 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Quelles sont les nouvelles fonctionnalités des compétences du didacticiel HTML5_html5
Quelles sont les nouvelles fonctionnalités des compétences du didacticiel HTML5_html5
Quelles sont les nouvelles fonctionnalités des compétences du didacticiel HTML5_html5
1. Quelques nouveautés intéressantes en HTML5 :
Élément de toile pour le dessin
Éléments vidéo et audio pour la lecture multimédia
Meilleure prise en charge du stockage local hors ligne
Nouveaux éléments de contenu spéciaux tels que l'article, le pied de page, l'en-tête, la navigation, la section
Nouveaux contrôles de formulaire , tels que le calendrier, la date, l'heure, l'e-mail, l'url, la recherche
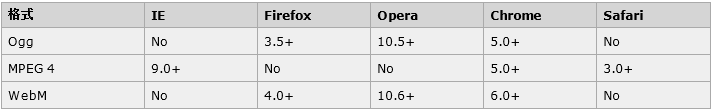
2. Vidéo HTML5
1.
 Ogg = fichier Ogg avec encodage vidéo Theora et encodage audio Vorbis
Ogg = fichier Ogg avec encodage vidéo Theora et encodage audio Vorbis
WebM = avec encodage vidéo VP8 et fichier WebM encodé audio Vorbis
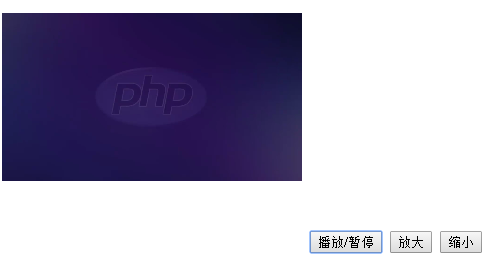
2. Attributs de la balise
* La balise 
(1)
Copier le code
<script><!--Si cette partie JS est écrite Dans <head></head>, la vidéo ne sera pas lue correctement --><br> var a = document.getElementById("video");<br> function clickA() {<br> if(a. en pause) a.play();<br> else a.pause();<br> }<br> function clickBig() {<br> a.width = ;<br> a.height = ;<br> } <br> function clickSmall() {<br> a.width = ; <!--Vous ne pouvez pas écrire px ici, sinon une erreur se produira comme a.width = "px";--> <br> a. hauteur = ;<br> }<br> </script>
Effet :

Cliquez pour agrandir ou réduire la vidéo et il y aura des changements correspondants.
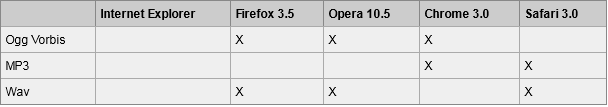
3. Audio1.

