 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Meilleur générateur de code HTML5 et CSS3 recommandé pour les développeurs WEB_compétences du didacticiel html5
Meilleur générateur de code HTML5 et CSS3 recommandé pour les développeurs WEB_compétences du didacticiel html5
Meilleur générateur de code HTML5 et CSS3 recommandé pour les développeurs WEB_compétences du didacticiel html5
HTML5 et CSS3 sont les meilleurs langages à utiliser tout de suite. Le moyen le plus simple et le meilleur est de commencer simplement à le faire ! Les générateurs jouent ensuite un rôle important dans la génération automatique de code. Ils conviennent très bien aux développeurs et aux concepteurs qui doivent effectuer beaucoup de travaux répétitifs. Les générateurs peuvent les aider à résoudre ces tâches fastidieuses. Dans cet article, nous avons soigneusement sélectionné certains générateurs de code HTML5 et CSS3 couramment utilisés par les développeurs et concepteurs expérimentés.
Générateur de code HTML5
Il existe cinq ou six générateurs HTML5 sur Internet qui peuvent générer du code de haute qualité. Leur essence est le passe-partout HTML5. prenez-le pour acquis. Considérez le passe-partout comme un générateur. Malgré cela, la plupart des développeurs l'utilisent comme modèle pour leur premier site Web. Pour en revenir au sujet, trouver un bon générateur HTML5 n'est pas si simple car il existe des milliers de sites Web en ligne proposant divers générateurs de code. Pour cette raison, nous sommes souvent confus. Cependant, nous avons quand même réussi à trouver de meilleurs générateurs à partager avec vous dans cet article.
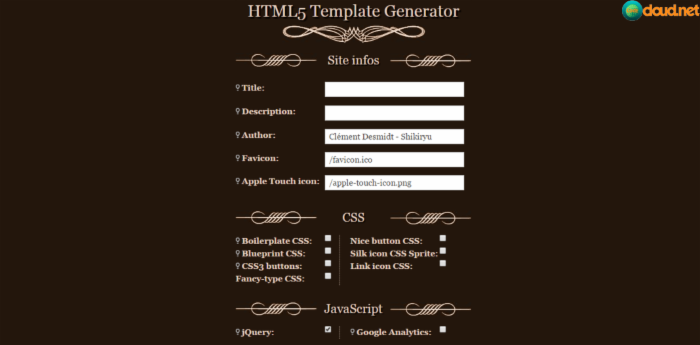
1. Shikiryu HTML5 Generator

Shikiryu HTML5 Generator vous permet d'ajouter un médiateur à votre application, et il existe de nombreuses personnes j'aime l'utiliser de cette façon. Vous pouvez ajouter des fonctionnalités et modifier la mise en page à l'intérieur du modèle. En fait, c'est très pratique. Les développeurs préfèrent ce générateur car il est plus sémantique et plus facile à comprendre que les autres générateurs.
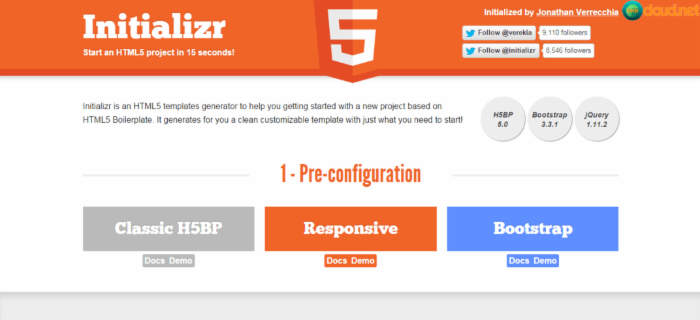
2.Générateur Initializr

Si vous souhaitez créer un nouveau projet basé sur le passe-partout HTML5, ce sera votre Un super outil pour démarrer votre projet. Il génère un modèle propre et personnalisable. Lorsque vous sélectionnez ou personnalisez un modèle à partir de divers frameworks et bibliothèques, le modèle est téléchargé dans un format de fichier compressé et vous pouvez utiliser le code pour concevoir votre site Web.
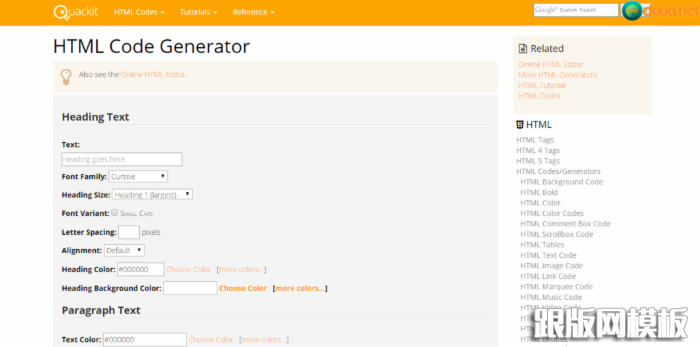
3.Quackit HTML5 Generator

