
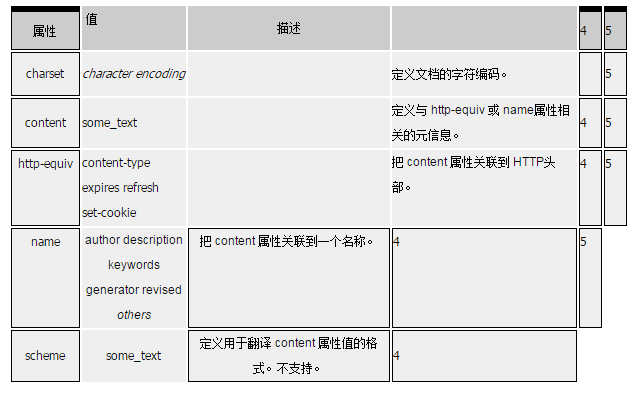
Principales différences dans l'utilisation des balises méta entre HTML 4.01 et HTML 5 :
En HTML 5, l'attribut schéma n'est plus pris en charge.
Dans HTML 5, il existe un nouvel attribut charset qui facilite la définition du jeu de caractères.
En HTML 4.01, il faut écrire :
En HTML 5, cela suffit :
Exemple
Définir des mots-clés pour les moteurs de recherche :
Définir la description de la page :
La dernière version de la page de définition :
Actualiser la page toutes les 5 secondes :
Attributs
Propriétés standards
class, contenteditable, contextmenu, dir, draggable, id, nonlevant, lang, ref, Registrationmark, tabindex, template, title Pour une description complète, veuillez visiter les propriétés standard en HTML 5.
Propriétés de l'événement
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover , onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload Pour une description complète, veuillez visiter les attributs de l'événement en HTML 5.
Exemple
Description du document
Meta décrivent le document HTML.
Mots clés du document
Meta 元素中的信息可以描述文档的关键词。
重定向
这个例子演示:在网址已经变更的情况下,将用户重定向到另外一个地址。
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签。
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Collection de codes d'images HTML
Collection de codes d'images HTML
 Tendance des prix du prix Eth aujourd'hui
Tendance des prix du prix Eth aujourd'hui
 comment ouvrir le fichier php
comment ouvrir le fichier php
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Windows change le type de fichier
Windows change le type de fichier
 css
css
 Quelles sont les solutions de stockage Big Data ?
Quelles sont les solutions de stockage Big Data ?