 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Plug-in de téléchargement d'images ImgUploadJS : utilisez l'API de fichier HTML5 pour implémenter le téléchargement de collage de capture d'écran et le téléchargement par glisser-déposer des compétences du didacticiel _html5
Plug-in de téléchargement d'images ImgUploadJS : utilisez l'API de fichier HTML5 pour implémenter le téléchargement de collage de capture d'écran et le téléchargement par glisser-déposer des compétences du didacticiel _html5
Plug-in de téléchargement d'images ImgUploadJS : utilisez l'API de fichier HTML5 pour implémenter le téléchargement de collage de capture d'écran et le téléchargement par glisser-déposer des compétences du didacticiel _html5
Actuellement, les fichiers les plus téléchargés sur Internet sont des fichiers image, mais le téléchargement de captures d'écran d'images Web traditionnelles nécessite : Enregistrez la capture d'écran -> ; Enregistrez, puis cliquez sur Télécharger->Sélectionner le chemin->Télécharger->Insérer.
Le téléchargement de fichiers image nécessite également : sélectionnez le chemin, puis ->Télécharger->Insérer, les étapes sont compliquées et l'expérience Internet est reine. S'il prend en charge le téléchargement par collage de capture d'écran et le téléchargement par glisser-déposer, l'expérience le sera. être grandement amélioré.
Actuellement, Zhihu et Github prennent en charge ces deux fonctionnalités pour les navigateurs modernes. J'ai appris à les implémenter alors que je n'avais rien à faire. Aujourd'hui, je vais parler des fonctions implémentées par ce plug-in de 1 Ko, de la manière de l'utiliser et de ses principes. .
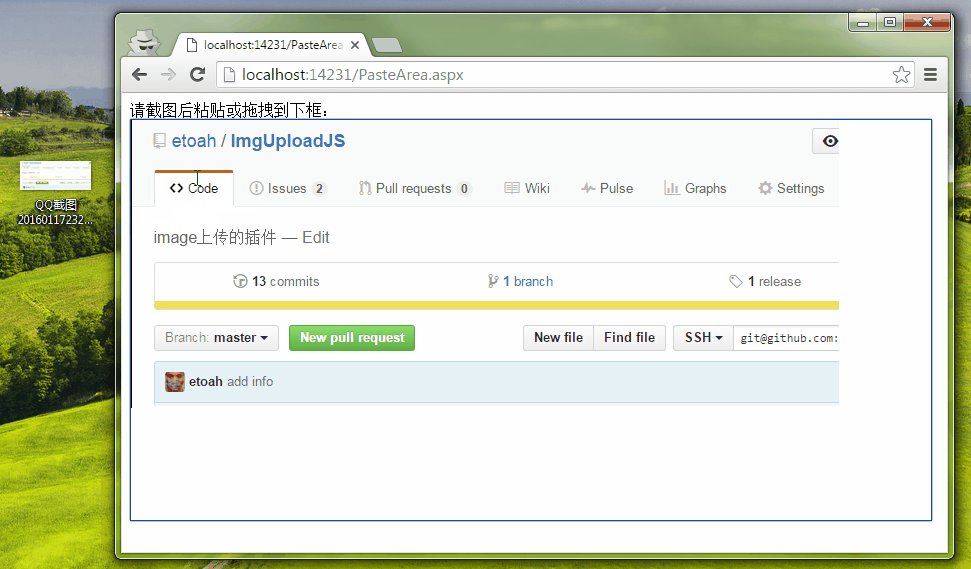
Jetez d'abord un œil à l'effet d'insertion :
Après avoir pris une capture d'écran, collez-la directement et téléchargez-la.



2. Exemple d'utilisation
Appel direct :
- <div id="boîte" style="largeur : 800px; hauteur : 400px; bordure : 1px solide;" contenteditable="true">div>
- <script type="texte/ javascript" src="UploadImage.js">script>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//Rappel une fois le téléchargement terminé
- var img = nouveau Image();
- img.src = xhr.responseText; this.appendChild(img);
- });
AMD/CMD
- <div id="boîte" style="largeur : 800px; hauteur : 400px; bordure : 1px solide;" contenteditable="true">div>
- <script type="texte/ javascript" src="require.js">script>
- <script>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = nouveau Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- script>
三.浏览器支持
当前版本只支持以下,浏览器,后期可能会支持更多浏览器。
•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该支持)
四.原理及源码
1.粘贴上传
处理目标容器(id)的paste事件,读取e.clipboardData中的数据,如果是图片进行以下处理:
H5 File API (FileReader)获取文件的base64代码,并构建FormData异步上传。
2. Utilisez FormData pour plus de détails. 以下是初版本代码,比较简单。不再赘述。
部份核心代码
- fonction UploadImage(id, url, clé)
- {
- this.element = document.getElementById(id);
- this.url = url; //Le chemin pour le traitement des images back-end
- this.imgKey = key || "PasteAreaImgKey" //Nom mentionné dans le backend }
- UploadImage.prototype.paste = fonction (rappel, formData) {
- var
- quece = ce ; this.element.addEventListener('paste', function (e) {//Gérer l'événement coller du conteneur cible (id)
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image')
- > -1) { var
- que = ce,
- lecteur = nouveau FileReader(); file
- = e.clipboardData.items[0].getAsFile();//Lire les données dans e.clipboardData : objet Blob reader.onload
- = function (e) { //Une fois la lecture du lecteur terminée, xhr est téléchargé var xhr
- = nouveau XMLHttpRequest(), fd
- = formData || (nouveau FormData());; xhr.open('POST', thatthat.url, true);
- xhr.onload =
- fonction () { callback.call(ça, xhr); }
- fd.append(thatthat.imgKey, this.result); // this.result récupère la base64 de l'image
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//Obtenir l'encodage base64
- }
- }, faux);
- }

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo





