 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Partagez 29 modèles de conception Web réactifs HTML5 basés sur les compétences du didacticiel Bootstrap_html5
Partagez 29 modèles de conception Web réactifs HTML5 basés sur les compétences du didacticiel Bootstrap_html5
Partagez 29 modèles de conception Web réactifs HTML5 basés sur les compétences du didacticiel Bootstrap_html5
De nos jours, les sites Web HTML5 gratuits basés sur le framework Bootstrap ont commencé à devenir une tendance du secteur. Les chercheurs ont confirmé que Bootstrap est le plus efficace pour guider les tendances du secteur de la conception et du développement. C'est pourquoi il est important que les développeurs utilisent des modèles HTML5 basés sur Bootstrap pour créer leurs sites Web. Dans cet article, nous présentons 30 modèles HTML5 gratuits conçus par des concepteurs très expérimentés et créatifs. Ils sont tous téléchargeables gratuitement. Vous pouvez également ajouter de nouvelles classes aux modèles et les personnaliser.
1. Modèle commercial Bootstrap d'une seule page

2. Modèle de page de connexion à l'application sans AppBox

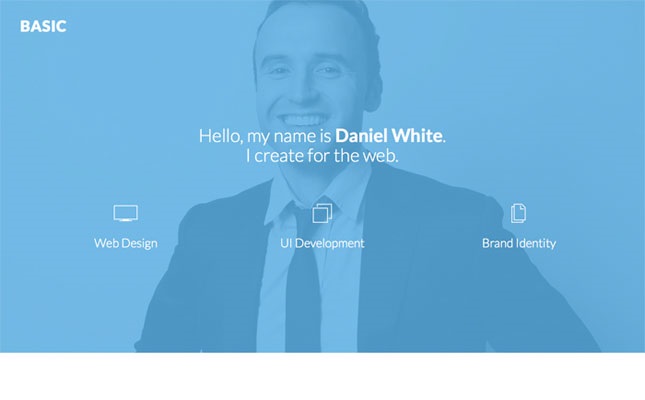
3. Modèle de combinaison professionnelle Catégorie de base-Bootstrap

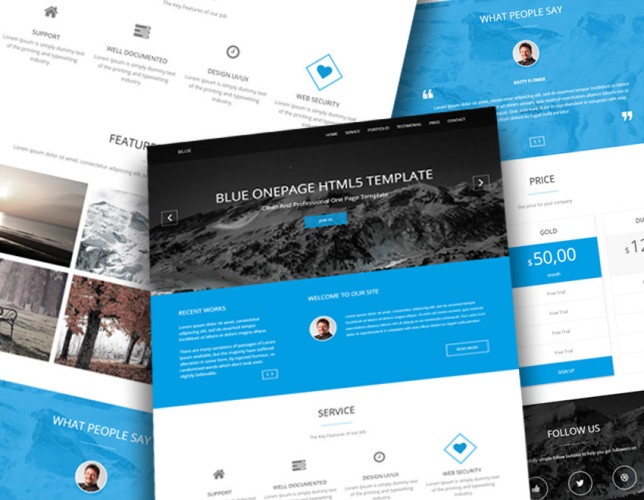
4. Modèle BLEU-Business

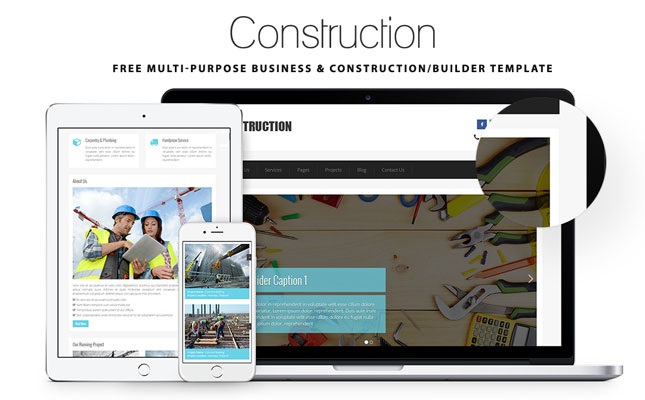
5. Construction - modèle de construction polyvalent

6. Modèle HTML réactif sans corrélation

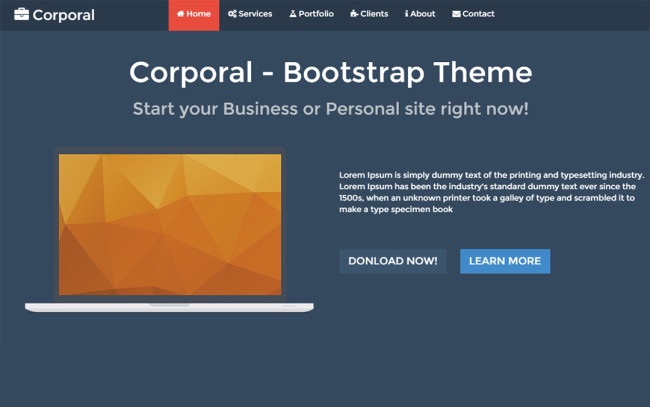
7. Modèle commercial Bootstrap réactif pour une seule page d'entreprise

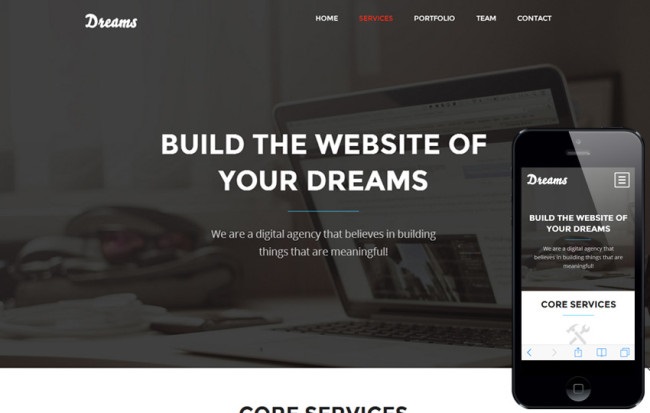
8. Dream - un nouveau modèle de thème professionnel plat

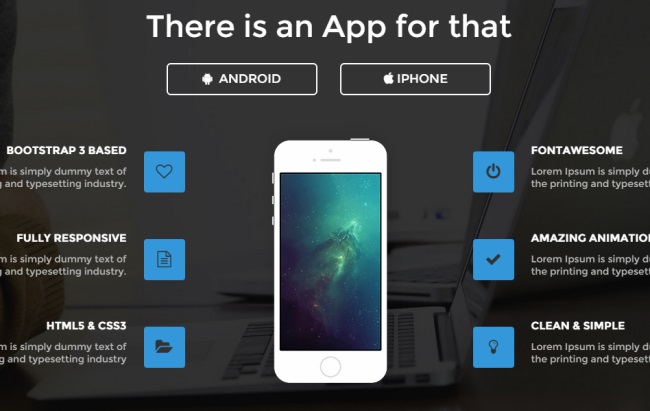
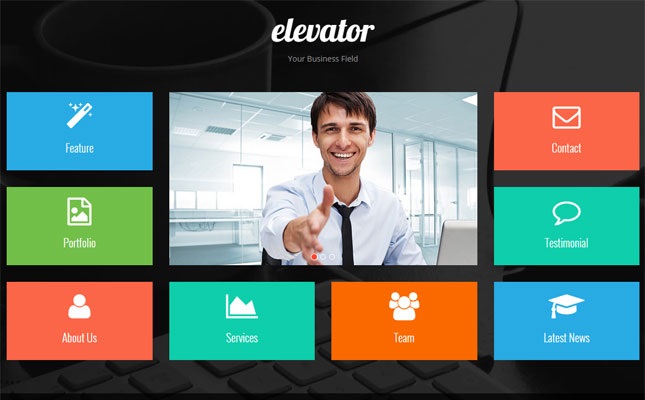
9. Modèle gratuit d'interface utilisateur pour ascenseur-métro

