 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Une brève discussion sur la solution de lecture vidéo en ligne basée sur les compétences du didacticiel HTML5_html5
Une brève discussion sur la solution de lecture vidéo en ligne basée sur les compétences du didacticiel HTML5_html5
Une brève discussion sur la solution de lecture vidéo en ligne basée sur les compétences du didacticiel HTML5_html5
Maintenant, dans cette époque particulière : Flash est en train de mourir, les problèmes historiques de Microsoft et d'IE, la norme HTML5 est indécise, les conflits de sources fermées et open source entre Apple et Google, la tendance générale de l'Internet mobile et les navigateurs sont se battre seuls... Tout cela entraîne une confusion considérable pour les développeurs Web lors de la conception de solutions vidéo. Cet article se concentre sur ce sujet pour discuter des technologies, principes et outils associés.
Malentendus sur l'encodage et le format
De nombreuses personnes confondent l'encodage et le format avec la même chose et utilisent souvent le suffixe du fichier vidéo pour déterminer de manière unique le degré de prise en charge du fichier vidéo. En fait, pour le résumer en une phrase : le suffixe de fichier de la vidéo (en supposant qu'il n'y ait aucune modification malveillante du suffixe) représente en fait un format d'encapsulation, et l'algorithme d'encodage de la vidéo ou de l'audio n'a aucun rapport direct avec le format d'encapsulation lui-même. : le même format d'encapsulation (c'est-à-dire le même suffixe) peut encapsuler la vidéo et l'audio avec différents algorithmes d'encodage. La prise en charge de la lecture vidéo par l'appareil ou le logiciel de lecture vidéo dépend non seulement du format d'emballage, mais également de l'algorithme d'encodage. Reconnaître cela est la base pour comprendre et résoudre les problèmes.
Le format d'emballage précise tout le contenu de la vidéo, y compris les images, les sons, les sous-titres, les commandes du système, etc., parmi lesquels les images et les sons sont les plus critiques.
Commencer par MPEG
MPEG est une organisation internationale qui définit les spécifications vidéo. Les MPEG-1 et MPEG-2 qu'ils ont lancés sont en fait respectivement les VCD et DVD bien connus, mais ce sont eux. sont toutes des choses anciennes. Jetons un coup d'œil aux spécifications MPEG-4 pertinentes pour le sujet de cet article.
La spécification MPEG-4 stipule que le suffixe du fichier est .mp4, qui comprend actuellement trois algorithmes d'encodage et de compression d'image : Visuel, tandis que les plus connus H.264 et AVC sont le même concept. Pour l'audio, c'est AAC. Le contenu suivant concernant la compatibilité provient de Wikipédia et de Format Factory ainsi que des tests de l'auteur :
Navigateur Android : prend en charge DivX et AVC, Xvid ne devrait pas être pris en charge
iPhone et iPad (iOS) : prend en charge DivX et AVC, Xvid n'est pas pris en charge
Chrome : prend en charge AVC, mais ne prend pas en charge DivX et Xvid . Google a annoncé début 2011 qu'il supprimerait la prise en charge d'AVC (H.264) du navigateur Chrome en raison de problèmes de licence. Mais jusqu'à la version actuelle, AVC est toujours pris en charge. De plus, après des tests réels, si DivX et AAC sont encapsulés dans mp4, Chrome peut les lire, mais uniquement le son (AAC).
Firefox et Opera : toujours en raison de problèmes de licence, Firefox et Opera ont progressivement ébranlé leur support pour AVC. L'auteur a testé AVC dans le dernier Firefox et peut toujours le lire (l'explication de Wikipédia est que cela peut être lié au système lui-même. disposant d'un décodeur) ; Quant à DivX et Xvid, les résultats des tests de l'auteur sous Firefox ne sont pas supportés. D'après la liste de compatibilité Wikipédia, Opera ne prend pas bien en charge AVC.