2. Attribut de balise
control est utilisé pour ajouter des commandes de lecture, de pause et de volume. Le contenu inséré entre est destiné à être affiché par les navigateurs qui ne prennent pas en charge l'élément audio. (Idem dans la vidéo) 
1. Qu'est-ce que Canvas ? L'élément canvas est utilisé pour dessiner des graphiques dessus. pages Web .
*L'élément canevas de HTML5 utilise JavaScript pour dessiner des images sur la page Web. L'élément canevas lui-même n'a aucune capacité de dessin. Tous les travaux de dessin doivent être effectués en JavaScript. *La toile est une zone rectangulaire dont vous pouvez contrôler chaque pixel. *canvas dispose d'une variété de méthodes pour dessiner des chemins, des rectangles, des cercles, des personnages et ajouter des images.
2. Connaissances JS pertinentes :
(1) L'objet getContext("2d") est un objet HTML5 intégré, avec une variété de chemins de dessin, de rectangles, de cercles, de caractères et ajouts Méthode Image.
(2) La méthode fillStyle le colore et la méthode fillRect spécifie la forme, la position et la taille. [La méthode fillRect a des paramètres (0,0,150,75). Signification : dessinez un rectangle de 150x75 sur la toile, en partant du coin supérieur gauche (0,0)】
3 Exemple
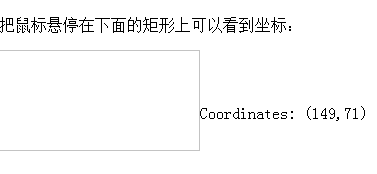
(1) Passez la souris sur le rectangle pour voir les coordonnées.
Copier le code
function cnvs_getCoordonnées(e)
{
x=e.clientX < ;! L'attribut d'événement --clientX renvoie la coordonnée horizontale du pointeur de la souris vers la page du navigateur (ou la zone client) lorsque l'événement est déclenché -->
y=e.clientY;
document.getElementById(" xycoordonnées") .innerHTML="Coordonnées : (" x "," y ")";
}
function cnvs_clearCoordonnées()
{
document.getElementById("xycoordonnées").innerHTML=" ";
}
Passez la souris sur le rectangle ci-dessous Vous pouvez voir les coordonnées sur :
onmousemove=" cnvs_getCoordonnées(événement)" onmouseout="cnvs_clearCoordonnées()">
Point de connaissance :
L'attribut d'événement *clientX renvoie la coordonnée horizontale du pointeur de la souris vers la page du navigateur (ou la zone client) lorsque l'événement est déclenché. La zone client fait référence à la fenêtre actuelle.
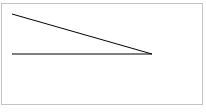
(2) Tracer des lignes 
Copier le code
Points de connaissance :
*moveto consiste à se déplacer vers une certaine coordonnée, et lineto consiste à connecter une ligne de la coordonnée actuelle à une certaine coordonnée. Ces deux fonctions s'additionnent pour tracer une ligne droite. Pour tracer une ligne, vous devez utiliser un "stylo", puis MoveToEx() fixe la position de départ du stylo à dessiner (x, y), puis pour fixer la position de fin, vous devez utiliser la fonction LineTo pour déterminer la position finale (xend, yend), de sorte qu'une ligne soit tracée. A chaque fois, il est connecté à la coordonnée précédente.
La méthode *Stroke() tracera en fait le chemin défini par les méthodes moveTo() et lineTo(). La couleur par défaut est le noir.
Effet :

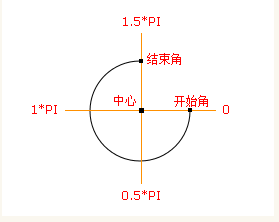
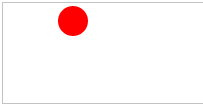
(3) Dessiner un cercle
La méthode *fill() remplit l'image actuelle (chemin). La couleur par défaut est le noir.
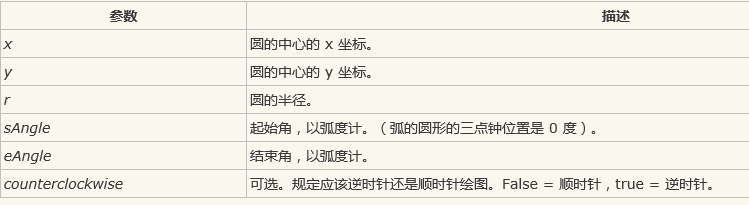
La méthode *arc() crée un arc/courbe (utilisée pour créer un cercle ou un cercle partiel) : context.arc(x,y,r,sAngle,eAngle,counterclock);

Centre : arc(100,75,50,0*Math.PI,1.5*Math.PI)
Angle de départ : arc(100,75,50,0,1.5*Math.PI )
Angle de fin : arc(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt.beginPath() : ouvrez le chemin après ouverture, vous pouvez réinitialiser les attributs associés. Cxt.closePath() : ferme un chemin.
Effet :

(4) Color Gradient
*La méthode createLinearGradient() crée un objet dégradé linéaire. Le dégradé peut être utilisé pour remplir des rectangles, des cercles, des lignes, du texte, etc. Utilisez la méthode addColorStop() pour spécifier différentes couleurs et où positionner les couleurs dans l'objet dégradé. Syntaxe JS : context.createLinearGradient(x0,y0,x1,y1) :

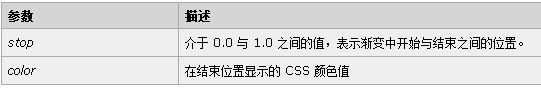
La méthode *addColorStop() spécifie la couleur et la position dans l'objet dégradé. Syntaxe JS : gradient.addColorStop(stop,color);

效果:

(5)把一幅图像放置到画布上
*drawImage() 方法在画布上绘制图像、画布或视频。也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
*JS语法1:在画布上定位图像:context.drawImage(img,x,y);
*JS语法2:在画布上定位图像,并规定图像的宽度和高度:context.drawImage(img,x,y,width,height);
*JS语法3:context.drawImage(img,sx,sy,swidth ,hauteur,x,y,largeur,hauteur);

< ;/html>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo