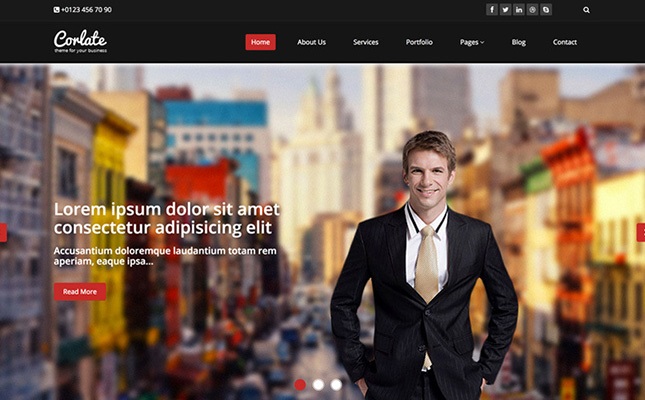
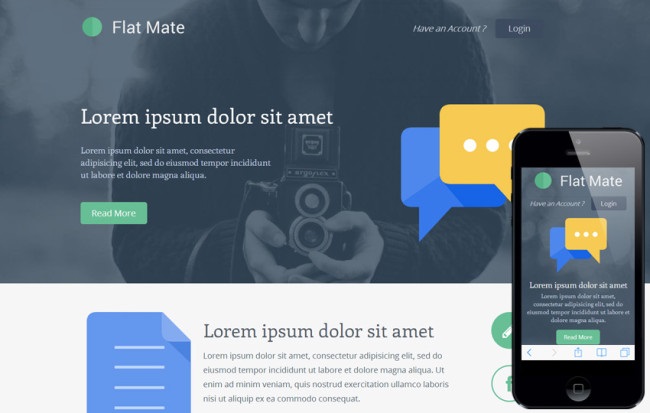
10. Modèle d'amorçage d'une seule page pour colocataire

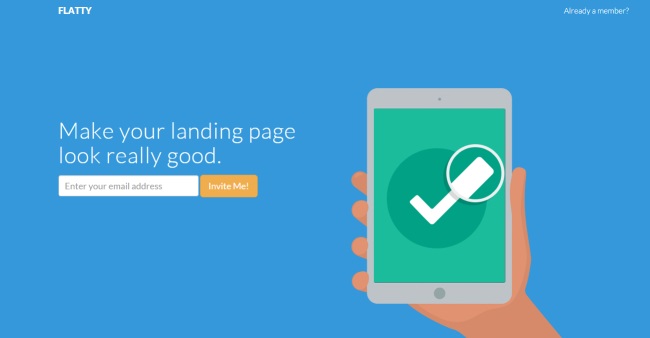
11. Page de connexion Flatty-App basée sur Bootstrap

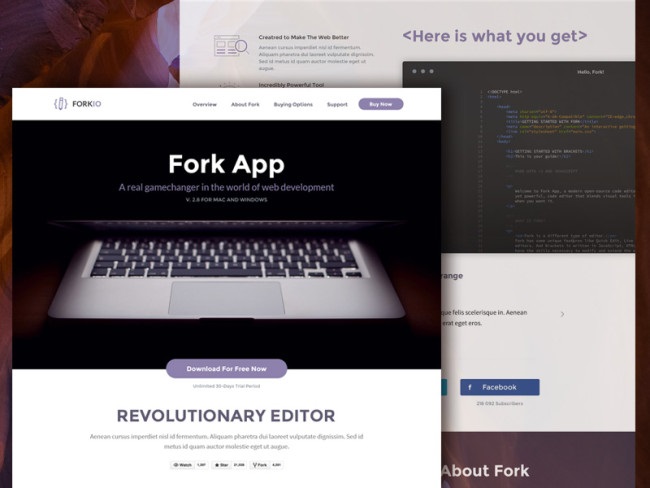
12. Modèle de site Web Forkio-page unique

