
HTML5 fournit l'attribut pattern pour les éléments de formulaire, qui accepte une expression régulière. Lorsque le formulaire est soumis, cette expression régulière sera utilisée pour vérifier que la valeur du formulaire n'est pas vide. Si la valeur du contrôle ne correspond pas à cette expression régulière, une boîte de dialogue apparaîtra et l'expression sera empêchée. en cours de soumission. Le texte de la zone d'invite peut être personnalisé à l'aide de la méthode setCustomValidity.
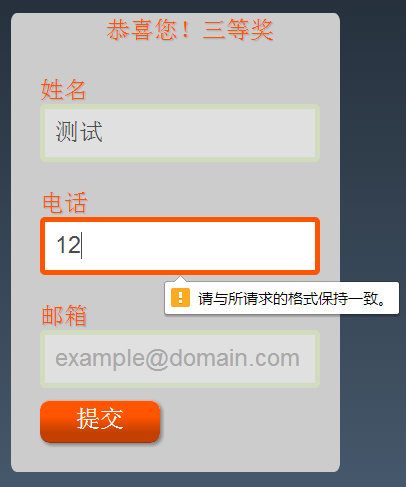
Par exemple, dans le formulaire ci-dessous, la zone de texte n'accepte que les numéros de téléphone mobile du continent. Si vous saisissez d'autres éléments, vous ne pouvez pas le soumettre
Exécuter
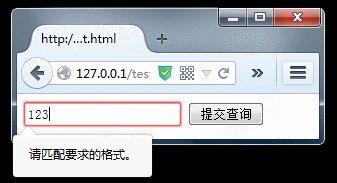
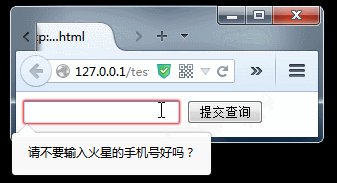
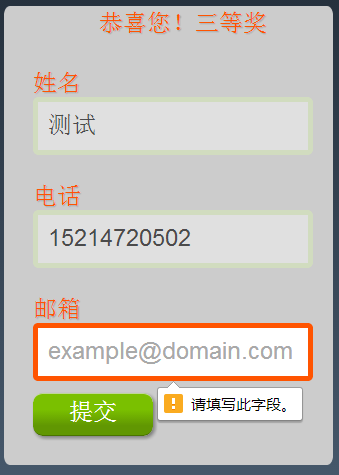
Notez que seuls les formulaires non vides utiliseront la validation régulière. Si rien n'est saisi, le modèle ne sera pas utilisé, l'assistance requise est donc requise. Mais l'invite qui apparaît à partir de ce code ressemble à ceci : 
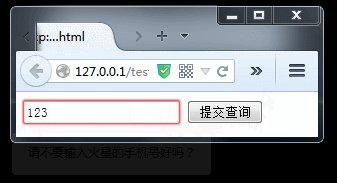
Seuls les singes peuvent comprendre un texte aussi rapide ! Nous avons donc également besoin d'un texte d'invite plus convivial, défini à l'aide de la méthode setCustomValidity.
Courir

invalid事件会在表单submit事件之前触发,而提交时会先验Il s'agit d'un test de vérification de la validité de checkValidity.执行验证。
上面的例子实不太好,有时候可能需要更详细的提示信息,比如空的时候提示为空、太长的时候提示太长、非数字的时候提示非数字等。这些动作可以通过程序验证后动态地setCustomValidity来实现。
其实我觉La version HTML5 de l'API a été conçue pour répondre aux besoins des utilisateurs.
手机页面中表单提交用JavaScript出一个手机端用HTML5的属性来验证的示例:


 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment ouvrir le fichier HTML WeChat
Comment ouvrir le fichier HTML WeChat
 Que signifie l'enregistrement d'écran ?
Que signifie l'enregistrement d'écran ?
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 Processus d'achat d'ondulation
Processus d'achat d'ondulation
 Connexion Internet impossible
Connexion Internet impossible
 prêt pour 4 Go
prêt pour 4 Go