 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Un moyen simple de dessiner des courbes à l'aide des astuces du didacticiel Canvas_html5 de HTML5
Un moyen simple de dessiner des courbes à l'aide des astuces du didacticiel Canvas_html5 de HTML5
Un moyen simple de dessiner des courbes à l'aide des astuces du didacticiel Canvas_html5 de HTML5
La méthode des courbes fournie avec Canvas2D
Récemment, j'ai étudié le calcul des corps mous 3D, j'essaie donc de rattraper quelques connaissances. Cela implique souvent des analyses numériques, principalement divers algorithmes d'interpolation de courbes. Soudain, je me suis rappelé que Canvas2D lui-même pouvait également dessiner des courbes, en utilisant des courbes de Bézier quadratiques et cubiques. En fait, je n'ai jamais utilisé cette méthode, alors essayons-la maintenant ~
Cet article ne parle que du dessin de courbes simples, et je ne parlerai pas de beaucoup de principes compliqués. De plus, le principe de la courbe de Bézier est très simple. Vous pouvez le comprendre en consultant Wikipédia. En fait, de nombreux dessins de courbes simples dans les outils de dessin utilisent des courbes de Bézier. Si vous avez utilisé les courbes des outils de dessin fournis avec Windows, vous devez les connaître. Vous pouvez d'abord tracer une ligne droite, puis cliquer à un certain endroit pour déformer la ligne droite. L'action initiale de glissement consiste à déterminer les deux sommets de la courbe, et l'action de clic consiste à ajouter un point intermédiaire. L'outil de dessin fourni avec Windows utilise une courbe de Bézier cubique et vous pouvez ajouter deux points intermédiaires. La courbe de Bézier est différente de l'interpolation polynomiale générale. Son point médian n'est utilisé que comme point de contrôle, et non comme sommet par lequel la courbe doit passer. Et il peut aussi réaliser des courbes fermées. Canvas2D propose deux méthodes pour dessiner des courbes
quadraticCurveTo : Courbe de Bézier quadratique
bezierCurveTo : Courbe de Bézier cubique
Les lignes sont tracées à partir de la position actuelle. Vous pouvez utiliser la méthode moveTo pour spécifier la position actuelle. Une fois que vous avez la position de départ de la courbe, vous avez également besoin du point médian et de la position finale. Transmettez simplement ces coordonnées de position à la fonction de dessin. Par exemple, une courbe de Bézier quadratique nécessite un point intermédiaire et une position finale, donc deux coordonnées doivent être transmises à la fonction quadraticCurveTo. Les coordonnées sont composées de x et y, ce qui signifie que cette fonction a 4 paramètres. bezierCurveTo est identique, sauf qu'il comporte deux points intermédiaires. Utilisons-le ci-dessous
- <script> </span></li> <li class="alt"> <span>var g=canvas.getContext(</span><span class="string">"2d"</span><span> </span> </li>); <li><span>//Ligne droite ordinaire </span></li> <li class="alt"><span>g.beginPath(); </span></li> <li> <span>g.StrokeStyle=</span><span class="string">"#CCC"</span><span> </span> </li> <li class="alt"><span>g.moveTo(0,0); </span></li> <li><span>g.lineTo(200,0); </span></li> <li class="alt"><span>g.lineTo(0,200); </span></li> <li><span>g.lineTo(200 200); </span></li> <li class="alt"><span>g.AVC(); </span></li> <li><span>//Courbe de Bez </span></li> <li class="alt"><span>g.beginPath(); </span></li> <li> <span>g.StrokeStyle=</span><span class="string">"#F00"</span><span> </span> </li> <li class="alt"><span>g.moveTo(0,0); </span></li> <li><span>g.bezierCurveTo(200,0, 0,200, 200,200) </span></li> <li class="alt"><span>g.AVC(); </span></li> <li><span></script>

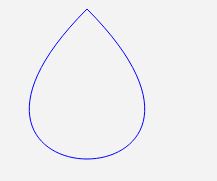
Cela donne quatre points selon la trajectoire en forme de Z et dessine des lignes droites ordinaires et des courbes de Bézier. C'est juste une courbe ordinaire. L'avantage de la courbe de Bézier est qu'elle peut dessiner des courbes fermées, comme ce morceau de code
- g.beginPath();
- g.StrokeStyle="#00F"
- g.moveTo(100,0);
- g.bezierCurveTo(-100 200, 300 200, 100,0);
- g.AVC();

Définissez les positions de début et de fin de la courbe de Bézier cubique au même point pour dessiner une courbe fermée. Étant donné que la direction d'interpolation de la courbe de Bézier ne suit pas l'axe des coordonnées, une courbe fermée peut être dessinée. Si nous voulons que l'interpolation polynomiale dessine une courbe fermée, nous devons convertir les paramètres et utiliser le système de coordonnées polaires pour compléter.
Les exemples que j'utilise sont tous des courbes de Bézier cubiques. En fait, la deuxième étape est la même, mais sans le point médian, je ne peux pas dessiner ce que je veux. Je ne vais pas trop m’étendre, c’est tout pour cet article ==. .

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