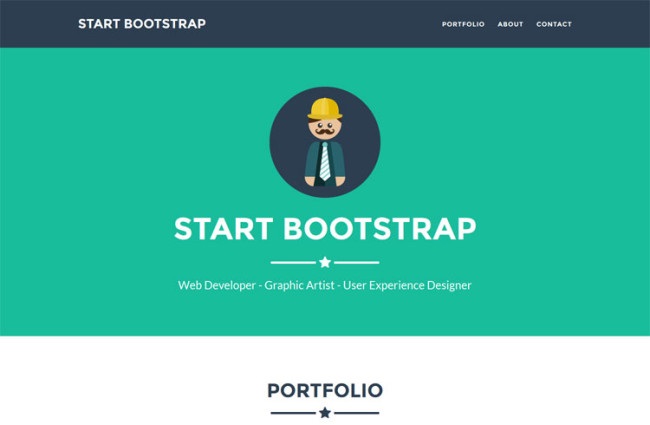
13. Modèle de combinaison Bootstrap pour freelance et page unique

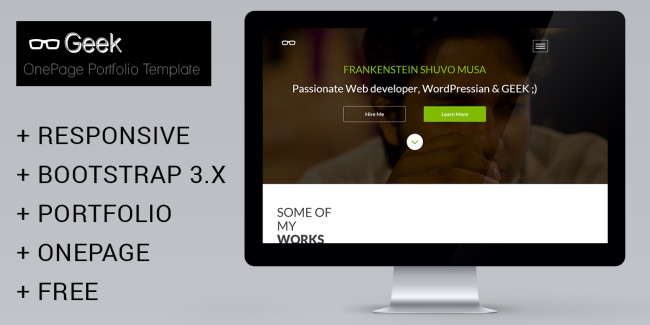
14. GEEK-Modèle de portfolio personnel d'une seule page

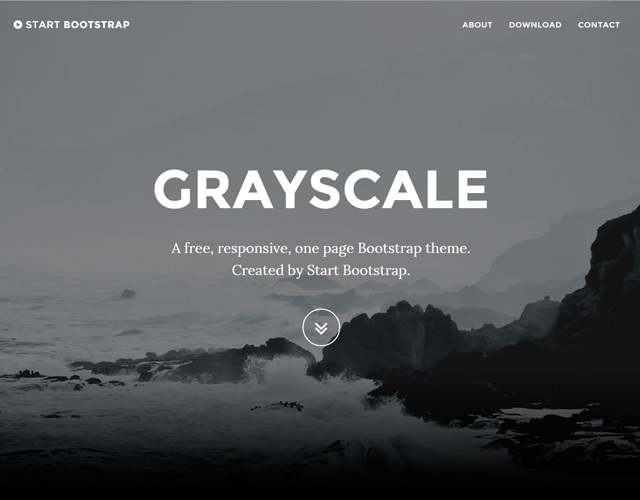
15. Modèle Bootstrap en niveaux de gris

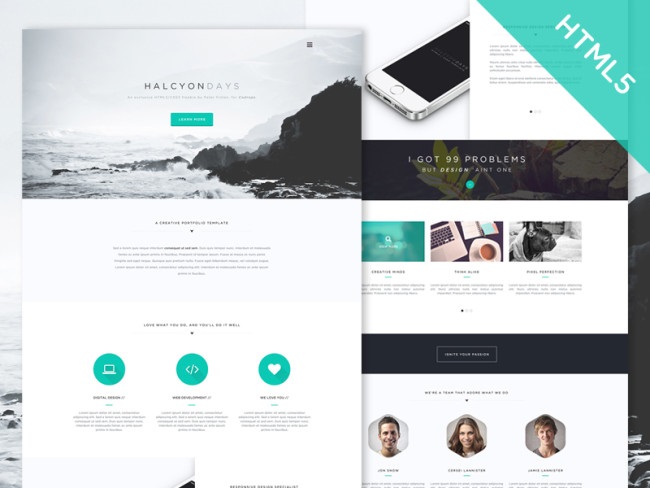
16. Modèle de site Web Halcyon Days-page unique