IE : IE11 de l'auteur peut prendre en charge AVC mais ne prend pas en charge DivX et AVC. Bien que ces navigateurs puissent toujours prendre en charge AVC, ils ont également tendance à être un projet multimédia open source appelé WebM, qui inclut un nouveau schéma de codec vidéo open source. appelé VP8. Actuellement, VP8 est devenu VP9. WebM en tant que format encapsulé possède le suffixe .webm et le type MIME video/webm. Pour l'audio, vous pouvez utiliser Vorbis/Opus. Du point de vue de la compatibilité, Chrome, Firefox et Opera sont très compatibles avec VP8, mais Safari et IE sont presque incapables de le prendre en charge.
Ogg est presque identique à WebM, open source et est largement pris en charge sur les plateformes open source. Son schéma de codage vidéo s'appelle Theora (développé à partir de VP3, développé par la Fondation Xiph.org et peut être utilisé dans n'importe quel format de packaging), et son audio est Vorbis. Le suffixe est généralement .ogv ou .ogg, et le type MIME est video/ogg. En termes de compatibilité, Chrome, Firefox et Opera peuvent le prendre en charge (mais Opera ne peut pas le prendre en charge sur les plateformes mobiles), mais Safari et IE sont presque incapables de le prendre en charge.
La prémisse principale de la discussion ci-dessus est que la vidéo est basée sur la solution
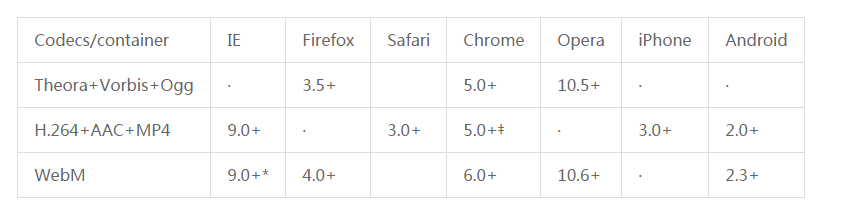
 *IE9 prend en charge VP8 "uniquement lorsque l'utilisateur a installé le codec VP8".
*IE9 prend en charge VP8 "uniquement lorsque l'utilisateur a installé le codec VP8".
‡Google Chrome a annoncé en 2011 qu'il abandonnerait le H.264, mais "cela ne s'est pas encore concrétisé". On peut voir que le courant dominant actuel est toujours MP4 (AVC), mais afin de résoudre l'incertitude du « camp open source » concernant AVC, vous pouvez choisir d'utiliser la solution vidéo multi-source pour fournir un support supplémentaire pour webm ou ogg sur la base d'AVC :
- <vidéo affiche="movie.jpg" contrôles>
- <source src="film. webm" type='video/webm; codecs="vp8.0, vorbis"'>
- <source src="film. ogg" type='video/ogg; codecs="theora, vorbis"'>
- <source src="film. mp4" tapez='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
- <p>Ceci est un contenu de secoursp>
- vidéo>
浏览器会根据自己的偏好来选择具体加载那种格式的流媒体文件,当然服务端必须对同一个视频提供多种格式的支持,具体可以这么做:
提供一个WebM的视频版本(VP8 Vorbis)
提供一个MP4的视频版本(H.264 AAC (faible complexité))
提供Ogg版本(Theora Vorbis)
服务端推荐使用nginx ,尽量注意MIME类型的配置正确
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
标签或脚本使用html5shiv et html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放。
Code XML/HTML
- <vidéo id="film" largeur="320" hauteur="240" commandes de préchargement>
- <source src="pr6. webm" type="video/webm; codecs=vp8,vorbis" />
- <source src="pr6. ogv" type="video/ogg; codecs=theora,vorbis" />
- <source src="pr6. mp4" />
- <objet largeur="320" hauteur="240" type="application/x-shockwave-flash"
- données="flowplayer-3.2.1.swf">
- <param nom="film" valeur="flowplayer-3.2.1.swf" />
- <param name="allowfullscreen" valeur="vrai" />
- <param name="flashvars" valeur="config={'clip' : {'url' : 'http://wearehugh.com/dih5/ pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
- <p>動画を<<としてダウンロード🎜>a href="pr6.mp4">MP4a>、<a href="pr6.webm">WebMa>、または<a href="pr6.ogv">Ogga >.p>
- オブジェクト>
- ビデオ>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





