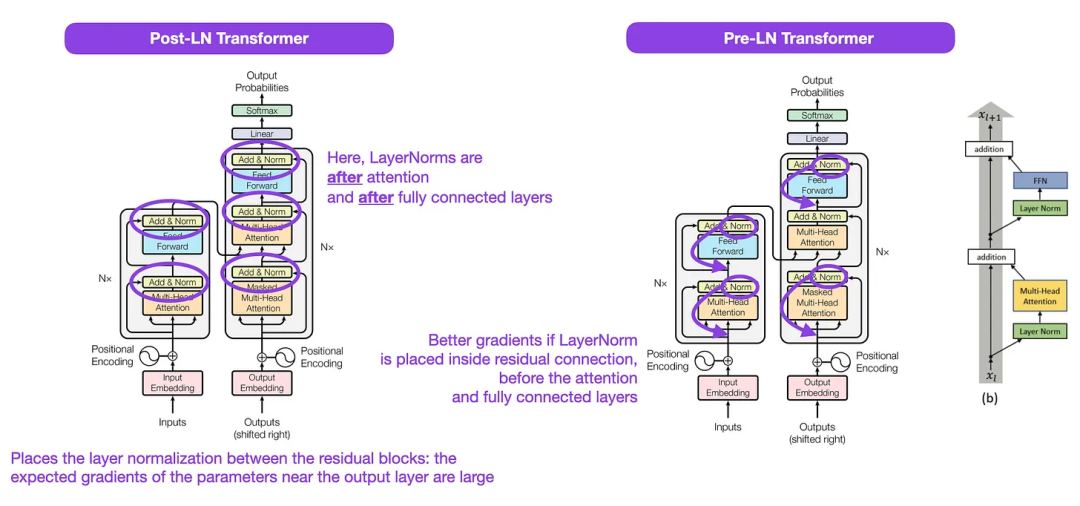
Bien que l'image originale du transformateur (https://arxiv.org/abs/1706.03762) ci-dessous (à gauche) soit l'encodeur-décodage original Un utile résumé de l'architecture du serveur, mais il y a une petite différence dans le diagramme. Par exemple, il effectue une normalisation des couches entre les blocs résiduels, ce qui ne correspond pas à l'implémentation du code officiel (mis à jour) incluse dans le document Transformer d'origine. La variante présentée ci-dessous (au milieu) s'appelle le transformateur Post-LN. La normalisation des couches dans le document sur l'architecture
Transformer montre que Pre-LN fonctionne mieux et peut résoudre le problème du dégradé comme indiqué ci-dessous. De nombreuses architectures adoptent cette approche dans la pratique, mais cela peut conduire à un effondrement de la représentation.
Ainsi, même s'il y a encore des discussions sur l'utilisation du Post-LN ou du Pre-LN, il existe également un nouvel article qui propose d'appliquer les deux ensemble : "ResiDual : Transformer with Dual Residual Connections" (https://arxiv .org /abs/2304.14802), mais reste à savoir si cela sera utile en pratique.

Légende : Source de l'image https://arxiv.org/abs/1706.03762 (gauche et centre) et https://arxiv.org/abs/2002.04745 (droite)
Apprendre à contrôler les mémoires à poids rapide : une alternative aux réseaux de neurones dynamiques récurrents (1991)
Cet article est recommandé à ceux qui s'intéressent aux informations historiques et aux premières méthodes qui sont fondamentalement similaires au Transformer moderne.
