 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Exploration approfondie des techniques du didacticiel History API_html5 de HTML5
Exploration approfondie des techniques du didacticiel History API_html5 de HTML5
Exploration approfondie des techniques du didacticiel History API_html5 de HTML5
L’histoire est intéressante, n’est-ce pas ? Dans les versions précédentes de HTML, nous avions une manipulation très limitée de l’historique de navigation. Nous pouvons faire des allers-retours entre les méthodes que nous pouvons utiliser, mais c'est tout ce que nous pouvons faire.
Cependant, en utilisant l’API History de HTML 5, nous pouvons avoir un meilleur contrôle sur l’historique du navigateur. Par exemple : on peut ajouter un enregistrement à la liste des enregistrements de l'historique, ou mettre à jour l'URL de la barre d'adresse lorsqu'il n'y a pas d'actualisation.
Pourquoi introduire l’API History ?
Dans cet article, nous comprendrons l'origine de l'API History en HTML 5. Avant cela, nous utilisions souvent des valeurs de hachage pour modifier le contenu de la page, en particulier ceux qui étaient particulièrement importants pour la page. Puisqu’il n’y a pas d’actualisation, il est impossible de modifier l’URL d’une application d’une seule page. De plus, lorsque vous modifiez la valeur de hachage d'une URL, cela n'a aucun effet sur l'historique du navigateur.
Ensuite, désormais avec l'API History de HTML 5, celles-ci sont facilement implémentées, mais comme les applications monopage n'ont pas besoin d'utiliser des valeurs de hachage, cela peut nécessiter des scripts de développement supplémentaires. Cela nous permet également de créer de nouvelles applications de manière conviviale pour le référencement. De plus, cela réduit la bande passante, mais comment le prouver ?
Dans cet article, j'utiliserai l'API History pour développer une application d'une seule page afin de prouver les problèmes ci-dessus.
Cela signifie également que je dois d'abord charger les ressources nécessaires sur la page d'accueil. Désormais, la page ne charge que le contenu requis. En d’autres termes, l’application ne charge pas tout le contenu au début. Elle sera chargée lorsque le contenu de la deuxième application sera demandé.
Notez que vous devez effectuer du codage côté serveur pour ne servir qu'une partie de la ressource, plutôt que le contenu complet de la page.
Prise en charge du navigateur
Au moment de la rédaction de cet article, la prise en charge de l'API History par les principaux navigateurs est très bonne. Vous pouvez cliquer ici pour voir son état de prise en charge. Ce lien vous indiquera les navigateurs pris en charge. Avant de l'utiliser, il y en a toujours. pratique pour détecter les fonctionnalités spécifiques prises en charge.
Afin de déterminer si le navigateur prend en charge cette API en changeant la méthode, vous pouvez utiliser la ligne de code suivante pour vérifier :
- retour !!(window.history && history.pushState);
De plus, je vous recommande de vous référer à cet article : Détecter la prise en charge de diverses fonctionnalités HTML5 (ps : sera traduit plus tard)
. Si vous utilisez un navigateur moderne, vous pouvez utiliser le code suivant :
- if (Modernizr.history) {
- // API d'historique prise en charge
- }
Si votre navigateur ne prend pas en charge l'API History, vous pouvez utiliser history.js à la place.
Utiliser l'historique
HTML 5 propose deux nouvelles méthodes :
1. history.pushState(); 2. history.replaceState();
Les deux méthodes nous permettent d'ajouter et de mettre à jour l'historique, elles fonctionnent de la même manière et peuvent ajouter le même nombre de paramètres. En plus des méthodes, il existe également l'événement popstate. Dans l'article suivant, nous présenterons comment et quand utiliser l'événement popstate.
Les paramètres de pushState() et replaceState() sont les mêmes, et la description du paramètre est la suivante :
1. state : stocke la chaîne JSON, qui peut être utilisée dans l'événement popstate.
2. titre : La plupart des navigateurs ne prennent pas en charge ou ignorent ce paramètre pour le moment. Il est préférable d'utiliser null à la place
.3. url : toute URL valide, utilisée pour mettre à jour la barre d'adresse du navigateur, que l'URL existe déjà ou non dans la liste d'adresses. De plus, il ne recharge pas la page.
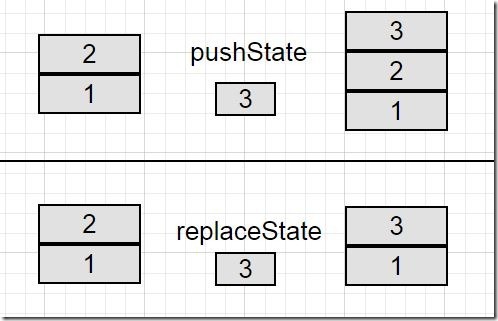
La principale différence entre les deux méthodes est la suivante : pushState() ajoute une nouvelle entrée à la pile d'historique et replaceState() remplace la valeur d'enregistrement actuelle. Si vous êtes toujours confus à ce sujet, utilisez quelques exemples pour démontrer la différence.
