
Je suis récemment entré en contact avec le projet et j'ai eu suffisamment de temps. Je suis allé faire du shopping en ligne et j'ai accidentellement découvert ce problème en ligne. Les résultats prédits étaient très différents des résultats réels.
Veuillez consulter le code ci-dessous
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}Si nous démontons le code et le regardons, le résultat est exactement ce que nous pensions
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefinedCode d'analyse :
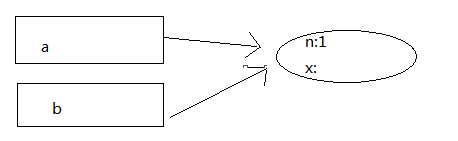
a.x=a={n:2}
L'opération d'affectation de js est associative à droite, ce qui précède est équivalent à a.x=(a={n:2})
L'opération d'évaluation de js se fait de gauche à droite (PS : après avoir discuté avec un collègue, il a dit que c'était de gauche à droite, je pensais que c'était de droite à gauche, mais j'ai finalement trouvé que j'avais tort)
1) a.x=(résultat final entre parenthèses)
Après avoir constaté que l'attribut x de a n'existe pas, ajoutez un attribut

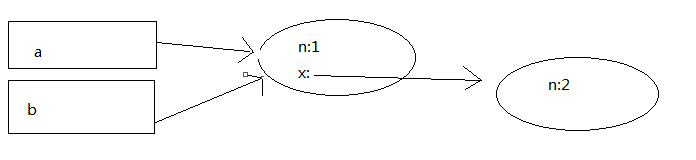
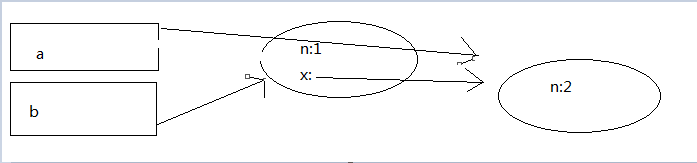
 3) Revenez à a={n:2} entre parenthèses, et la direction de a a changé
3) Revenez à a={n:2} entre parenthèses, et la direction de a a changé

Le contenu de ce code est d'attribuer une valeur à href. Le code est très simple.
document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script > Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 L'expression régulière ne contient pas
L'expression régulière ne contient pas
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?