
Lorsque je travaillais récemment sur une page mobile, j'ai rencontré un problème avec le clavier pour la saisie numérique. L'approche précédente consistait à utiliser type="tel" à tous les niveaux, mais j'ai toujours eu l'impression que les lettres anglaises sur le Jiugongge. Le clavier du numéro de téléphone était trop obstructif. J'ai donc voulu essayer d'autres solutions de mise en œuvre, mais la conclusion finale était frustrante. Cependant, j’en ai également profité pour en apprendre davantage sur l’attribut pattern.
La différence entre type="tel" et type="number"
Ici, je voudrais expliquer les premiers problèmes que j'ai rencontrés en premier. En fait, ni le tel ni le numéro ne sont parfaits :
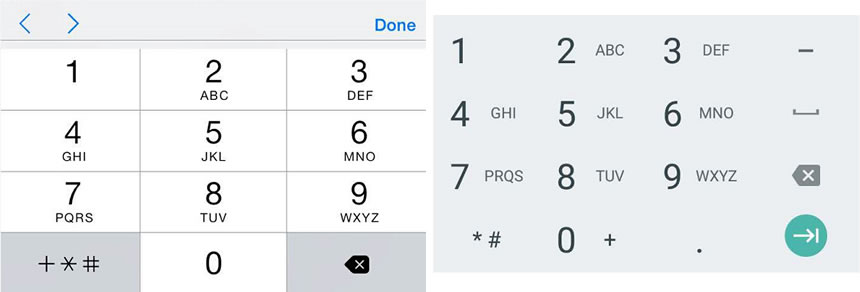
type="tel"
L'avantage est que les performances du clavier sur iOS et Android sont similaires.
L'inconvénient est que ces lettres sont tellement redondantes. Même si je n'ai pas de trouble obsessionnel-compulsif, cela me semble quand même bizarre. 
type="numéro"
L'avantage est un vrai clavier numérique implémenté sous Android
Inconvénient 1 : iOS n'a pas de clavier à grille de neuf carrés, ce qui rend la saisie peu pratique
Inconvénient 2 : Les anciennes versions d'Android (y compris le noyau X5 utilisé par WeChat) Il y a une petite queue super inutile, mais heureusement elle a été supprimée après Android 4.4.4. 

Mais pour le deuxième défaut, nous pouvons utiliser les pseudo-éléments privés du webkit pour le corriger :
attribut de motif
Le modèle est utilisé pour vérifier le contenu saisi dans le formulaire. Habituellement, l'attribut de type HTML5, tel que l'e-mail, le numéro de téléphone, la classe de données, l'URL, etc., a sa propre fonction de vérification du format de données simple. , la partie frontale La vérification est plus simple et plus efficace.
Évidemment, la valeur d'attribut de pattern doit utiliser des expressions régulières.
Exemple
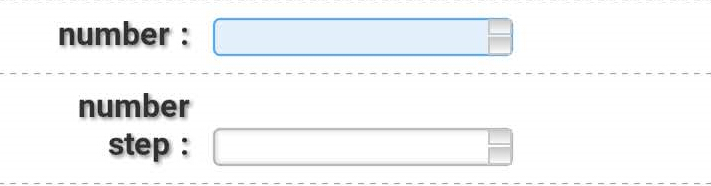
Vérification numérique simple
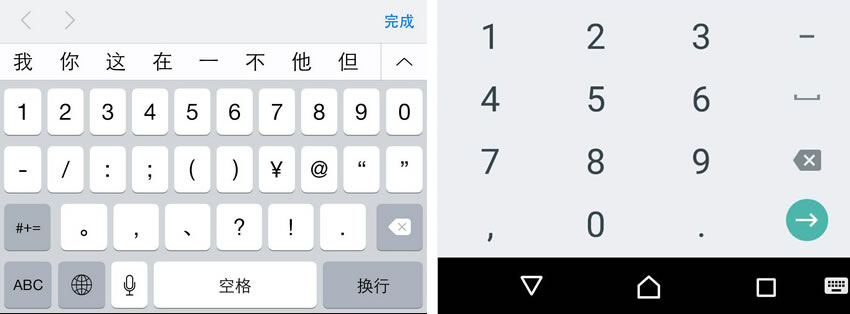
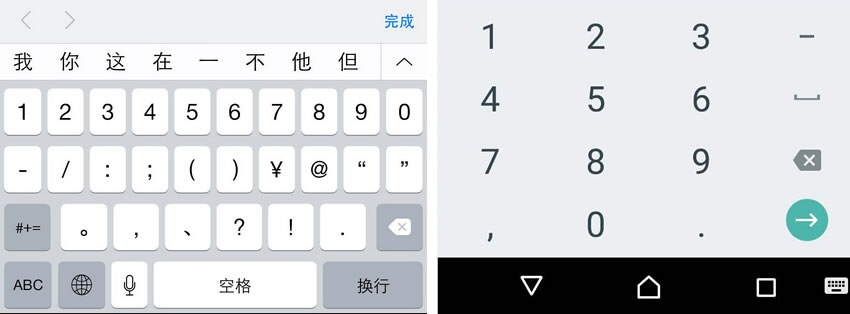
Il existe deux vérifications de numéros :