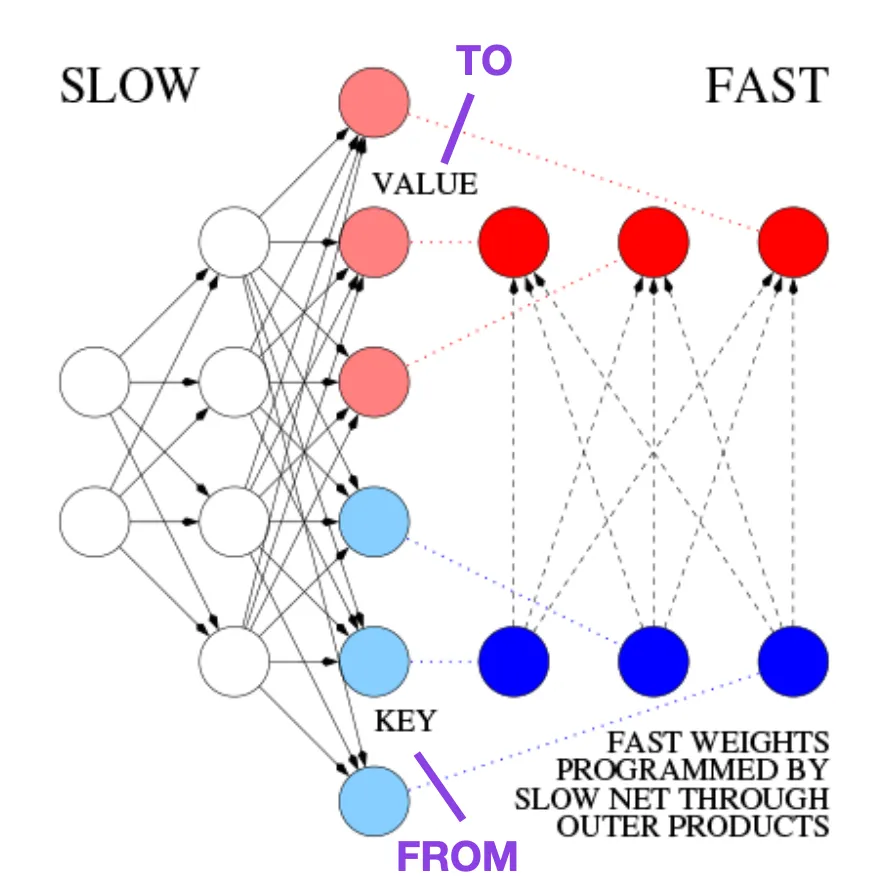
Par exemple, en 1991, 25 ans avant l'article Transformer, Juergen Schmidhuber a proposé une alternative aux réseaux de neurones récurrents (https://www.semanticscholar.org/paper/Learning-to-Control-Fast-Weight-Memories%3A -An-to-Schmidhuber/bc22e87a26d020215afe91c751e5bdaddd8e4922), appelés Fast Weight Programmers (FWP). Un autre réseau neuronal qui permet d'obtenir des changements de poids rapides est le réseau neuronal feedforward impliqué dans la méthode FWP qui apprend lentement à l'aide de l'algorithme de descente de gradient.
Ce blog (https://people.idsia.ch//~juergen/fast-weight-programmer-1991-transformer.html#sec2) le compare au Transformer moderne comme suit :
Dans le Transformer d'aujourd'hui terminologie, FROM et TO sont appelés respectivement clé et valeur. L’entrée à laquelle le réseau rapide est appliqué est appelée une requête. Essentiellement, les requêtes sont traitées par une matrice de poids rapide, qui est la somme des produits externes des clés et des valeurs (en ignorant la normalisation et la projection). Nous pouvons utiliser des produits externes additifs ou des produits tensoriels de second ordre pour obtenir un contrôle actif différenciable de bout en bout des changements de poids rapides, car toutes les opérations des deux réseaux prennent en charge la différenciation. Pendant le traitement de séquence, la descente de gradient peut être utilisée pour ajuster rapidement les réseaux rapides afin de faire face aux problèmes des réseaux lents. Ceci est mathématiquement équivalent (à l'exception de la normalisation) à ce que l'on appelle désormais un transformateur avec une attention personnelle linéarisée (ou transformateur linéaire).
Comme mentionné dans l'extrait ci-dessus, cette approche est désormais connue sous le nom de Transformateur linéaire ou Transformateur avec auto-attention linéarisée. Ils proviennent des articles « Transformers are RNNs: Fast Autoregressive Transformers with Linear Attention » (https://arxiv.org/abs/2006.16236) et « Rethinking Attention with Performers » (https://arxiv.org/abs/2009.14794). .
En 2021, l'article « Les transformateurs linéaires sont des programmeurs de poids secrètement rapides » (https://arxiv.org/abs/2102.11174) montre clairement la différence entre l'auto-attention linéarisée et les programmeurs de poids rapides de l'équivalence des années 1990.

