 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication détaillée de l'utilisation de la balise ol dans les compétences du didacticiel HTML5_html5
Explication détaillée de l'utilisation de la balise ol dans les compétences du didacticiel HTML5_html5
Explication détaillée de l'utilisation de la balise ol dans les compétences du didacticiel HTML5_html5
Définition et utilisation
La balise
- définit une liste ordonnée.
- <ol>
- <li>Caféli>
- <li>Théli>
- ol>
- <ol>
- <li début="60" >Caféli>
- <li>Théli>
- ol>
- <ol>
- <li>Pomme de terreli>
- <li>oignonli>
- <li>Carotteli>
- <li>Filetli>
- ol>
- <ol inversé="inversé" >
- Il s'agit d'une méthode d'écriture héritée du XHTML. En fait, vous pouvez l'écrire directement .
- <ol inversé>
- <ol début="3" >
- <ol>
- <li valeur="2" >Pommes de terreli>
- <li valeur="1" >Oignonli>
- <li valeur="3" >Carotteli>
- <li valeur="4" >Filetli>
- ol>
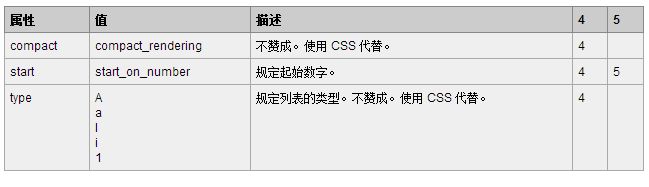
Différences entre HTML 4.01 et HTML 5
En HTML 4.01, l'attribut "start" était obsolète, alors qu'en HTML 5 il est autorisé.
Les attributs "compact" et "type" sont obsolètes dans HTML 4.01 et ne sont plus pris en charge dans HTML 5.
Conseils et notes
Astuce : utilisez CSS pour définir le type de la liste.
Exemple

Le contrôle du numéro de série de la balise OL fourni par HTML5
La balise OL affiche les données sous la forme d'une liste ordonnée, et elle numérotera automatiquement les données. Mais parfois, les données ne sont pas numérotées à partir de 1, ou les nombres sont disposés dans l'ordre inverse, ou les nombres sont complètement désordonnés. Dans ce cas, vous devez utiliser certains paramètres fournis pour la balise OL en HTML5. Malheureusement, il n'est actuellement pas compatible avec IE.
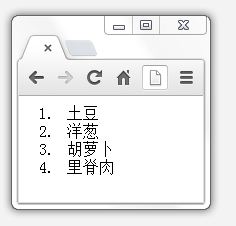
Maintenant, nous avons un document HTML comme celui-ci
Il apparaîtra comme ceci 
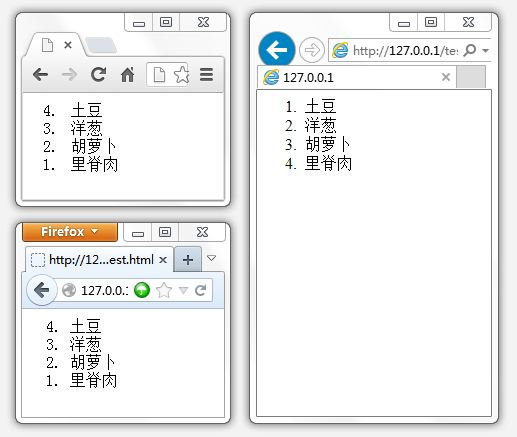
Ces numéros de série commencent à 1 et augmentent par défaut. Que se passe-t-il si vous devez organiser les numéros de série dans l'étiquette OL dans l'ordre inverse ? Il suffit d'ajouter un attribut réservé à OL.
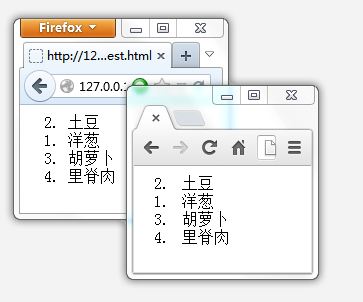
Ceci est déjà conforme à la norme HTML5. Après avoir ajouté ceci, vous pouvez obtenir le résultat comme celui-ci 
Il n'y a pas de problème dans Chrome et Firefox, mais IE n'est pas compatible avec eux (au moins j'ai testé IE10 et il n'est pas compatible). Eh bien, nous venons juste d'en apprendre davantage sur cette fonction. Quant à savoir si IE l'implémente réellement, nous n'en discuterons pas pour le moment.
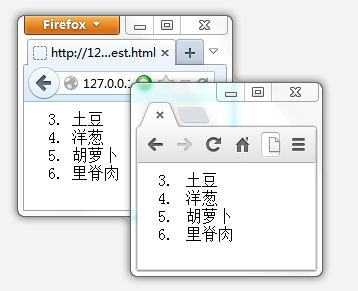
Ensuite, que faire si vous ne voulez pas que ça commence à 1 ? Par exemple, si nous voulons qu'il commence à partir de 3, nous pouvons ajouter l'attribut start à la balise OL et le définir sur 3.

Enfin, que faire de quelque chose de complètement irrégulier mais ordonné ? Par exemple, si je veux 2, 1, 3, 4, que dois-je faire de cet arrangement ? En fait, vous pouvez contrôler ce numéro de série en ajoutant l'attribut value à LI.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