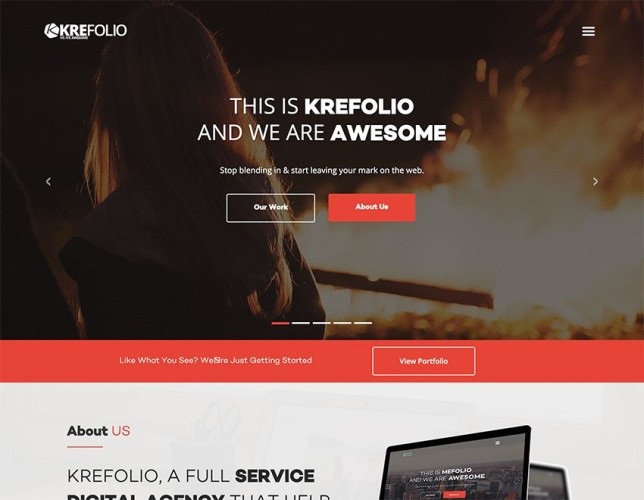
17. Modèle Bootstrap réactif KreFolio-page unique

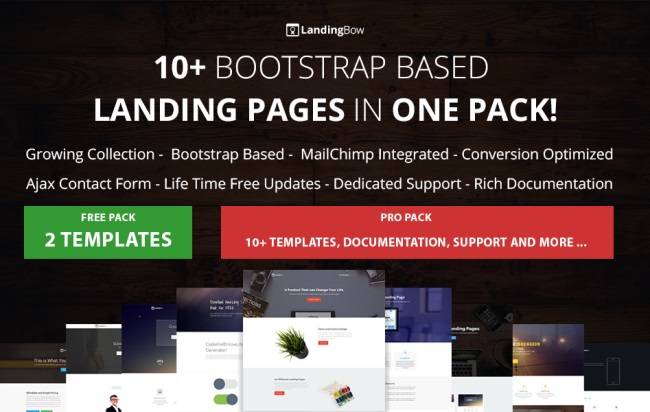
18. Modèle de page de connexion de base de LandingBow-Bootstrap

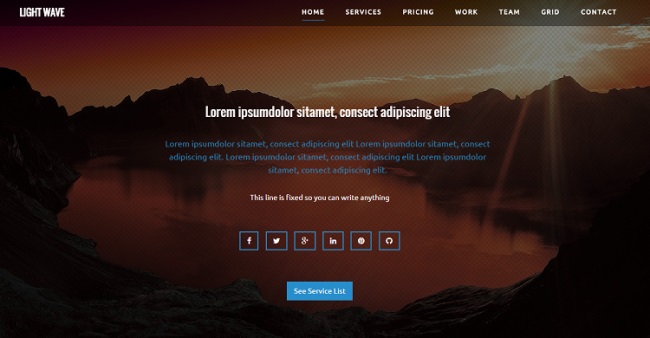
19. Modèle de page de connexion Bootstrap sans ondes lumineuses

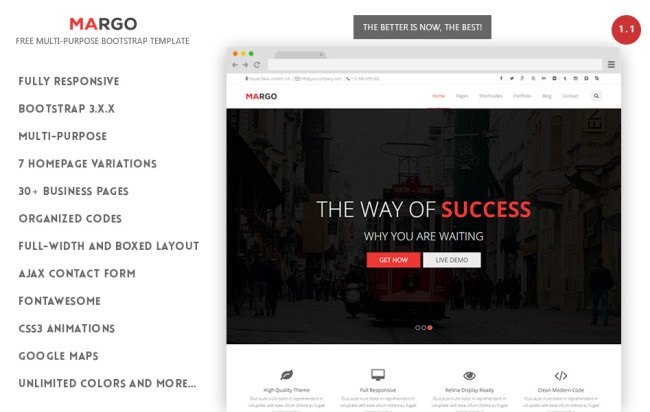
20. Modèle Bootstrap polyvalent sans Margo