Quackit vous fournit non seulement une série de codes, mais vous permet également de saisir votre Toutes les informations. Ceci est très utile pour les débutants. Ainsi, si vous apprenez le CSS et le HTML au début, vous pouvez utiliser ce générateur pour simplifier vos tâches de travail. Ces générateurs sont excellents car ils se concentrent sur les bordures arrondies, les ombres, les dégradés de couleurs et les conceptions de modèles HTML5.
4. Générateur Modernizr

Modernizr est une bibliothèque de scripts open source qui peut vous aider à créer du HTML5 et du CSS3. Renforcez votre site Web. . De cette façon, vous pouvez créer d'excellents sites Web capables d'exécuter parfaitement votre code et de s'afficher avec élégance, quel que soit le navigateur ou l'appareil utilisé par l'utilisateur.
Générateur de code CSS
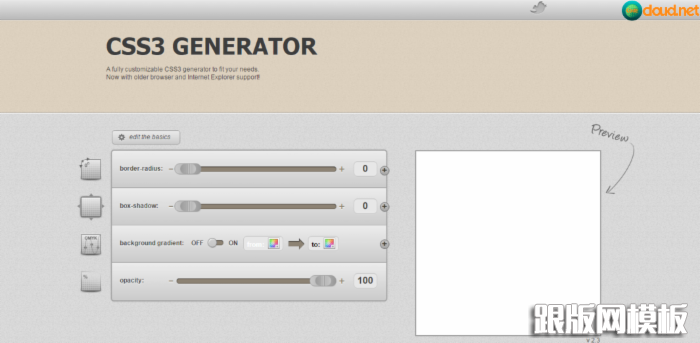
1. CSS3 Maker
Vous pouvez facilement trouver ce générateur en ligne. Une fois que vous aurez commencé à utiliser ce générateur, je suis sûr que vous en deviendrez complètement dépendant. Avec lui, vous pouvez créer de nombreuses animations, polices personnalisées, défilement de texte, ombres de modèle de boîte, bordures arrondies, ombres de texte, transitions, dégradés, etc.
2.me

Personnellement, j'aime beaucoup ce générateur, CSS3.me est développé par le designer Eric Designed by Hoffman. C'est un générateur simple d'utilisation, léger, personnalisé et puissant. Vous pouvez l'utiliser pour définir la transparence, déposer des ombres, modifier et définir des bordures arrondies, ajouter des effets de dégradé, etc.
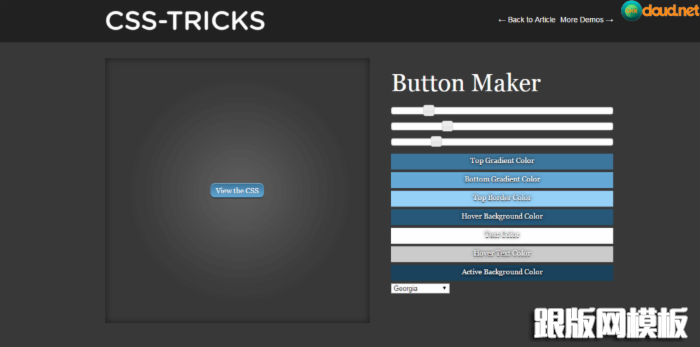
3.CSS3-Tricks Button Generator

C'est un générateur de boutons très classique et ancien, il est très linéaire, et il n'y a pas d'interface graphique. Vous pouvez l'utiliser dans votre projet pour générer des boutons sans aucun effet.
Générateur de bordure d'image et de bordure arrondie
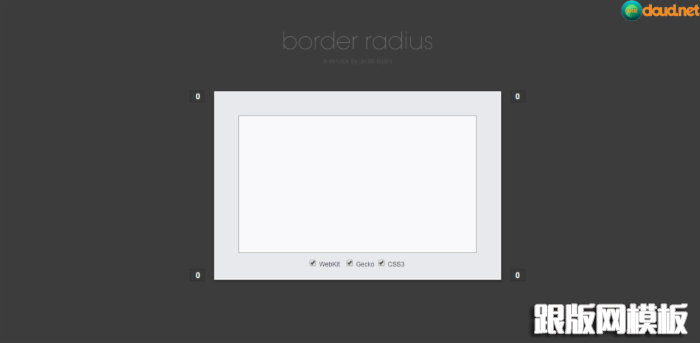
1. Générateur de bordure arrondie (Border-Radius)

これは非常に優れた軽量ツールで、主に角に丸い境界線を設定するために使用されます。コーナーの設定が完了したら、含めるプレフィックスをブラウザ上で確認できますが、これはすでに完了しています。非常にシンプルでフレンドリーなインターフェースを備えたジェネレーターです。
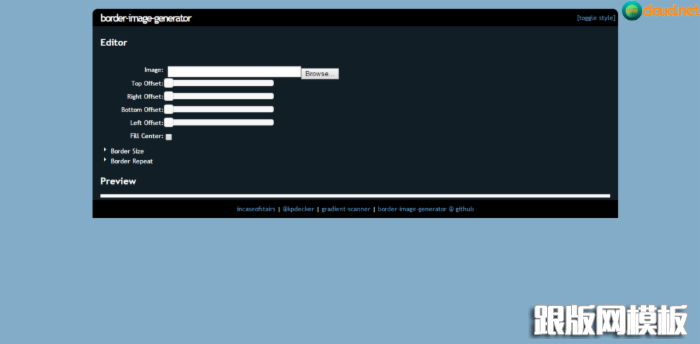
2. 画像境界線生成器 (Border-Image)

