
contentEditable est une propriété globale développée par Microsoft, décompilée et utilisée par d'autres navigateurs. La fonction principale de cet attribut est de permettre aux utilisateurs de modifier le contenu de l'élément. L'élément doit donc être un élément pouvant obtenir le focus de la souris, et un curseur doit être fourni à l'utilisateur après avoir cliqué sur la souris pour l'inviter à indiquer que le le contenu de l'élément peut être modifié. La propriété contentEditable est une propriété booléenne qui peut être spécifiée comme vraie ou fausse.
De plus, cet attribut a également un état d'héritage caché. Lorsque l'attribut est vrai, l'élément est désigné comme autorisant l'édition ; lorsque l'attribut est faux, l'élément est désigné comme n'autorisant pas l'édition lorsque vrai ou non est spécifié ; Lorsqu'il est faux, cela est déterminé par l'état hérité. Si l'élément parent de l'élément est modifiable, l'élément est modifiable.
De plus, en plus de l'attribut contentEditable, l'élément possède également un attribut isContentEditable. Lorsque l'élément est modifiable, cet attribut est vrai ; lorsque l'élément n'est pas modifiable, cet attribut est faux.
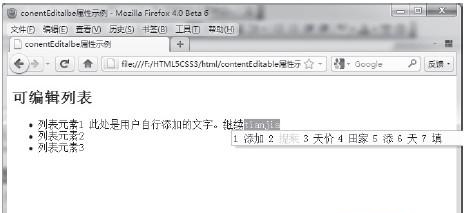
Ce qui suit est un exemple d'utilisation de l'attribut contentEditable. Lorsque l'attribut contentEditable est ajouté à un élément de liste, l'élément devient modifiable. Les lecteurs peuvent expérimenter cet exemple dans le navigateur.
Le résultat après l'exécution de ce code est le suivant : 
Le texte de la ligne augmente automatiquement en hauteur
En ce qui concerne les zones de texte multilignes, tout le monde pensera immédiatement à utiliser textarea. Utiliser textarea est vraiment pratique, mais il y a un inconvénient : il ne peut pas augmenter automatiquement la hauteur. Vous ne pouvez spécifier que le nombre de mots dans le champ. colonnes et lignes correspondantes ou utilisez directement CSS pour augmenter la hauteur.
L'augmentation automatique de la hauteur est encore nécessaire à certains moments, comme la zone de saisie similaire à la publication sur Weibo, ce qui est une exigence typique : la zone de texte a une hauteur par défaut, et lorsque le texte saisi dépasse cette hauteur, il augmentera automatiquement . Il doit y avoir une limite maximale. Après avoir dépassé cette limite, une barre de défilement verticale apparaîtra.
Si vous utilisez textarea pour remplir cette exigence, vous devez également coopérer avec js pour surveiller les changements de hauteur du texte afin de modifier dynamiquement la hauteur de la zone de texte, ce qui est très gênant, en particulier du côté mobile, ce qui n'est pas scientifique. À ce stade, vous pouvez utiliser l'attribut contenteditable.
Par exemple :
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment sauvegarder des programmes écrits en pycharm
Comment sauvegarder des programmes écrits en pycharm
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 méthode de pagination mysql
méthode de pagination mysql
 Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
 Introduction à l'emplacement d'ouverture de Win8 en cours d'exécution
Introduction à l'emplacement d'ouverture de Win8 en cours d'exécution
 Quelles sont les commandes d'arrêt de Linux ?
Quelles sont les commandes d'arrêt de Linux ?
 Que signifie l'URL ?
Que signifie l'URL ?