Source de l'image : https://people.idsia.ch//~juergen/fast-weight-programmer-1991-transformer.html#sec2
Universel Affinement du modèle linguistique pour la classification de texte (2018)
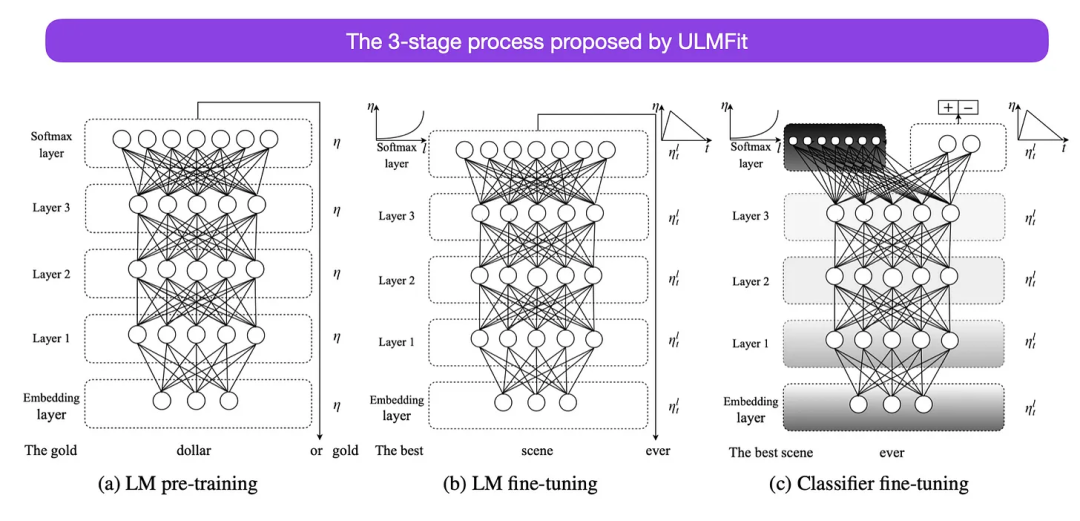
C'est un autre article très intéressant d'un point de vue historique. Il a été écrit un an après la sortie de l'original Attention Is All You Need et n'implique pas de transformateurs, se concentrant plutôt sur les réseaux neuronaux récurrents, mais cela vaut toujours la peine d'être regardé. Parce qu'il propose efficacement des modèles linguistiques pré-entraînés et des tâches en aval d'apprentissage par transfert. Bien que l’apprentissage par transfert soit bien établi en vision par ordinateur, il n’est pas encore devenu populaire dans le domaine du traitement du langage naturel (NLP). ULMFit (https://arxiv.org/abs/1801.06146) est l'un des premiers articles à montrer que les modèles de langage pré-entraînés peuvent produire des résultats SOTA sur de nombreuses tâches PNL lorsqu'ils sont affinés sur une tâche spécifique.
Le processus de réglage fin du modèle de langage proposé par ULMFit est divisé en trois étapes :
- 1. Entraînement du modèle de langage sur un grand corpus de texte
- 2. -données spécifiques Le modèle est affiné pour s'adapter au style et au vocabulaire spécifiques du texte
- 3 Affiner le classificateur sur les données spécifiques à la tâche pour éviter des oublis catastrophiques en dégelant progressivement les calques.
Cette méthode de formation d'un modèle de langage sur un grand corpus puis de l'affiner sur des tâches en aval est basée sur les modèles Transformer et les modèles de base (tels que BERT, GPT-2/3/4, RoBERTa, etc. ) méthodes de base utilisées.
Cependant, en tant qu'élément clé d'ULMFiT, le dégel progressif n'est généralement pas effectué dans la pratique car l'architecture Transformer ajuste généralement toutes les couches en même temps.

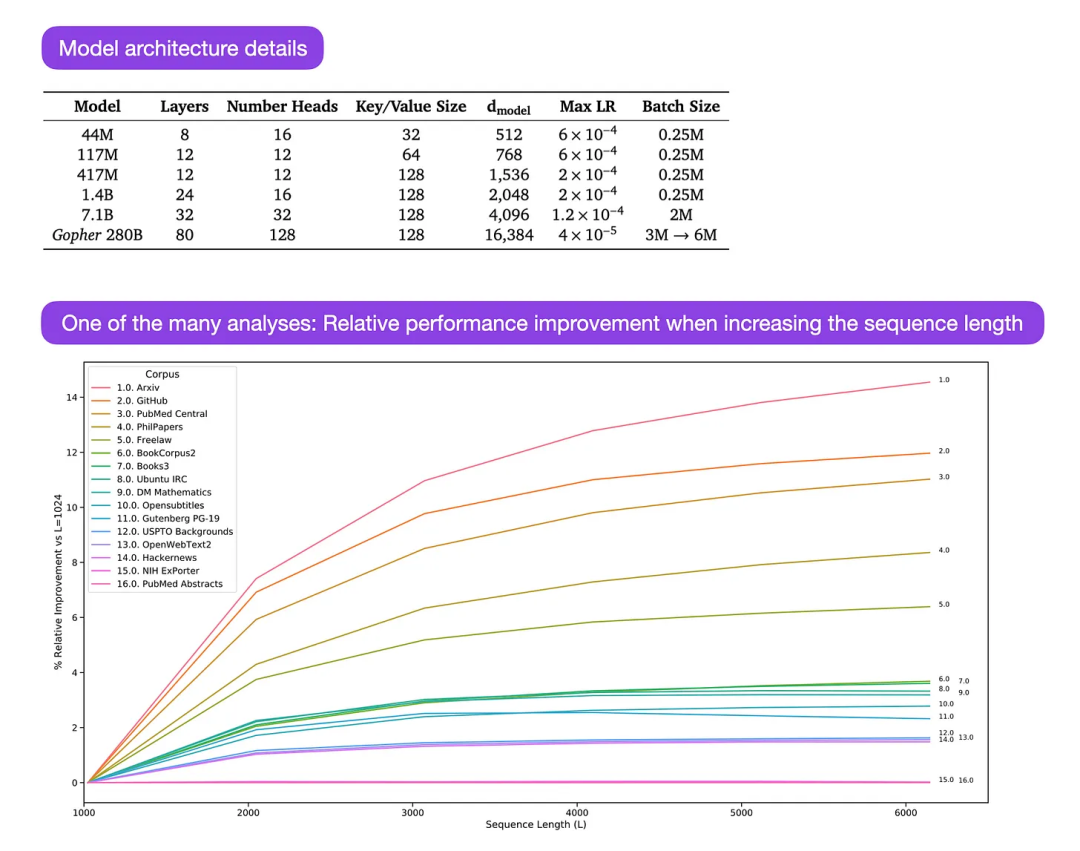
Gopher est un article particulièrement bon (https://arxiv.org/abs/2112.11446) qui comprend une analyse approfondie pour comprendre la formation LLM. Les chercheurs ont formé un modèle à 80 couches et 280 milliards de paramètres sur 300 milliards de jetons. Cela inclut quelques modifications architecturales intéressantes, telles que l'utilisation de RMSNorm (normalisation quadratique moyenne) au lieu de LayerNorm (normalisation de couche). LayerNorm et RMSNorm sont tous deux meilleurs que BatchNorm car ils ne sont pas limités à la taille des lots et ne nécessitent pas de synchronisation, ce qui constitue un avantage dans les environnements distribués avec des tailles de lots plus petites. RMSNorm est généralement considéré comme stabilisant la formation dans des architectures plus profondes.