Pour la validation de formulaire, ces deux expressions régulières ont le même effet, mais les performances sont très différentes :
Sous iOS, seuls [0-9]* peuvent activer le clavier numérique à neuf carrés, d n'est pas valide
Android 4.4 ou version antérieure (y compris le noyau X5), les deux peuvent activer le clavier numérique
Android 4.4 ; .4 Ci-dessus, seul l'attribut type est reconnu, c'est-à-dire que si le code ci-dessus change type="number" en type="text", le clavier complet sera affiché à la place du clavier numérique à neuf carrés.
Expressions régulières couramment utilisées
L'utilisation du modèle est la même. Je n'entrerai pas dans les détails ici, je liste juste quelques règles régulières couramment utilisées :
Carte de crédit [0-9]{13,16}
Carte UnionPay ^62[0-5]d{13,16}$
Visa : ^4[0-9]{12}( ? :[0-9]{3})?$
MasterCard : ^5[1-5][0-9]{14}$
Numéro QQ : [1-9][0-9] { 4,14}
Numéro de téléphone portable : ^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18 [0 |1|2|3|5|6|7|8|9])d{8}$
Carte d'identité : ^([0-9]){7,18}(x|X) ? $
Mot de passe : ^[a-zA-Z]w{5,17}$ Commence par une lettre, a une longueur comprise entre 6 et 18 et ne peut contenir que des lettres, des chiffres et des traits de soulignement
Mot de passe fort : ^ (?=.* d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ Contient une combinaison de lettres majuscules et minuscules et de chiffres. Les caractères spéciaux ne peuvent pas être utilisés. la longueur est comprise entre 8 et 10
7 caractères chinois ou 14 caractères : ^[u4e00-u9fa5]{1,7}$|^[dA-Za-z_]{1,14}$
Prise en charge du navigateur
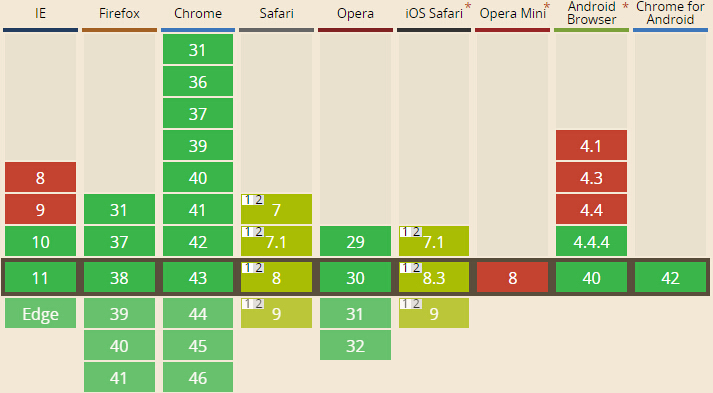
Malheureusement, la prise en charge du modèle par le navigateur est médiocre : 
Mais si vous changez simplement le clavier numérique comme mentionné au début de l'article, il n'y aura aucun problème sur iOS et Android.
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 comment changer l'adresse ip
comment changer l'adresse ip
 menu contextuel
menu contextuel
 Quels sont les outils de test Java ?
Quels sont les outils de test Java ?
 qu'est-ce que le framework vue
qu'est-ce que le framework vue