矢印や三角形を描きたい場合は、ジェネレーターを使用して、Web サイトの境界線または要素の境界線に並べて表示します。これは、画像をコピーして最適な境界線スタイルを見つける場合に最適な画像境界線ジェネレーターです。つまり、その際に画像のサイズやオフセット、タイル表示などを操作・設定することができます。開発者は多くの場合、背景の設定にこれを使用することを好みます。
CSS3 グラデーション エフェクト ジェネレーター
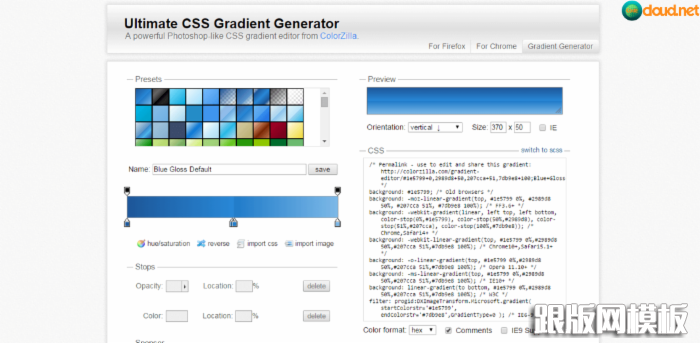
1.Color Zilla Gradient Generator

この編集 サーバー多くの機能がバンドルされており、非常に使いやすいです。ブラシを少し動かすだけで変化するのがわかります。また、ブラウザ上で直接動作するため、Web で作業する開発者やデザイナーにとって理想的です。
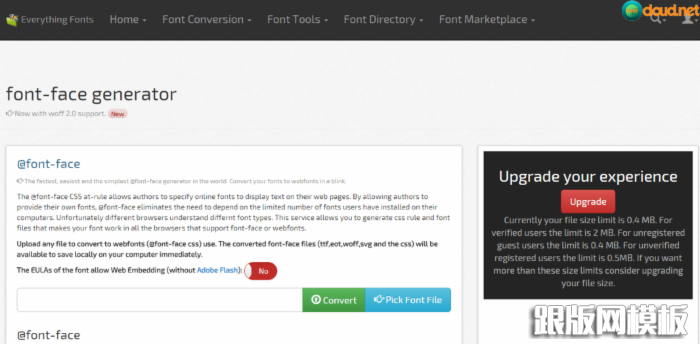
2.@fontface ジェネレーター

このジェネレーターはアップロードできますWeb ページ上のフォントまたはシステム内のフォント。次に、使用できる出力ファイルを生成します。このジェネレーターはフォント プロパティの CSS ファイルを生成し、フォントを HTML ファイルに表示できます。これは、フォントをチェックするための優れたツールです。特に、多くの反復フォントを含む完全な Web サイトを作成する時間がない場合に最適です。
CSS3 ドロップダウン シャドウ ジェネレーター
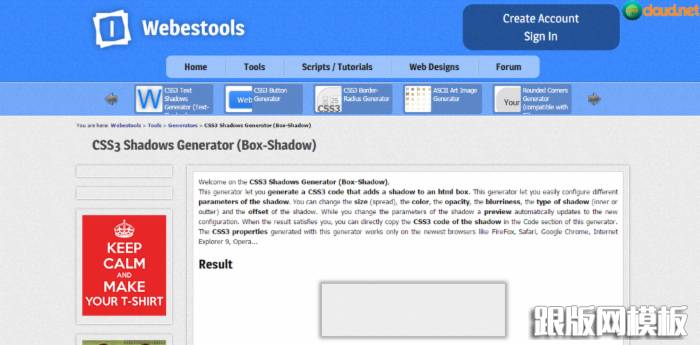
1.Webestools シャドウ ジェネレーター

ドロップ シャドウ エフェクトをより深く、より具体的に解釈したい場合は、このジェネレーターを強くお勧めします。調整バー、外部シャドウ、内部シャドウの設定が付属しているため、シャドウの色、オフセット、および予想外の多くのクールな効果を設定することもできます。
HTML5 と CSS3 は相互に調和して使用され、最高のコーディング技術を簡単に提供します。ボタンのスタイル設定やボックスのモックアップなどの退屈な小さなことにエネルギーを費やさず、主な作業に集中できるように、作業負荷を軽減できるツールを探していることが多いかもしれません。オンラインで使用できるツールはたくさんありますが、上記のツールは最も一般的に使用されるコード ジェネレーターにすぎません。ただし、これらのツールが良いかどうかは、そのツールに対する基準によって異なります。この記事が予期せぬお役に立てば幸いです。
上記は、WEB 開発者に最適な HTML5 および CSS3 コード ジェネレーターの推奨事項です。html5 チュートリアル スキルの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





