 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Analyse approfondie de l'utilisation des objets Blob dans les compétences du didacticiel HTML5_html5
Analyse approfondie de l'utilisation des objets Blob dans les compétences du didacticiel HTML5_html5
Analyse approfondie de l'utilisation des objets Blob dans les compétences du didacticiel HTML5_html5
L'objet Blob en HTML5 et le type BLOB en MYSQL sont conceptuellement différents. Le type BLOB dans MYSQL n'est qu'un conteneur de données binaires. En plus de stocker des données binaires, l'objet Blob en HTML5 peut également définir le type MINE de ces données, ce qui équivaut au stockage de fichiers. De nombreux autres objets binaires héritent également de cet objet.
Dans les versions légèrement antérieures des navigateurs modernes, cet objet Blob n'a pas été standardisé, il doit donc être créé à l'aide de BlobBuilder ou similaire. Mais maintenant que Blob a été standardisé au point qu'il peut être créé directement par son nouveau constructeur Blob, et que presque tous les navigateurs prennent déjà en charge cette méthode, il n'y a donc plus lieu de s'inquiéter de l'ancienne norme.
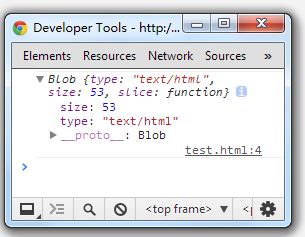
- var data='Hypocarbonate de cobalt'
- var blob=new Blob([data],{"type":"text/html" });
- console.log(blob);

De cette façon, nous créons un objet Blob. Notez que les paramètres du constructeur Blob sont plutôt étranges. Le premier paramètre est un ensemble de données, il doit donc s'agir d'un tableau même s'il n'y a qu'une seule chaîne comme la. exemple ci-dessus, un numéro doit être utilisé. Assemblez-le. Le deuxième paramètre est l'attribut de configuration de cet objet Blob. Actuellement, il n'y a qu'un seul type, qui est le MIME associé, qui doit être défini. La méthode clé-valeur peut être utilisée pour une extension future.
Alors, à quoi ça sert de transformer des données en Blob ? Pour les objets Blob, nous pouvons créer une URL pour y accéder. Utilisez la méthode createObjectURL de l'objet URL.
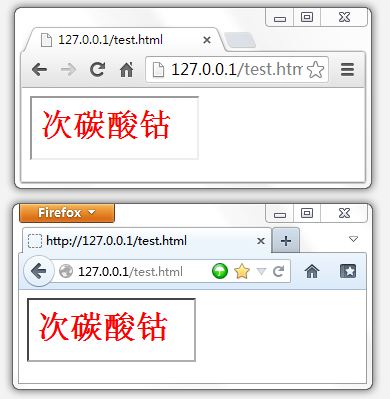
- var data='Hypocarbonate de cobalt'
- var blob=new Blob([data],{"type":"text/html" });
- onload=function(){
- var iframe=document.createElement("iframe" );
- iframe.src=URL.createObjectURL(blob); document.body.appendChild(iframe);
- };
 Non seulement le texte/html dans l'exemple ci-dessus, mais tout type pris en charge par le navigateur peut être utilisé de cette manière. De plus, le cycle de vie de ce Blob-URL s'étend de la création à la publication du document, ce qui n'entraînera pas de gaspillage de ressources.
Non seulement le texte/html dans l'exemple ci-dessus, mais tout type pris en charge par le navigateur peut être utilisé de cette manière. De plus, le cycle de vie de ce Blob-URL s'étend de la création à la publication du document, ce qui n'entraînera pas de gaspillage de ressources.
tranche()
Renvoie un nouvel objet Blob, contenant les données dans la plage spécifiée dans l'objet Blob source.
- Tranche de blob ( démarrage long long en option,
- extrémité longue longue en option,
- DOMString contentType facultatif
- };
Paramètres
start facultatif
start index, peut être un nombre négatif, la syntaxe est similaire à la méthode slice du tableau. La valeur par défaut est 0.
end facultatif <.> end index , peut être un nombre négatif, la syntaxe est similaire à la méthode slice du tableau. La valeur par défaut est le dernier index
contentType facultatif
type MIME du nouvel objet Blob. devient l'attribut de type du nouvel objet Blob Value, par défaut une chaîne vide
Valeur de retour
Un nouvel objet Blob contenant les données dans la plage spécifiée dans l'objet Blob source
Remarque
If. la valeur du paramètre start est supérieure au Blob source. Si la valeur de l'attribut size de l'objet est toujours grande, la valeur de taille de l'objet Blob renvoyé est 0, ce qui signifie qu'il ne contient aucune donnée.
BlobPropertyBag
type
définit l'attribut type de l'objet Blob
fins (obsolète)
correspond au paramètre de fin de méthode BlobBuilder.append(). La valeur de ce paramètre peut être "transparente" ou "native".
Exemple d'utilisation du constructeur Blob
- var aFileParts = ["hé!"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text/xml" }) ; // le blob
équivaut à :
- var oBuilder = new BlobBuilder();
- var aFileParts = ["hé !" ];
- oBuilder.append(aFileParts[0]);
- var oMyBlob = oBuilder.getBlob("text/xml"); // le blob
L'interface BlobBuilder propose une autre façon de créer des objets Blob, mais cette méthode est désormais obsolète, elle ne doit donc plus être utilisée
.
- var typedArray = GetTheTypedArraySomehow();
- var blob = new Blob([typedArray], {type: "application/octet-binary"}); // Passer un type MIME approprié 🎜>
- var url = URL.createObjectURL(blob); // Générera une chaîne d'URL similaire à blob:d3958f5c-0777-0845-9dcf-2cb28783acaf
- // Vous pouvez l'utiliser comme une URL normale, par exemple sur img.
- src .

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





