 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Html5 implémente les compétences du didacticiel _html5 en matière de numérisation et d'analyse de code QR
Html5 implémente les compétences du didacticiel _html5 en matière de numérisation et d'analyse de code QR
Html5 implémente les compétences du didacticiel _html5 en matière de numérisation et d'analyse de code QR
May 16, 2016 pm 03:46 PMIntroduction :
Récemment, il existe une exigence pour un projet d'entreprise. Dans le client Weibo, un bouton sur la page h5 peut interagir avec le natif pour appeler la caméra, scanner le code QR et l'analyser. Dans les clients non Weibo (WeChat ou navigateurs natifs, tels que Safari), appelez le bouton de photo ou de téléchargement d'image du système et analysez le code QR en prenant une photo ou en téléchargeant une image.
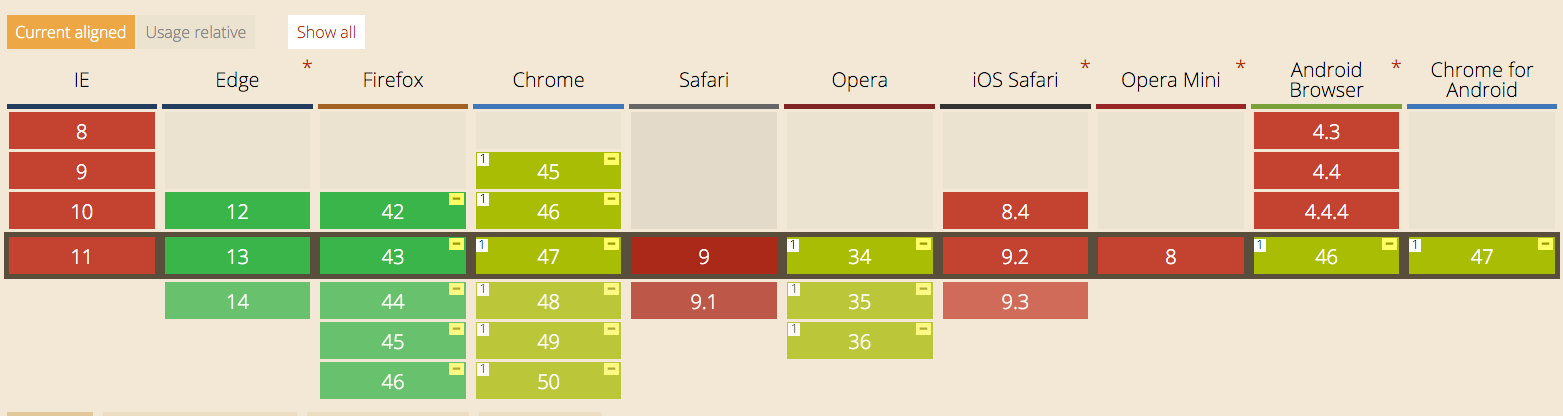
La deuxième solution nécessite d'analyser le code QR dans le js front-end. Cela repose sur une bibliothèque d'analyse tierce jsqlrcode. Cette bibliothèque prend déjà en charge l'opération d'appel de la caméra côté navigateur, mais elle s'appuie sur une propriété appelée getUserMedia. Les navigateurs mobiles ne prennent pas très bien en charge cet attribut, le code QR ne peut donc être analysé qu'indirectement en téléchargeant des images.
Liste des navigateurs compatibles avec l'attribut GetUserMedia :

Tout d'abord, je voudrais remercier le développeur de jsqrcode pour avoir fourni un excellent code pour analyser les codes QR, ce qui a considérablement réduit ma charge de travail. Adresse jsqrcode : Cliquez sur moi
Adresse de ma bibliothèque de codes : Cliquez sur moi
Problèmes résolus :
1. le client appelle la caméra pour scanner le code QR et l'analyser ;
2. Peut scanner le code QR et l'analyser dans le navigateur natif et le client WeChat ;
2. >Le côté web ou le côté h5 peut directement terminer le travail de numérisation du code QR ;
3. Inconvénients :
L'image n'est pas claire et il est facile de ne pas l'analyser (prendre des photos). pour numériser l'image, l'objectif doit être éloigné du code QR) (distance très proche), il y aura un délai de 1 à 2 secondes par rapport à l'analyse native de la caméra d'appel.
Remarque :
Ce plug-in doit être utilisé avec zepto.js ou jQuery.js
Instructions d'utilisation :
1 . Où vous devez l'utiliser La page importe les fichiers js dans le répertoire lib dans l'ordre suivant
Étant donné que le plug-in doit utiliser <input type="file" />, la structure html a un style d'affichage fixe sur la page Web Afin de personnaliser le style du bouton, nous pouvons imbriquer le code selon l'exemple de structure de code suivant
Puis définissez le CSS de l'entrée bouton pour masquer le bouton, par exemple, j'utilise l'attribut Sélecteur
Ici, il suffit de définir le style de class="qr -btn" selon nos propres besoins.
});
Analyse du code principal
(function($) {
var Qrcode = function(tempBtn) {
//Cet objet ne prend en charge que l'analyse sous le domaine Weibo, ce qui signifie qu'il ne concerne pas uniquement les pages sous le domaine Weibo domaine. La deuxième solution peut être utilisée pour analyser le code QR
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge)
} else { $( tempBtn).on('change', this.getImgFile);
}
}
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke( 'scanQRCode' , null, function(params) {
//Obtenir le résultat de la numérisation du code QR
location.href=params.result
}); : function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0]; ;
var rFilter = /^(?:image/bmp|image/cis-cod|image/gif|image/ief|image/jpeg|image/jpeg|image/jpeg|image/pipeg|image/png| image/svg xml|image /tiff|image/x-cmu-raster|image/x-cmx|image/x-icon|image/x-portable-anymap|image/x-portable-bitmap|image/x-portable -graymap|image/x -portable-pixmap|image/x-rgb|image/x-xbitmap|image/x-xpixmap|image/x-xwindowdump)$/i
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("Choisissez le bon format d'image!"); >}
/ /Code exécuté après avoir lu avec succès l'image
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result
qrcode.callback = function(data); ) {
//Obtenir le résultat de la numérisation du code QR
location.href = data;
};
oFReader.readAsDataURL(oFile); 🎜>destory: function() {
$(tempBtn).off('click');
}
}
//Initialisation
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
}); node-type=qr-btn] ').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery); >
1. Appeler la page précédente
2. La page après avoir appelé

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
 Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
 Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
 Comment utiliser l'API HTML5 Notifications pour afficher les notifications de bureau?
Mar 13, 2025 pm 07:57 PM
Comment utiliser l'API HTML5 Notifications pour afficher les notifications de bureau?
Mar 13, 2025 pm 07:57 PM
Comment utiliser l'API HTML5 Notifications pour afficher les notifications de bureau?
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
 Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?