Supposons que nous ayons deux blocs de pile, l'un étiqueté 1 et l'autre étiqueté 2, et que vous ayez un troisième bloc de pile étiqueté 3. Lorsque pushState() est exécuté, le bloc de pile 3 sera ajouté à la pile existante, la pile aura donc 3 piles de blocs.
Dans le même scénario hypothétique, lorsque replaceState() est exécuté, le bloc 3 sera placé sur la pile du bloc 2. Par conséquent, le nombre d'enregistrements d'historique reste inchangé, c'est-à-dire que pushState() augmentera le nombre d'historiques de 1.
Les résultats de la comparaison sont les suivants : 
À ce stade, afin de contrôler l'historique du navigateur, nous avons ignoré les événements pushState() et replaceState(). Mais en supposant que le navigateur compte un grand nombre d’enregistrements erronés, l’utilisateur peut être redirigé vers ces pages, ou peut-être pas. Dans ce cas, des problèmes inattendus surviennent lorsque les utilisateurs utilisent les boutons de navigation avant et arrière du navigateur.
Bien que lorsque nous utilisons pushState() et replaceState() pour le traitement, nous nous attendons à ce que l'événement popstate soit déclenché. Mais en réalité, ce n’est pas le cas. Au lieu de cela, lorsque vous parcourez l'historique de la session, que vous cliquiez sur les boutons avant ou arrière, ou que vous utilisiez les méthodes history.go et history.back, popstate sera déclenché.
Dans les navigateurs WebKit, un événement popstate serait déclenché après l'événement onload du document, mais Firefox et IE n'ont pas ce comportement).
Exemple de démo
HTML :
- <div classe="conteneur" >
- <div class="ligne" >
- <ul class="nav barre de navigation -nav">
- <li><a href="home.html" class="historyAPI">Accueila>< ;/li>
- <li><a href="about.html" class="historyAPI">À proposa>< ;/li>
- <li><a href="contact.html" class="historyAPI">Contacta>< ;/li>
- ul>
- div>
- <div class="ligne" >
- <div class="col- md-6">
- <div classe="bien" > < 🎜>code> méthode. div>
- div>
- <div class =
- "ligne" > <div classe =
- "jumbotron" id="contentHolder"> <h1>Accueil ! h1> < ;span style="largeur : auto; hauteur : auto; float : aucun;"
- id="5_nwp"><a style="text-decoration : aucun;" mpid ="5" cible="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv =0&is_app=0&jk=f7cb547a6e640f0a&k=printing&k0=printing&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t= tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360 .html&urlid=0" id="5_nwl">< span style="couleur:#0000ff;font-size:14px;largeur:auto;hauteur :auto;float:none;">impressionspan> a>span> et l'industrie de la composition.p>
- div>
- div>
- div>
- div>
JavaScript :
- <script type="texte/<span style="width : auto ; hauteur : auto ; float : aucun;" id="1_nwp">< a style="text-decoration : aucun;" mpid="1" cible="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di= 128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=javascript&k0=javascript&kdi0=0&luki=8&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&st id=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/ 5360.html&urlid=0" id="1_nwl">< ;span style="couleur:#0000ff;font-size:14px;largeur:auto; height:auto;float:none;">javascriptspan>a>span>">
- jQuery('document').ready(function(){
- jQuery('.historyAPI').on('click', function(e){
- e.preventDefault();
- var href = $(this).attr('href');
- // Obtenir du contenu
- getContent(href, true);
- jQuery('.historyAPI').removeClass('active');
- $(this).<span style="largeur : auto; hauteur : auto; float : aucun;" id="2_nwp"><a style="texte-décoration : aucun ;" mpid="2" cible ="_blank" href="http://cpro.baidu.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs= 1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=" 2_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">ajouterspan>a>span>Class('active');
- });
- });
- // Ajout d'un écouteur d'événement popstate pour gérer le bouton retour du navigateur
- window.addEventListener("popstate", function(e) {
- // Obtenir la valeur de l'état à l'aide de e.state
- getContent(location.pathname, false);
- });
- function getContent(url, addEntry) {
- $.get(url)
- .done(function( <span style="largeur : auto; hauteur : auto; float : aucun;" id="3_nwp"><a style="texte-décoration : aucun ;" mpid="3" cible ="_blank" href="http://cpro.baidu.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1 &seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=" 3_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">donnéesspan>a>durée> ) {
- // Mise à jour du contenu sur la page
- $('#contentHolder').html(data);
- if(<span style=" largeur : auto ; hauteur : auto ; float : aucun;" id="4_nwp"> <a style="texte-décoration : aucun;" mpid="4" cible="_blank" href="http://cpro.baidu.com/cpro/ui/uijs. php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller _id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu= u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="4_nwl"><span style="couleur :#0000ff;font-size:14px;width:auto;height:auto;float:none;">ajouter span>a>span>Entrée == true) {
- // Ajouter une entrée dans l'historique à l'aide de pushState
- history.pushState(null, null, url);
- }
- });
- }
- script>
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API pour les applications Web et les applications SEO.用,它移除了对散列值的依赖。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