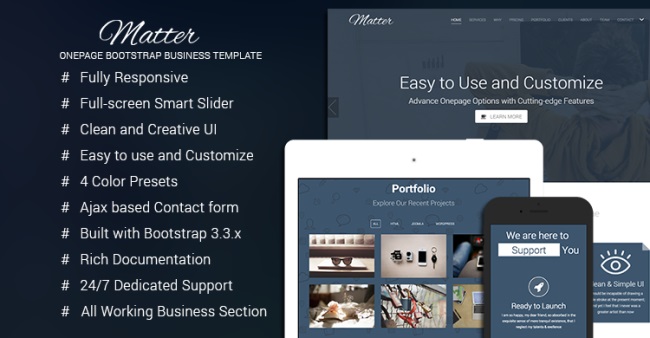
21. Matter—Modèle commercial Bootstrap gratuit

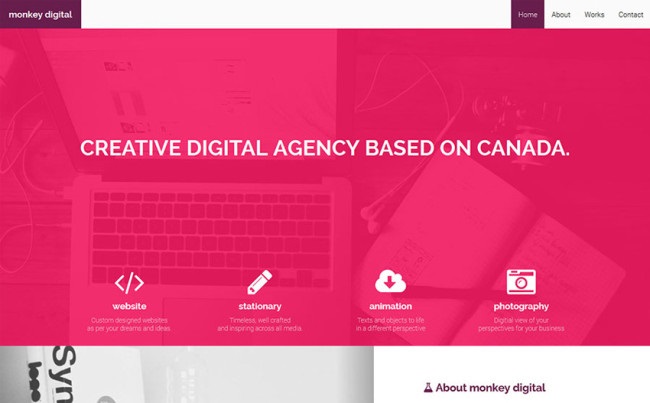
22. Monkey Digital - modèle de thème

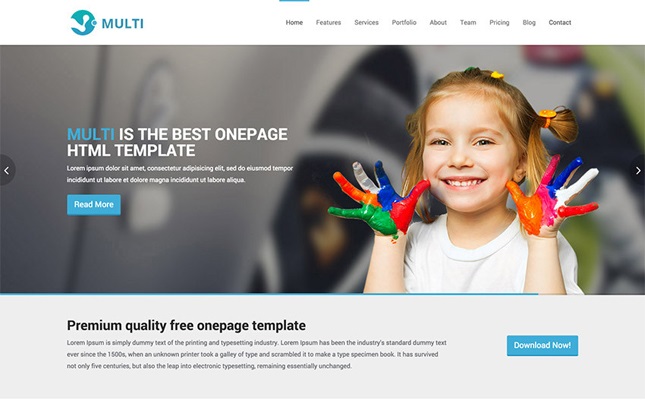
23. Modèle HTML réactif gratuit d'une seule page

24. Modèle de page de connexion à l'application Oleose-Bootstrap

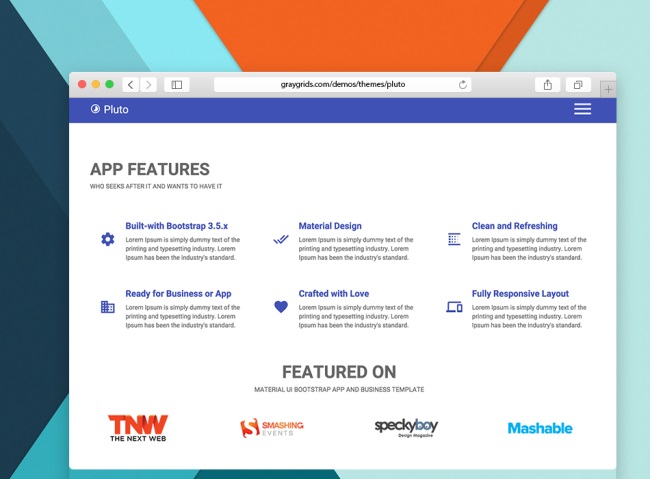
25. Modèle Bootstrap gratuit conçu à l'origine par Pluton

