Installez nodejs et framework express_node.js sous Windows
Les deux méthodes suivantes présentent l'installation de node.js et du framework express sous windows
Première voie :
Il y a quatre étapes pour réaliser facilement l'installation Express de Nodejs
Première étape, l'installation
Vous devez d'abord installer express-generator, sinon lors de la création du projet, il vous demandera que la commande express n'a pas été trouvée
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
Étape 2, créer le projet
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
La troisième étape, exécuter le projet
$ npm install #Vous devez attendre un moment car vous devez obtenir beaucoup de fichiers de bibliothèque
$npm start
Étape 4, accédez au premier projet express
Entrez http://127.0.0.1:3000
dans le navigateurLa deuxième méthode (combinaison de description textuelle et d'images) :
L'installation Express de Nodejs se réalise principalement à travers les cinq étapes suivantes
Étape 1 : Installez le module express, cd dans le dossier et utilisez la commande npm install express pour installer le module express. Vous constaterez qu'il y a un répertoire node_modules supplémentaire dans le dossier, et. il y aura un module express dedans.
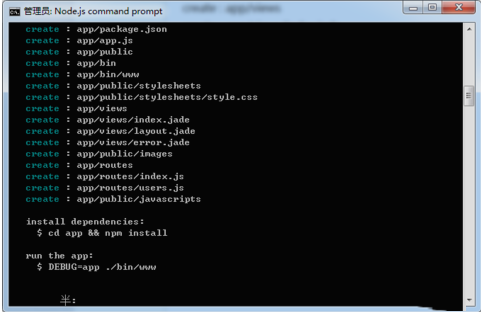
La deuxième étape : Entrez n'importe quel dossier et exécutez la commande express app, un projet d'application d'application sera créé avec la structure suivante

E:nodejsexpress_demo>application express
créer : application
Créer : app/package.json
Créer : app/app.js
Créer : app/public
créer : app/bin
Créer : app/bin/www
Créer : app/public/stylesheets
Créer : app/public/stylesheets/style.css
Créer : application/vues
Créer : app/views/index.jade
Créer : app/views/layout.jade
Créer : app/views/error.jade
Créer : app/public/images
créer : app/itinéraires
Créer : app/routes/index.js
Créer : app/routes/users.js
Créer : app/public/javascripts
Installer les dépendances : (Instructions ici pour installer les packages nécessaires)
$ application cd && installation npm
Exécutez l'application : (Instructions ici pour exécuter, utilisez npm start)
$ DEBUG=app ./bin/www
La troisième étape : cd dans le dossier de l'application, exécutez l'application et utilisez l'application du nœud de commande. Une erreur sera signalée à ce moment-là, car si vous utilisez le framework express pour la première fois. , de nombreux modules nécessaires manquent

Rapport d'erreur :
module.js:340
Jetez une erreur ;
^
Erreur : Impossible de trouver le module 'serve-favicon'//Indique que le module serve-favicon est manquant
à Function.Module._resolveFilename (module.js:338:15)
à Function.Module._load (module.js:280:25)
à Module.require (module.js:364:17)
à require (module.js:380:17)
à Objet.
à Module._compile (module.js:456:26)
à Object.Module._extensions..js (module.js:474:10)
sur Module.load (module.js:356:32)
à Function.Module._load (module.js:312:12)
à Function.Module.runMain (module.js:497:10)
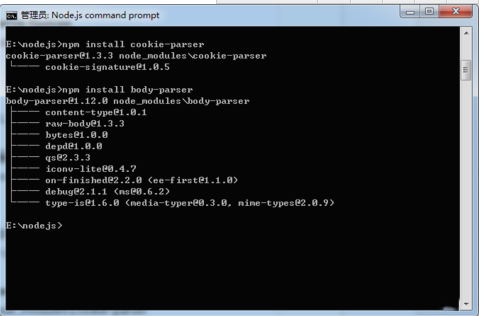
Étape 4 : À ce stade, suivez les instructions et installez les modules nécessaires, comme indiqué sur l'image

Votre environnement a été configuré pour utiliser Node.js 0.10.26 (ia32) et npm.
C:UtilisateursAdministrateur>e :
E:>cd nodejs
E:nodejs>npm install serve-favicon
serve-favicon@2.2.0 node_modulesserve-favicon
├── ms@0.7.0
├── parseurl@1.3.0
├── frais@0.2.4
└── etag@1.5.1 (crc@3.2.1)
E:nodejs>npm installer morgan
morgan@1.5.1node_modulesmorgan
├── basic-auth@1.0.0
├── depd@1.0.0
├── debug@2.1.1 (ms@0.6.2)
└── on-finished@2.2.0 (ee-first@1.1.0)
E:nodejs>npm installer cookie-parser
cookie-parser@1.3.3 node_modulescookie-parser
└── cookie-signature@1.0.5
E:nodejs>npm installer body-parser
body-parser@1.12.0node_modulesbody-parser
├── content-type@1.0.1
├── raw-body@1.3.3
├── octets@1.0.0
├── depd@1.0.0
├── qs@2.3.3
├── iconv-lite@0.4.7
├── on-finished@2.2.0 (ee-first@1.1.0)
├── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:nodejs>
第五步:安装完成所有必备的modules后,在此执行app,项目根目录下npm start命令,如果还是提示类似Erreur : Impossible de trouver le module 'jade'错误的话,继续安装必备的模块

第六步:以上所有的一切完成后,在浏览器下输入http://127.0.0.1:3000/,如下图就表示成功了。

Pour Windows, Nodejs est express.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...