Outre les informations intéressantes ci-dessus, l'objectif principal de cet article est d'analyser l'analyse des performances des tâches à différentes échelles. L'évaluation de 152 tâches différentes montre que l'augmentation de la taille du modèle est plus bénéfique pour les tâches telles que la compréhension, la vérification des faits et l'identification du langage toxique, tandis que l'expansion de l'architecture est moins bénéfique pour les tâches liées au raisonnement logique et mathématique.

Légende : Source https://arxiv.org/abs/2112.11446
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment réaliser l'effet d'éléments d'entrée élevés mais un texte élevé en bas?
Apr 04, 2025 pm 10:27 PM
Comment réaliser l'effet d'éléments d'entrée élevés mais un texte élevé en bas?
Apr 04, 2025 pm 10:27 PM
Comment atteindre la hauteur de l'élément d'entrée est très élevé mais le texte est situé en bas. Dans le développement frontal, vous rencontrez souvent certaines exigences de réglage du style, telles que la fixation d'une hauteur ...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Lorsque le nombre d'éléments n'est pas fixé, comment sélectionner le premier élément enfant du nom de classe spécifié via CSS. Lors du traitement de la structure HTML, vous rencontrez souvent différents éléments ...
 Où obtenir le matériel pour la production de pages H5
Apr 05, 2025 pm 11:33 PM
Où obtenir le matériel pour la production de pages H5
Apr 05, 2025 pm 11:33 PM
Les principales sources de matériel H5 Page sont: 1. Site Web de matériel professionnel (payé, de haute qualité, Copyright clair); 2. Matériel fait maison (unicité élevée, mais qui prend du temps); 3. Bibliothèque de matériaux open source (gratuit, doit être soigneusement dépisté); 4. site Web d'image / vidéo (le droit d'auteur vérifié est requis). De plus, le style de matériau unifié, l'adaptation de la taille, le traitement de la compression et la protection des droits d'auteur sont des points clés auxquels il faut faire attention.
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Réglage flex: 1 1 0 Quelle est la différence entre le réglage de la Flex-Basis et le non-réglage Flex-Basis?
Apr 05, 2025 am 09:39 AM
Réglage flex: 1 1 0 Quelle est la différence entre le réglage de la Flex-Basis et le non-réglage Flex-Basis?
Apr 05, 2025 am 09:39 AM
La différence entre Flex: 110 dans la disposition flexible et le bass de flex non réglée dans la disposition Flex, comment régler Flex ...
 Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Implémentation de dispositions réactives à l'aide de CSS lorsque nous voulons implémenter des modifications de mise en page sous différentes tailles d'écran dans la conception Web, CSS ...
 Comment garder le texte en bas tandis que la hauteur de la boîte d'entrée augmente?
Apr 05, 2025 pm 02:12 PM
Comment garder le texte en bas tandis que la hauteur de la boîte d'entrée augmente?
Apr 05, 2025 pm 02:12 PM
Comment garder le texte en bas tandis que la hauteur de la boîte d'entrée augmente? Pendant le processus de développement, nous rencontrons souvent la nécessité d'ajuster la hauteur de la boîte d'entrée, et en même temps l'espoir ...