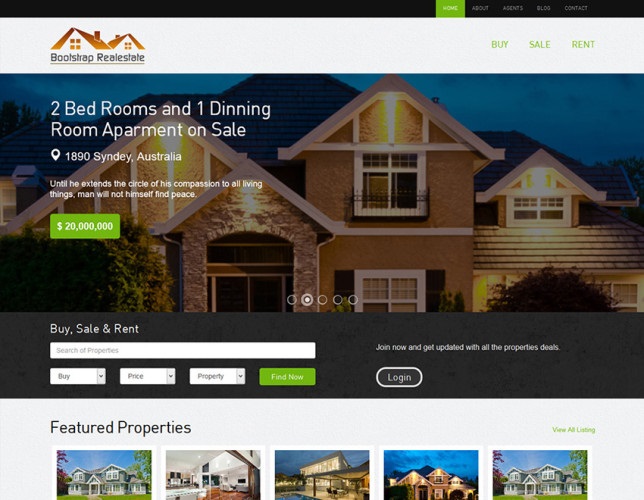
26. Modèle Bootstrap immobilier

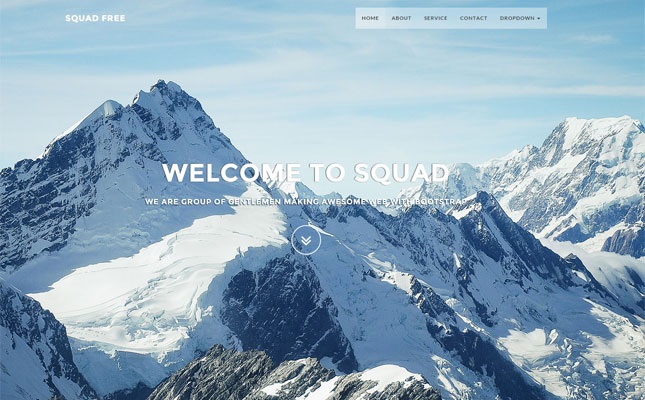
27. Squadfree-Free Bootstrap テンプレート

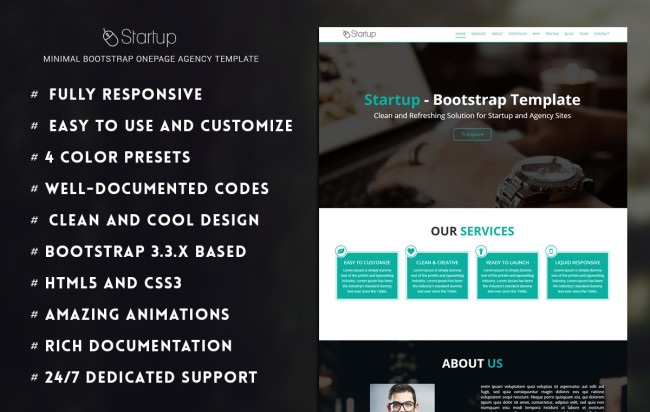
28. スタートアップ不要のシングルページのスタートアップ/ビジネス テンプレート

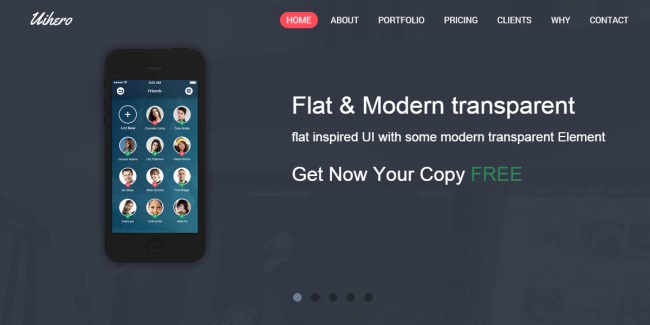
29. UI ヒーロー対応のシングルページ ブートストラップ テーマ テンプレート


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.





